Email – Preheader Text
Email Classic will be deprecated in July 2026; please migrate to Marketing Tools before then.
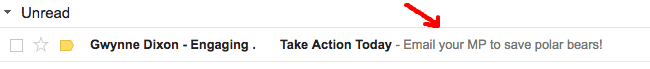
Preheader text is brief summary text that follows the subject line when an email is viewed in an inbox. Many email clients provide them to give you a preview of what the email contains before it’s opened. Here’s an example in Gmail:

Unless you provide specific preheader code this text is taken from the text in the email body. You can override this with a small summary text to make the email more engaging and likely to be opened with the preheader code below by placing it just after the <body> of the email template or in a text block at the start of your email.
<div style="display: none; max-height: 0px; overflow: hidden;">
Insert hidden preheader text here
</div>
<!-- Insert ‌ hack after hidden preview text -->
<div style="display: none; max-height: 0px; overflow: hidden;">
‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ </div>