Digital Wallets (Apple Pay, Google Pay, PayPal One Touch, Venmo)
Apple Pay and PayPal are also supported with BBIP. Beyond these options, please contact the Support for information about Apple Pay through the Vantiv Worldpay gateway.
The following digital wallets are supported on Donation Pages, Premium Donation pages, Symbolic Giving, and Event pages.
One time and recurring
Apple Pay through Stripe
Google Pay through Stripe
One time only (buttons will dynamically hide if recurring is selected on the page)
PayPal One Touch through PayPal One Touch
Venmo through PayPal One Touch
Digital wallet options will dynamically display on the relevant device and browser (including desktop and mobile), based on the supporter’s enabling of the specific digital wallet option on their device. For example, a Safari browser will display Apple Pay whereas Chrome will display Google Pay.
Adding the Digital Wallet Options in Your Account
Stripe
Log in to your Stripe account.
In Engaging Networks go to Hello > Account settings > Gateways > New Payment Gateway and configure the following fields:
Field | Description |
|---|---|
Reference name | A unique name for the gateway. It is a good idea for the name to include the type of gateway (eg. Stripe NA), the currency, and whether it is a live or test gateway. |
Select gateway | Stripe gateway. |
Test mode | Should be checked for a test gateway, but must be unchecked for a gateway that will accept live donations. |
Select Connect to add a Stripe Account using OAuth for Stripe Connect.
Save the gateway
Enable 3D secure will be checked by default and should remain checked. This allows the digital wallets to render.
Repeat the process for test and live gateways.
PayPal One Touch and Venmo
For Venmo enablement and testing, you will need to connect your Venmo account to your PayPal developer account.
Go to the PayPal Developer Dashboard https://developer.paypal.com/
Log in with your PayPal business account.
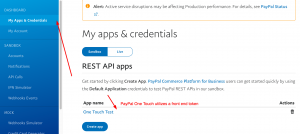
Click Apps & Credentials on the left sidebar.
Under REST API apps, choose your sandbox (test) or live environment.

Click on the name of the app you created and want to use with Engaging Networks
Client ID will be listed first and selecting "Show" next to Secret will reveal it.
In Engaging Networks go to Hello > Account settings > Gateways > New Payment Gateway and configure the following fields:
Field | Description |
|---|---|
Reference name | A unique name for the gateway. It is a good idea for the name to include the type of gateway (e.g., PayPal One Touch Live), the currency, and whether it is a live or test gateway. |
Select gateway | PayPal One Touch gateway. |
Client ID | PayPal One Touch Client ID |
Client Secret | PayPal One Touch Secret Key |
Test mode | Should be checked for a test gateway, but must be unchecked for a gateway that will accept live donations. |
Add Reference Name, Client ID, and Client Secret
Save the gateway.
5. Ensure settings are updated directly in your gateway. In Stripe, add the relevant domains under Settings > Payment Methods.
Enabling Digital Wallets on a Page
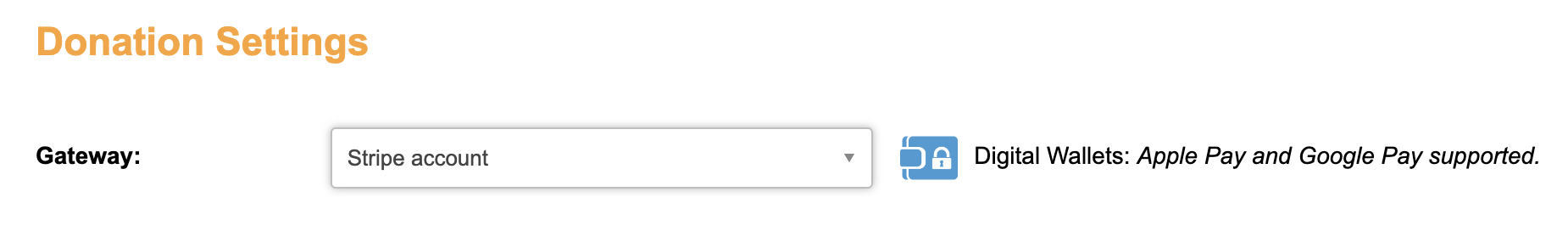
Donation settings: Stripe as the Primary Gateway
PayPal One Touch cannot be used as a primary gateway. It must be used in conjunction with another type of gateway.
This option should be used if all payment types (e.g. credit card, ACH, digital wallets payments, etc) will be processed through the same Stripe gateway.
Navigate to page Admin settings > Donation settings of the donation, premium donation or events page where you’d like to enable digital wallets.
Select the relevant Stripe gateway from the dropdown

Select Save
Proceed with instructions to add to a form block
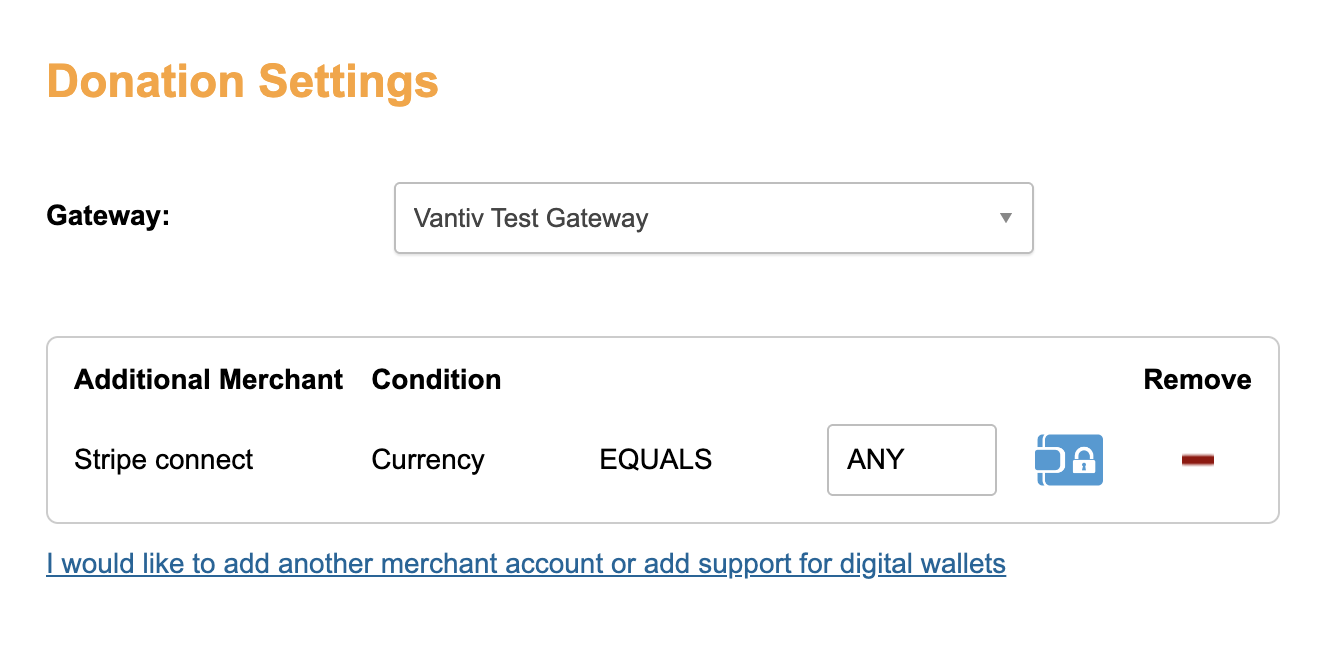
Donation settings: Stripe or PayPal One Touch and Venmo as a Secondary Gateway
This option should be used if other payment types like credit card and digital wallets will be processed through different payment gateways. For example, if you want to process credit cards via Vantiv Worldpay but digital wallet payments through Stripe.
Navigate to page Admin settings > Donation settings of the donation, premium donation or events page where you’d like to enable digital wallets.
Select the relevant primary gateway from the dropdown
This should be the gateway where payment types other than digital wallets will be processed
Select I would like to add another merchant account or add support for digital wallets
Select either Apple Pay/Google Pay via Stripe or Pay via PayPal through One Touch
Select the relevant Stripe or PayPal One touch gateway and select Add
The donation settings will now display the digital wallet gateway with a conditional currency setting. If you intend the process all digital wallet payments regardless of currency through the gateway set the value to ANY. Otherwise input the three character currency code that will determine when that gateway is used.

Select Save
Proceed with instructions to add to a form block
Adding to a Form Block
Once the donation settings are configured on your pages, the digital wallets can be enabled on a form block.
Edit the form block where you’d like the digital wallets to render
Check Enable digital wallet buttons
Save the form block
For Stripe digital wallets the following fields are passed back from the gateway if they are left blank on the page:
First Name
Last Name
Address 1
Address 2
City
Region
Post Code
Phone Number
Assuming the following criteria are met, the supporter data will be captured:
The field data is passed back from the Stripe digital wallet
The relevant field is on the page
There is no value in the field on the page
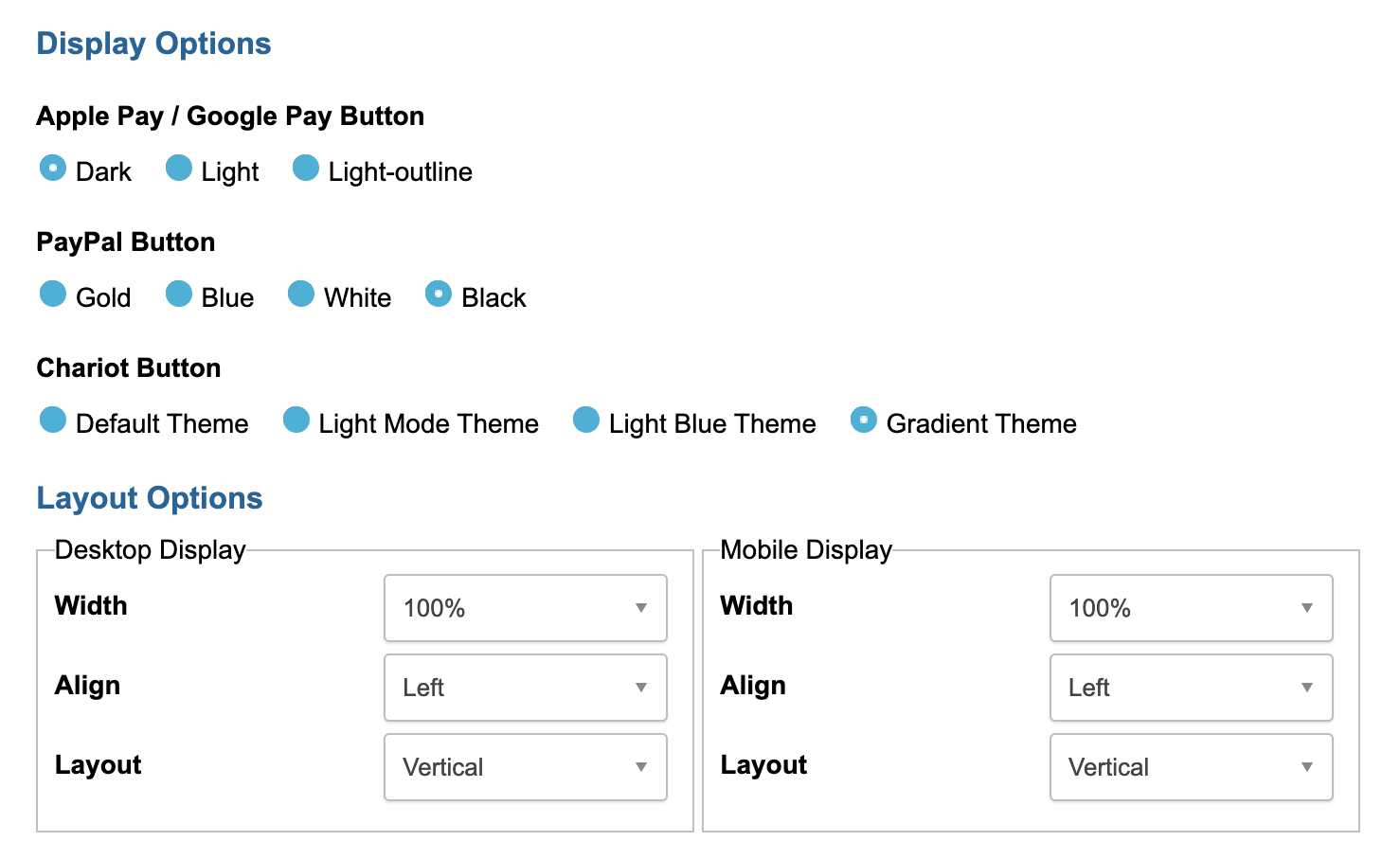
Changing button styling
You can change the button style display by selecting the![]() icon to the right of the option to enable digital wallet buttons in a form block. There are a variety of button display options and the width and alignment of the buttons can be updated as well.
icon to the right of the option to enable digital wallet buttons in a form block. There are a variety of button display options and the width and alignment of the buttons can be updated as well.