Symbolic Giving – checkout block
The “Checkout” block is only available for Symbolic Giving pages in the Checkout / Cart section in page-builder. The block is already added when you first set up your site, but if it is accidentally removed you can add it again by going to the right-hand toolbar then to Symbolic Giving > Checkout block.
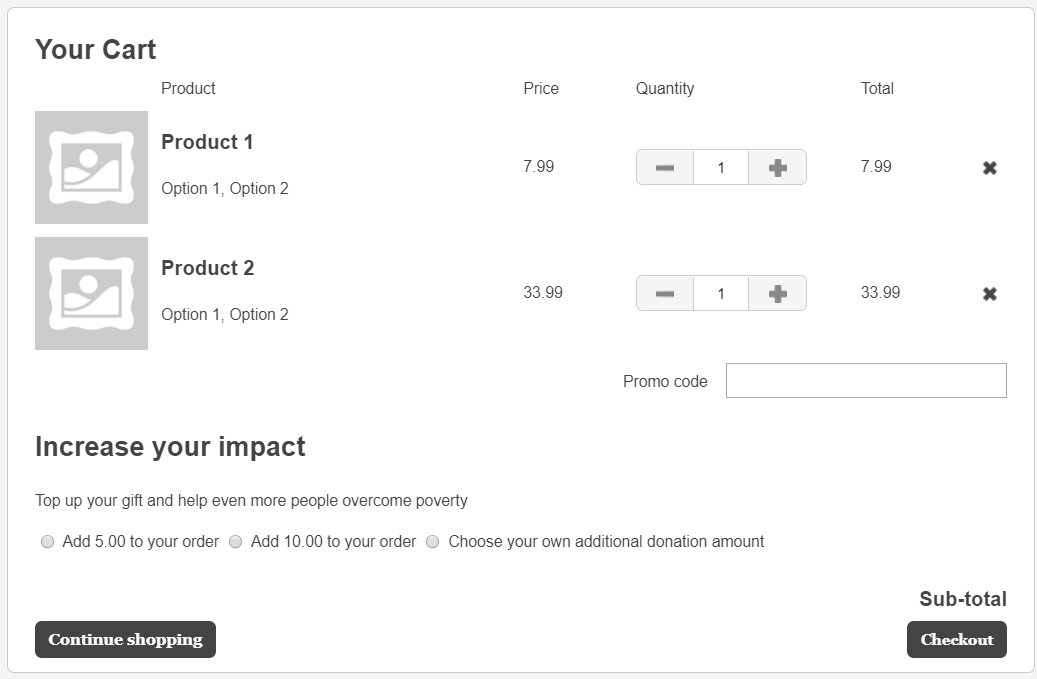
It is used to display what the supporter has currently in their cart and also includes a promo code option and additional donation option
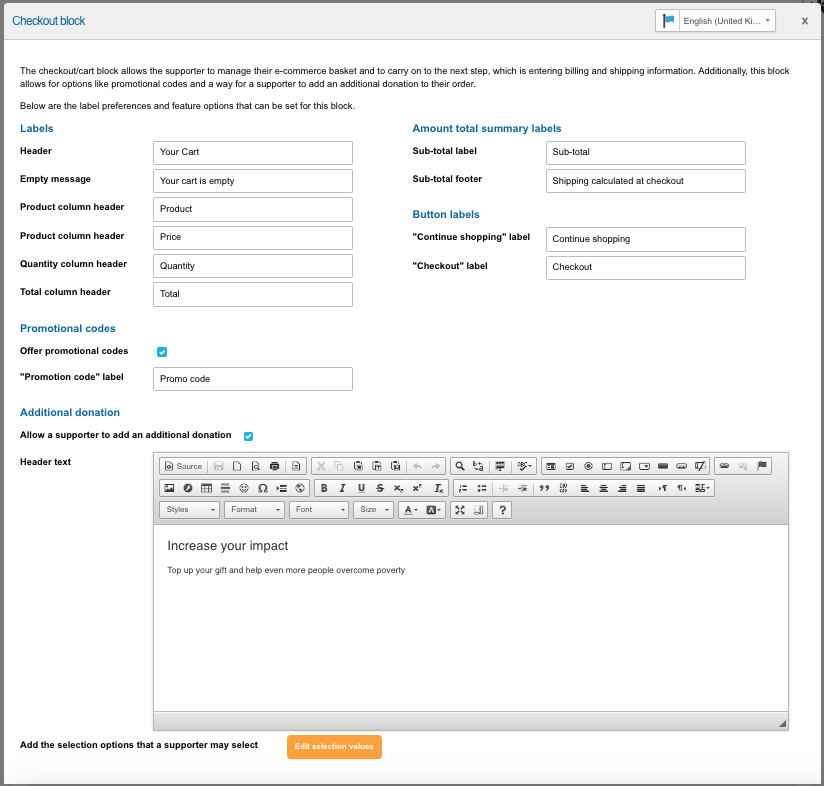
Editing the block in page-builder

When editing the block, you are presented with a few options to customize it:

- Labels – you can assign the labels for various parts of the block in this section, including the Header at the top, and what to display if the cart has no items in yet
- Promotional codes – if you are using promotional codes in your products, as set in the page’s admin panel, then you can choose to a box to input the code here
- Account total summary labels – you can change text of the “Sub-total” label here. The “Sub-total footer” does not yet have a function
- Button labels – this section allows you to set the labels for “Continue shopping” and “Checkout”
- Additional donation – you can choose whether you want the supporter to be able to add an optional additional donation by checking the box. If so, you can add text explaining why this is an important thing to do, You can also edit the selection values for the donation, represented by radios. Ensure that the “value” of the option is numeric
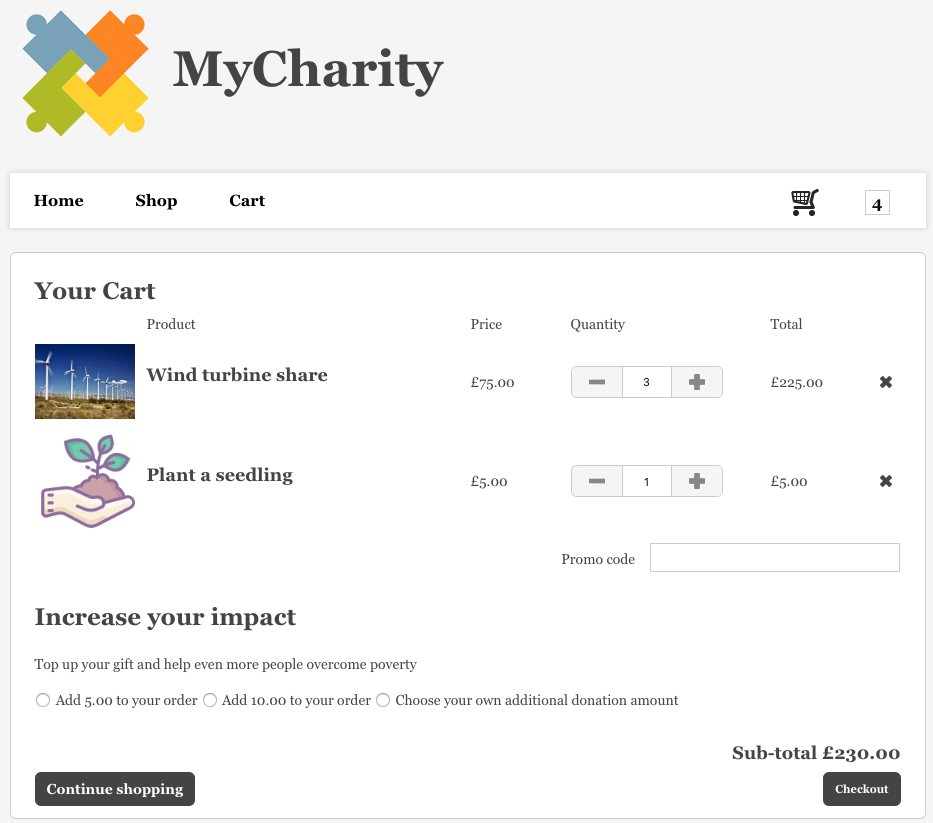
Example of what this block might look like
When the supporter goes to checkout, by clicking on the Cart link or the shopping trolley icon, this is how the checkout block might look: