Event components
The “Events” tool is used to add event specific content to your page-builder event pages.
In order to add an event component to your page you must first add a row to the layout. For more information on adding rows please read the help document here.
Adding event components
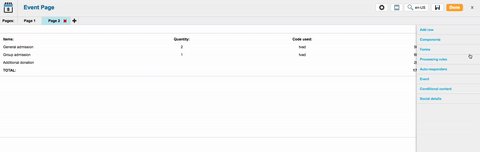
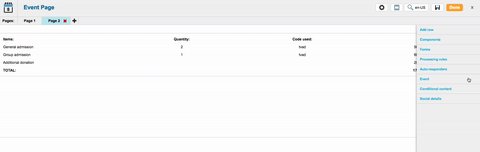
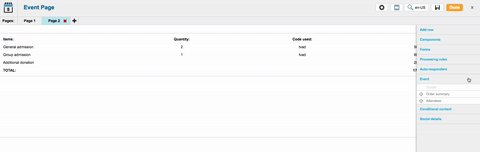
To add an event component to your layout, expand the toolbar by hovering over it with your mouse.
Click on “Event” to reveal the tool options, tickets, order summary, or attendees.
Using your mouse, drag the component you wish to use into your layout.

Tickets
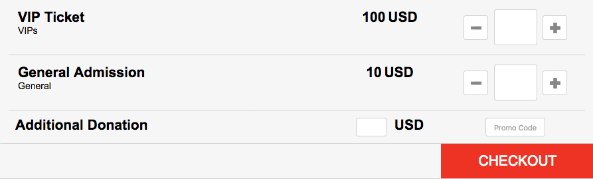
The ticket component allows your supporters to specify the number and type of ticket they wish to purchase. It also allows them to enter a promo code if you are offering discounts. The ticket component content is automatically populated based on the ticket settings you specified when you created your event.

The ticket component is automatically created when the page is created and placed on page 1.
You can create up to 30 ticket types.
Order Summary
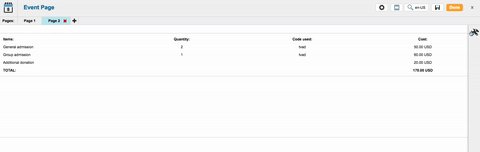
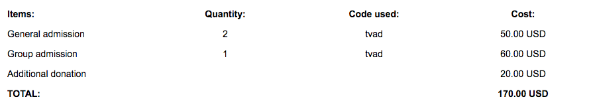
The order summary provides a visual count of the number of tickets chosen and the total cost.

The order summary is automatically created when the page is created and placed on page 2.
Attendees
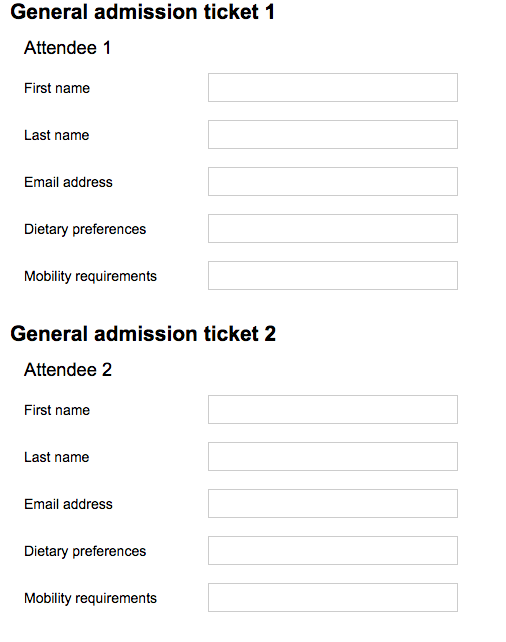
The attendee component is required for all events. This allows your supporters to enter the information for the attendees of the event. It is recommended that you place this component on page 2 of the event page.

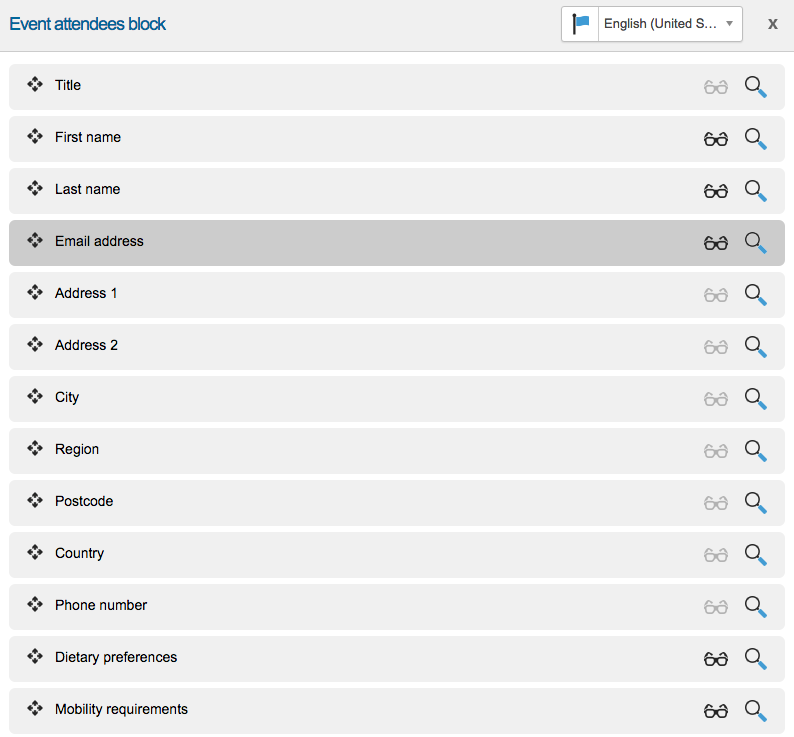
Customizing the Attendee block
By default, First Name, Last Name, Email Address, Dietary Preference, and Mobility Requirements are added to the form. If you would like to disable or enable other fields you can hover on the attendee block and click the “settings” option. This will open a lightbox that allows you to customize each of the attendee fields.

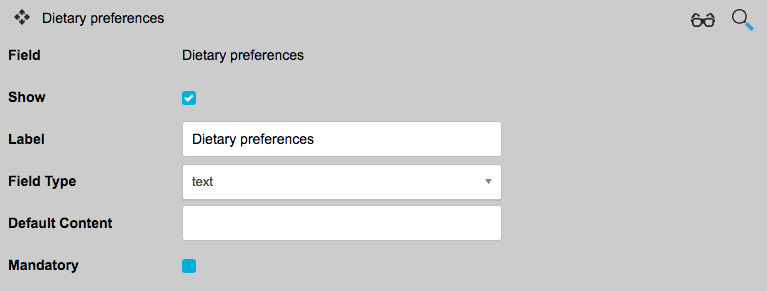
If you click any of the fields it will expand and you can customize the details.

Once you are finished making your edits click 
NOTE: There is a 100 character limit for all attendee fields.
Moving event components
To move an event component, hover over the top-left side of the row to reveal the move, edit, and delete tools.
Click on the move icon and drag the component into the new position.
Deleting event components
To delete a component, hover over the top-left side of the row to reveal the move and delete tools.
Click “delete” to delete the component. A confirmation dialog will appear before the deletion is final.