Symbolic Giving step-by-step

The Symbolic Giving page type allows you to create pages to sell symbolic gifts (AKA virtual gifts) to supporters. It will send e-cards to the recipients of the gift, or allow you to fulfil orders yourself.
The gifts are symbolic which means they are not physical. For example, gifts might be concepts such as “build a well for a village”, or “buy a goat for a farmer”. In future developments, we will be expanding this page-type to include the ability to buy physical gifts such as merchandise.
The Symbolic Giving page type is a separate module and may need to be enabled before you can use it. If it is unavailable in your account please contact support for more details.
This document will explain how to create an Symbolic Giving page and will link to additional resources where applicable.

Differences to other page types
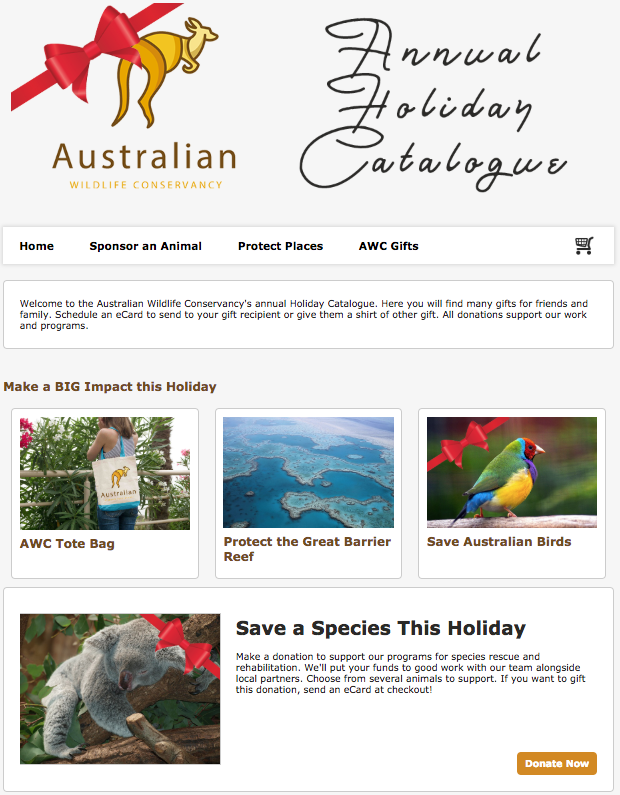
Symbolic Giving is different to most other page types in that it builds a self contained “site” for your supporters to visit, and includes a navigation menu to show different categories and items as well as access to the shopping cart. It is fully customizable and makes use of new block types, which we’ll go through later in this resource.
Rather than consisting of different pages that you can add or remove in the page-builder, a Symbolic Giving page has a set number of pages that display at different parts of the purchase journey.
Summary of the steps
Before you start
Create the page
Edit the site in page-builder
Final steps
Before you start
This help file assumes basic knowledge of how to use page-builder (i.e. general page settings, plus components such as rows, text blocks and form blocks).
You will require a Gateway before you can use Symbolic Giving since the page takes payments from supporters. Please make sure your gateway is set up and fully functional before proceeding.
You will need to assemble any required assets before creating the gifts and page. For example, product images and copy.
Symbolic Giving pages have many new components, therefore your existing template may need modifying to display them clearly and in your brand. We’ve provided an in-built Symbolic Giving template which has been specifically designed for Symbolic Giving sites, you can access this by going to Pages > Components > Templates, clicking on the Sample templates tab and then Symbolic Giving Template (Symbolic Gifts) . From here you can modify the template to include your logo and any other branding elements.
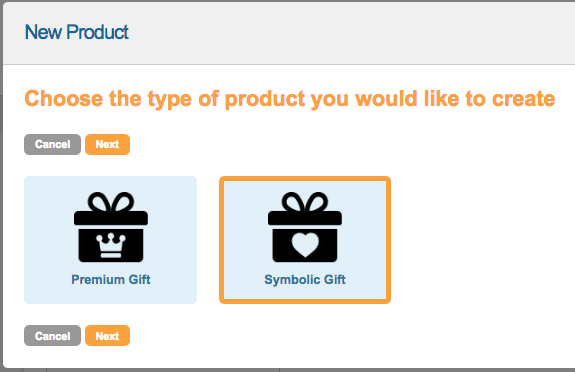
You should create and launch your products before creating your Symbolic Giving site. To create products, go to Pages > Components > Product Management. Click on New product, then Symbolic Gift, and Next. For more information on how to create a symbolic gift, take a look at the Product Management help page.

Create the Symbolic Giving site
To create the page, go to Pages > Create Page and select Symbolic Giving under the Fundraising page section.
There are several sections to complete before you start to build the content:
Settings
Like any other page, an Symbolic Giving site requires various settings to be completed, and you’ll also need to decide which HTML template you are going to use. You can get a summary of these settings here if you need a refresher.
Donation settings
Since an Symbolic Giving site takes donations, you will need to assign a Gateway to the page (or Gateways) here.
Notification settings
Optionally, you can be notified when someone buys a symbolic gift. You can set the email to receive this notification here.
Settings
an Symbolic Giving site also requires the following settings:
Currency – the currency that you will be taking for payment
Account Format – how the prices will be displayed to the supporter
Currency Position – where the currency symbol will appear
Timezone – the timezone of the page
Product types – currently you can only select Symbolic Gifts.
Allowed Products – by default, all Symbolic Products that you have created in the Components will appear as items that can be purchased. You can however, filter these down to only show selected products.
Navigation
Symbolic Giving sites have a Navigation block at the top so supporters can navigate through the site. You can add new menu items, determine what the menus should do (either go to an external URL, or to a page that the tool generates such as the cart), or re-order and delete them here.
By default you will just have a Home item in the menu, so it is advisable to include a category list menu (to display other products available) and a cart menu (so the supporter can buy).
The pages that the tool can make are:
Homepage
Category List
Product
Cart
For more information on the Navigation block, click here.
Promotional Code
Promo codes are optional and you can add these here to offer supporter discounts.
Edit the site in page-builder
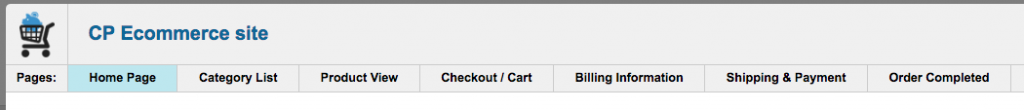
When you save the settings, it will open up the page-builder as usual, but it will pre-populate the various sections with rows, columns and blocks to make the set-up process quicker. Along the top are seven different sections:

You can click on these blocks to edit the content for each section. For the live site, each section will display depending on the supporter’s current stage in the cart process. You can drag in text, image, code and form blocks into each section just like with any other page type. Some special block types can only appear in certain sections.
Here we’ll go through what each section does, what blocks can appear on them, and when the section will display.
Home Page
The home page is what supporters will first see. You might want to use this section to explain a little bit about what the site is for. You can also place a feature an item block here, and/or a featured products list block.
Category List
This section is displayed when a supporter navigates to a Category List. By default, this is automatically populated with a navigation block and category list block. You may want to add a menu item from your navigation settings to display this page, or several sub-menu items to display this page with different categories.
Product View
The product view section determines how an individual product is displayed when selected by the supporter. By default this will contain a product block and related products block.
Checkout / Cart
This section displays a summary of the products the supporter has in their cart. It is displayed when the supporter has finished shopping and clicks on a Cart menu item or the trolley icon.
The supporter can manage quantities of purchased items here, add a promo code, continue shopping or checkout.
By default this will contain a Checkout block only.
Billing information
The billing information section is reached after the supporter checks out from the Checkout / Cart section. By default it contains a standard form block with name and address information and an order summary block.
Ensure that the payment gateway’s required fields inside the form block are made mandatory on this page and that the country codes and other fields are as expected by the gateway. The form block should also contain a button to advance the supporter to the Shipping & payment section.
The order summary block reminds the supporter what they have decided to purchase.
Shipping & Payment
This section is reached after the Billing information page is submitted. This is the final section the supporter needs to submit before seeing the thank you Order completed section.
By default this page contains various blocks which can be customized:
A text block with a heading “Billing information” summarizing the supporter’s personal details
A delivery options block, which allows the supporter to input the information for the ecard that will be sent to the recipient
A form block for their payment details
An order summary block to remind the supporter what they are going to purchase
Order Completed
This page is shown when the transaction has successfully been completed. There are no blocks on this page initially (other than the Navigation block) so you will want to add a text block here to thank the supporter.
You may also want to add social sharing links and a display widget.
Thank you email
You can optionally add a thank you email that gets sent to the supporter when they complete the purchase.
This acts just like any other thank you email, except you have an additional option of inserting a product table that summarises what the supporter bought by using the product table button. If you click this you can customise how the product table is put together.

Testing and launching the Symbolic Giving site
Before launching the Symbolic Giving site, you should test (by previewing the page) to ensure that the navigation works as expected, and that the ecards are sent if selected (and thank you emails if set-up). You can use a test gateway to do this, and then switch to live once ready. You can then change the status of the page from New to Live and promote the live link as usual.
Handling orders
Symbolic Giving pages have a built-in tool to view orders and update their fulfilment status. Click on the page name in your list of page-builder pages and it will slide open to reveal a View orders button:

You can download the orders from here, or filter the list for a specific gift.
Fulfilment
Ecards are automatically fulfilled within the system however for Cards you will need to manage this process yourself. You can manually mark any orders as fulfilled by clicking the grey tick icon which sets it to green.
