Event Page – step-by-step
You use an ‘Event page’ when you want to build a page that allows your supporters to purchase tickets for a scheduled event.
Create your page
To create a new event, you can either duplicate an existing page, or create a new one from scratch.
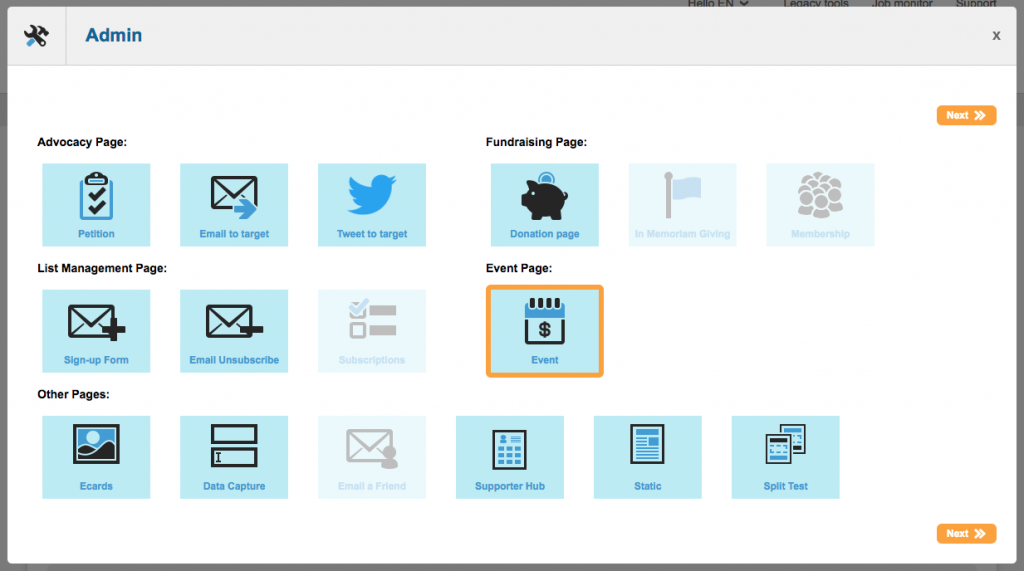
To create a brand new page, click “New Page”. You will be shown a variety of different pages you can make:

Click on “Event” and click Next. You will be taken to the settings page which you can read about on the next steps.
Duplicating an existing event instead
Alternatively you can duplicate an existing page you have previously created. To do this, go to your list of campaigns (by clicking on Page Builder in the menu) and next to the one you wish to duplicate, click the Copy button under the “Dup” column.
Update the page settings
You can also access this screen later on by clicking the cog icon.
The following fields can be completed:
Name: This is the reference name of your page for your own purposes (the supporter won’t see this). It is a good idea to come up with a naming convention so you can keep track of your campaigns, which is especially useful when using the query builder. For example, “2017 Save the Earth Donation Page”
Public title: This field is the public name of your page. You can reveal this by using page tags
Status: By default, pages are “New” until you are ready to launch them. New means that the live URL is not available until you set the status to “Live”. You can also close pages here
Base URL: The Base URL is the first part of the address of your page. By default this is https://us.engagingnetworks.app or https://ca.engagingnetworks.app , but you can read more here about where to set your default base URLs, and here for more about changing the Base URL to something more familiar to your supporters
Notes: Any notes you want to add, type in here. This is for internal use and isn’t visible to supporters.
Closed landing page and Error landing page: read more here.
Automatically expire: if you wish you can make the page close itself on a certain date
Address lookup: US Only – this allows you to validate addresses using postal code mapping
Language: You can optionally add the ability to have different locales for your page, so that text blocks, forms and so on show different versions depending on the browser language
Template: The template determines how your page looks – the header and footer, as well as fonts, colours and so on. For more about templates, click here
Attributes: You can optionally categorise your page according to Attributes.
Session validation: It is recommend you keep this checked
Once you click next, you can optionally set notification settings which will can send you an email when a supporter completes the page. Click ‘Save’ and the admin screen will close, showing you the page-builder itself.
Donation settings
This screen allows you to choose your payment gateway(s). Using the gateway dropdown, choose your primary gateway.

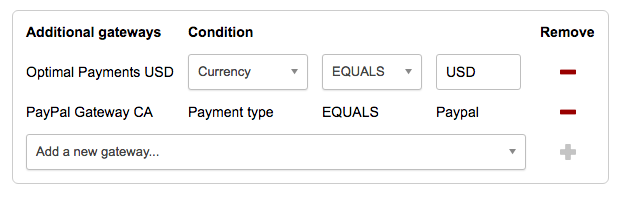
If you would like to add additional gateways, click “I would like to add additional gateways…”. You will need to choose the gateway and the condition under which it should be used. Example: Currency = USD.

Adding PayPal Gateway
If you are adding a PayPal gateway to process pay via PayPal payments, you do not need to select a condition.
Recurring EFT payments on Event Pages
We only support EFT for recurring donations, so EFT via Paysafe will not work for Event Pages.
Setup a notification recipient
If you would like to receive an internal notification email each time a successful purchase is made, you can choose the recipient from the default drop down menu.

If you want to create custom notifications for certain criteria, click the link below the drop down menu.

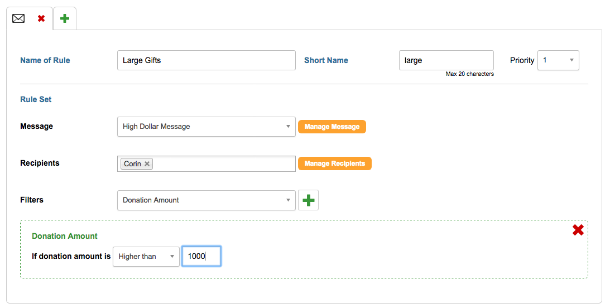
The following choices need to be made:
Name of Rule: This is the reference name of your custom rule (the supporters won’t see this). For example, “Large gifts”
Short Name: An abbreviated reference name for the rule.
Priority: Select a numeric priority for this rule, 1 being highest.
Message: Choose the message you wish to send. To edit or create new messages click

.
Recipient: Choose the person(s) that should receive this message. To add recipients click

.
Filter: Choose the filter type (Donation Amount or Supporter Data) to use to create a condition under which the message will be sent. To create multiple filters, click the plus sign.
Condition: Create your conditional rule for when to send this message.
Extensions
If you have the Zoom Webinars extension enabled on your account, this is where you connect your webinar to your Event page.
Event Details
You can also access this screen later on via the cog icon.
The following fields can be completed:
Public or Private Event: Set the event as open to the public, or private function.
This setting doesn’t have any effect on how the page operates
Organizer: The name of the person or organization that is organizing the event.
Summary: A summary of the event. This field will pre-populate a text block on page 1 when your event is first created in page builder. You can also insert this into the thanks email.
Event tags: Set any additional keywords or terms that you’d like to link to your campaign (e.g. gala, fundraiser, summer ball).
Image: Set an image for your event. You can insert the URL into the thanks email.
Details: Further details about the event.
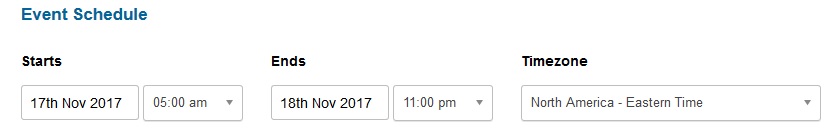
Event Schedule: Set the start and end time of your event by timezone. After the schedule ends, supporters will no longer be able to purchase tickets. Specify whether a Single or Recurring Event.

See more details on creating and managing recurring events here.
Online event: Ticking this checkbox will retract Location details (see below) from this admin section and the event page.
Location: Set the location venue and address of your event (not applicable for online events). This field will pre-populate into the same text block as Summary (see above) when the event page is first created. You can also insert this into the thanks email.
Tickets
This section of the admin panel allows you to set the tickets available for your event.
Before adding your ticket types, you need to set these general settings:
The venue has a seat capacity: if ticked, then you will also need to enter the number of tickets available. This will set a maximum for number of tickets available
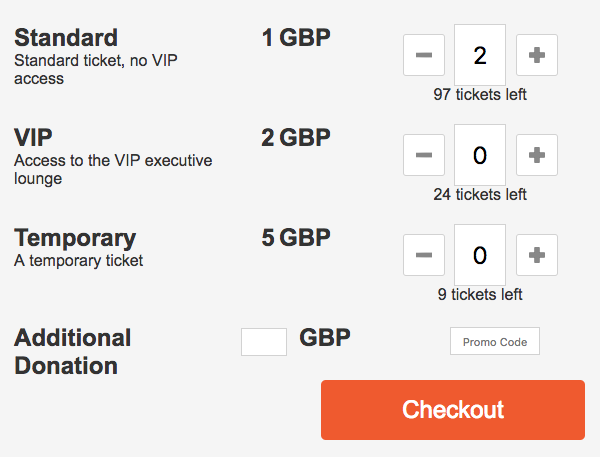
Show the number of tickets remaining: if ticked, the number of tickets of that type remaining will be shown beneath the ticket chooser:

Currency of the event: Event pages do not have a Currency field like Donation pages do. You need to select the appropriate currency here
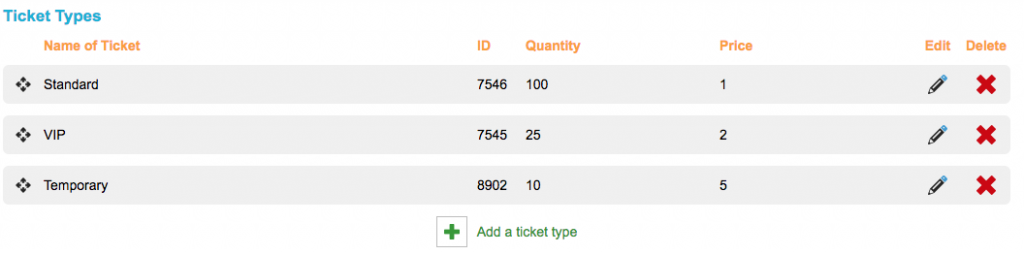
Ticket types
Note that you can also manage this by editing the ticket block once added to your page.

Each ticket type can have a different quantity, price and discount code. You need to have at least one ticket type.
When you add a ticket type, you have these options:
Name: this is shown in the ticket block where the supporter chooses their tickets
Short Description: this is also shown in the ticket block
This is a …: either a Single ticket or Group ticket. If you choose a Group ticket, you can say how many people the ticket is for. When using group tickets, it will mean that it will ask for the relevant number of attendees when using an attendee block
quantity of … available: this is the number of tickets available of this type. Once the limit has been reached, the ticket will not be available to buy
The purchase must by a minimum of …: the minimum tickets they have to buy of this type, and the maximum
This ticket costs/is free: if the ticket is free, then it has no cost. Otherwise you will need to enter the price of the ticket which will be in your chosen currency
This ticket type is … : either it is “available until the event”, in which case supporters can buy tickets up until the event has started (set in the Event Schedule under the Event Details). Otherwise, you can assign date ranges instead
This ticket has a sales period: This is useful for early bird tickets and so on. If you tick this you can add in a date range and different price for the ticket
Deleting Tickets: It is not recommended to delete a ticket on a live or closed event. Any transactions and supporter data associated with that event will no longer be queryable in Engaging Networks. Set the ticket to unavailable instead to prevent people from purchasing them.
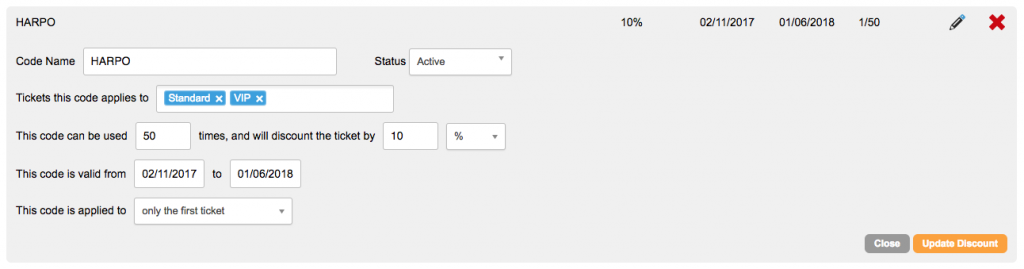
Discount codes
You can optionally add “Discounts codes” against tickets, that if used will discount the price for the supporter.

You have several fields you can complete:
Code Name: this is the name of the code that the supporter needs to enter to get the discount
Status: whether this code is Active or Inactive
Tickets this code applies to: choose the ticket or tickets you want the code to work on
This code can be used … times: enter the number of times this code can be used before it stops working
And will discount the ticket by: enter the amount and percentage or monetary value to discount the ticket by
This code is valid from … to …: the dates in which this code will work
This code is applied to: this determines whether the code will only discount the first ticket bought, or every ticket. For example, if I bought 5 tickets at £10 each, and applied a 50% discount to them that was only for the first ticket, then it’d cost me £45 in total. But if the discount was for set for “every ticket” it would cost me £25
*NOTE: Discount codes will not work on tickets that have a sales period.
Add the content of your page
Once you have completed your notification settings, you will be taken to a page editor which allows you to add content such as text and form fields to your campaign.
Some components will automatically be added for you – a text block with the event description on Page 1, the ticket template below this, and on Page 2 the order summary.

This editor is “WYSIWYG”, and shows how your page will look once it is live, allowing you edit the page by dragging in components, and hovering over them to edit them or move them around.
Events have three special components unique to Events pages (under Events in the right-hand toolbar). The ticket block at the very least must be added to make the Events pages operate:
Ticket block (mandatory): this allows the supporter to add or remove tickets to their order. It also includes an additional donation box, and a promo code box.
This should be on Page 1Attendees block (strongly recommended): this block will allow the supporter to add attendee information for each of the tickets purchased via the ticket block. It will show a series of inputs for each attendee (so should be on a page after the ticket block) allowing the supporter to add details of the ticket holders. Without this block no attendee information will be recorded
This should be on Page 2Order summary (recommended): this block automatically shows a summary of the tickets chosen and their price. This can be useful to put on the same page as where you ask the supporter for their payment details
This should be on Page 2
You can also add a thank you email that includes a ticket template.
For more information on the event components, click here.
Example set-up
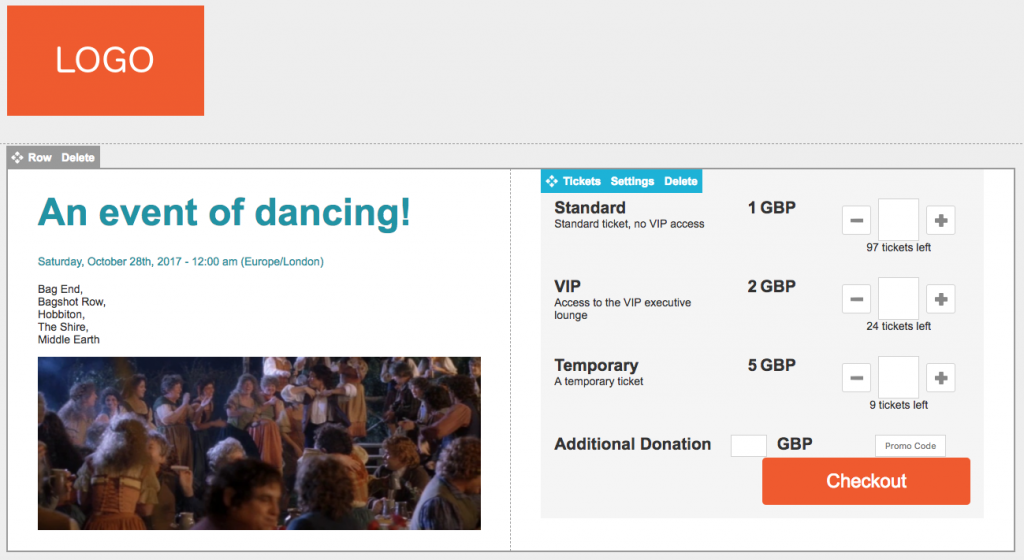
Events can have a maximum of three pages. You can navigate between pages using the “Page 1, Page 2” buttons at the top. A common set-up for an Event is:
Page 1
Two-column row
Left column – a banner image depicting the event
Left column – a text block with information about what the event is, when it’s being held, and where (a text block like this is automatically created and pre-populated in the editor from the information you entered when setting-up the event).
Right column – a ticket block where supporters can select the tickets they want for the event. This section also contains fields for additional donations and any relevant promotional codes.
Page 2
Two-column row
Left column (top) – an order summary block showing the tickets the supporter has selected, which includes the price totals for these tickets.
Left column (bottom) – an attendees block with form fields where the supporter can enter the details of the attendees for each purchased ticket.
Right column – A form block with personal information and payment details fields for the total cost of the tickets outlined in the order summary block.
Page 3
One-column row
A text block saying thanks to the supporter.
Social share buttons
Test and launch your events page
Test your pages
Click the orange “Done” button to validate the page once you have saved the page and are ready to test it. This button reports on any missing elements, and reminds you about other things you may want to think about.
You can view the page as if it were live by clicking the magnifying glass (Preview button). The page is shown in a new tab in “DEMO” mode (which you can confirm by viewing the URL – it will end with “?mode=DEMO”). If you have created versions for different locales or profiles, you will be able to view them via the preview button too.
When the page is in demo mode, it means you can make test donations to verify that the form is set up properly to process. In this way you can confirm that the page is working for your gateway.
Note: Test transactions do not appear in the query builder. If you need to see the test transactions you would need to go through the finance reports area to pull those or via the export API
Make it live
Once you are happy it is working correctly, you can change the status from New to Live. To do this, click the cog icon and change Status from New to Live, then click Save.
In the page-builder list of pages, you can then click on the name of your page to view the Live URL.

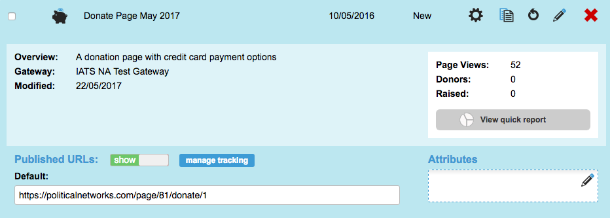
Under “Published URLs” you can see the URL of your page. Click “Add tracking” to add different versions of this URL for use on other channels, such as your website, in emails, or on Facebook. Then you can easily see how people come to see your page.
Once it has been running for a while, you can click “View quick report” to see how your action is doing.
Note: Before launching you may want to clear test transactions from your events page. To properly clear tickets, it is advised to duplicate the events page and make that one the live one to promote, which is guaranteed to reset the ticket stock numbers and so on.
