Enhancing Security at Engaging Networks
Background
Engaging Networks is committed to protecting donor information and maintaining the highest standards of data security. As we have continued to grow, processing more and more donations each year, it has been vital for Engaging Networks to take the steps needed to remain compliant with the Payment Card Industry Data Security Standard (PCI DSS). As part of this effort, we now use a third party to tokenize credit card data immediately after it is submitted by donors to your Engaging Networks-hosted forms on which you accept credit card payments.
Working with our respected data security partner– Very Good Security (VGS) – allows us to significantly enhance the security of credit card transactions made on our clients’ Engaging Networks-hosted pages. With VGS’ involvement, the way in which we transmit and process credit card data is more secure, reducing the risk that this data can be stolen.
What is Tokenization?
Tokenization is the process of protecting sensitive data by creating a unique token that represents the data while storing the original data securely in a vault.
On Engaging Networks forms, VGS will collect and tokenize the donor’s credit card data immediately after it is submitted by donors, and then securely save it in a vault. By doing this, there is no need for Engaging Networks systems to interact with the card data.
Using VGS Tokenization
To use VGS tokenization in Engaging Networks, clients need to know the following:
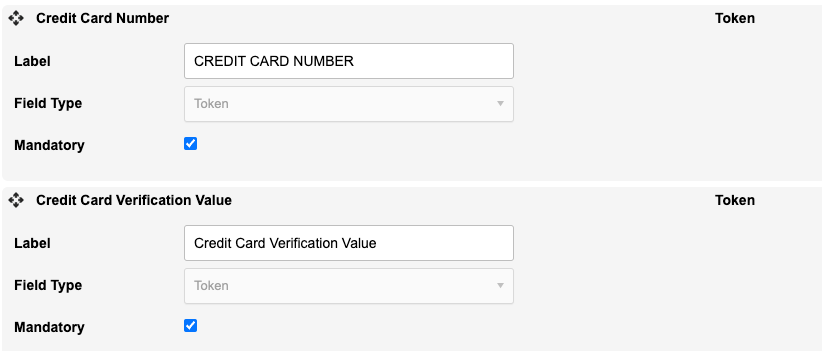
1) Form Creation — Credit card number and CVV fields
By default, the Field Type will be set as Token for the credit card number and CVV fields.

Important things to know when setting up your form:
This field type can’t be changed for these fields.
Engaging Networks will auto-select the card type (Visa, Mastercard, etc.) and show the credit card logo, so that no further customization will be needed.
The CVV field will automatically be limited to either 3-digits or 4-digits, depending on the card type.
The VGS tokenization solution uses an iframe that might interfere with any custom code used to change the appearance of the donation fields.
For the “Payment Type” field:
If you have multiple payment options: leave the Payment Type field on the page as-is, since it will be required for making payment selections other than credit card (ie. PayPal, Direct Debit, Venmo etc).
We also recommend using a plain “Credit Card” option rather than listing specific cards (Visa, MC, etc.). The actual credit card type will still be detected and recorded.
If credit card is your only payment option, you can remove the field entirely and the payment type will be detected automatically and still show in reports.
If you fill in credit card info and then switch to another payment type (like PayPal), you don’t need to empty the fields as long as you are hiding the credit card fields when switching (either using page dependencies or “display:none” if using custom JavaScript code). If the credit card fields remain visible on the form, with a donor’s card details, the gift may process as a credit card gift even if the donor selects another payment option.
The validation for the CC and CVV fields is done automatically by VGS. The error messages for CC and CVV fields (empty and incorrect data) can be customized from the “Pages -> Alerts & validators” page, under the “Alerts” section.
You need to have at least 1 visible text based field (like CC holder name) in the form for the styling to apply to token-based fields.
2) Engaging Networks Services (ENS) Application Programming Interface (API)
Clients and Partners who use the ENS API to process transactions that include card details (credit card number / CVV) will need to use the “us-vault” or “ca-vault” endpoints. All other API traffic, like authentication and supporter services, should use the standard endpoints.
The standard endpoints are:
https://ca.engagingnetworks.app
https://us.engagingnetworks.app
The vault endpoints (for credit card data only) are:
https://ca-vault.engagingnetworks.app
https://us-vault.engagingnetworks.app
To enable test cards for use in ENS API, you must choose a gateway in test mode and use with the standard non-payment endpoints. Once you choose a live gateway, you must use the vault endpoints, as otherwise, the transactions will fail.
3) Any clients using RSM will also need to whitelist additional IP addresses in their dashboard. The following are the IPs for each environment:
Sandbox (US region) requests will originate from:
18.215.58.36
34.194.18.145
34.206.157.22
Live requests will originate from:
52.6.216.177
52.7.148.215
52.72.130.32
In your RSM dashboard, go to “I.P. Address Manager” to make the update.
4) Supporter Hub
Both CC and CVV fields will default to Field Type of Token.
5) Browser autofill
If you are having issues with browser autofill for payment info, you can change the credit card holder name and credit card expiry date fields to Field Type of Token. Having these 2 additional Token fields will ensure that browser autofill will work properly on Chrome, Safari, and FireFox.
The expiry field will become an open text field rather than a drop down list. Unfortunately, there are no customization options here.
For styling to apply to Token fields, there needs to be at least 1 visible text field in the form. If after making these changes, there aren’t any available, then styling has to be manually applied to these fields using our provided sample code below (css).
Customization
You may find that your fields do not look correctly styled when changing them to the Token field type. That’s because the Token fields, unlike other types, contain iframes that house the text field that the supporter types into.
Things within the iframe are effectively invisible to the page (which is precisely the idea behind this change). The card number and security code are no longer accessible by the page template so CSS in your template will not affect things within the iframe.
Therefore there is JavaScript functionality which VGS allows us to pass CSS and placeholders, etc, to them via this code.
CSS will still affect the HTML that surrounds the iframe. The entire field div still exists with class en__field and a new class en__field--vgs (analogous to en__field--text etc). Inside the en__field is, as usual, an en__field__element with a new class en__field__element--vgs. And inside that, as usual, is an input div with class en__field__input and en__field__input--vgs. The iframe is then inside that input div.
All these divs other than the iframe can be styled with standard CSS so you may find that styling issues can be easily fixed by ensuring any CSS you have for en__field--text, en__field__element--text and en__field__input--text are copied for the new classes en__field--vgs, en__field__element--vgs and en__field__input--vgs.
How to match your VGS field style with your text fields
Either in the head of your template, or in an external CSS, you may find something like this:
.en__field–text { some styles}
You would add your extra field type here, in this way:
.en__field–text, .en__field–vgs { some styles}
The table below gives some additional CSS and JavaScript code to allow you to customise these fields.
FAQs
Do I need to update P2P pages?
No.
How can I customize the alerts for field validation?
This is controlled from the “Alerts and Validators” page -> Alerts section.
What if I only have digital wallets on my page?
No impact as this is only for credit cards.
Will the format for my export look the same?
Yes, and you will still see the credit card brand used by the donor.
Do I need to empty CC/CVV fields if donor switches to another gateway?
You don’t need to empty the fields as long as you are hiding the credit card fields either using page dependencies or “display:none” if using custom code.
How will this impact my existing tokenization set up with my payment gateway?
Tokenization at the gateway level (like Vantiv) is not impacted by VGS and will continue to work like it does now.
Will the autoresponder merge tag for “last 4 digits of credit card” still work?
Yes.
Now that CVV is required, how can I handle forms that don’t need a CVV value?
For use cases where CVV is not required, the client can simply remove the field from the form block.
