Peer-to-Peer – Site design
After setting your ‘Peer-to-Peer’ site properties it’s time to setup the site design under Setup > Site design. The settings located here will set the look and feel for all pages associated to your site.
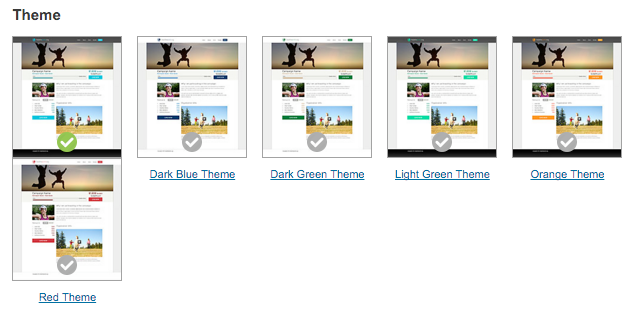
Theme
The look and feel of your ‘Peer-to-Peer’ sites is set using preloaded themes rather than “HTML Templates” like other page-builder fundraising pages. Each theme will change the color of the form buttons, headings and text color on the pages created under the site.

‘Peer-to-Peer’ uses its own templates – it does not use your HTML templates created in page-builder for advocacy and fundraising campaigns
Site Logo/Banner
‘Peer-to-Peer’ sites and each page built within a site will use the same header logo image. A generic logo is loaded by default and should be replaced each time you create a new site. The image should be no larger than 450×225 pixels.

Click on the image to open the image library and upload your own image.

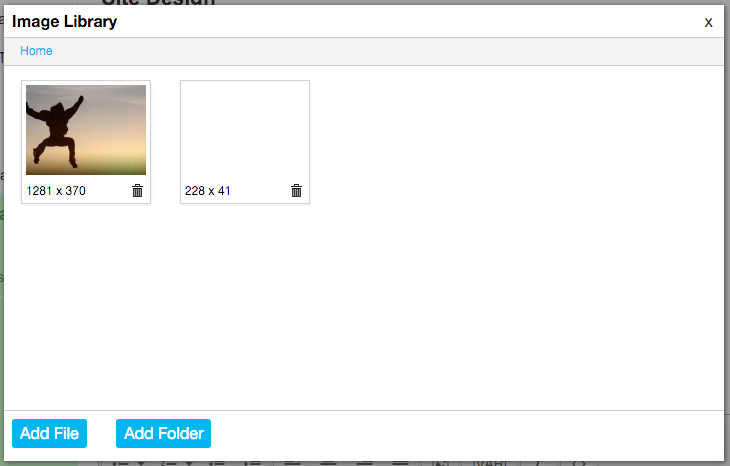
Now click “add file” to add a new image from your computer. Once your image has uploaded it will appear in the image library. To set it as your header logo click on the thumbnail and click “select image”.

Image size If your image does not meet the size requirements you will get a prompt stating the image will be resized to meet the maximum width and height requirements. Images that are resized will be saved under the “processed” folder in the image library.
Logo URL
You can change the page that it is linked to by entering a new URL in the “Link URL for logo” field or leave it blank to link to your ‘Peer-to-Peer’ site home page.

Disable Site Banner on fundraising pages
Selecting Yes here will deactivate the site logo/banner from the fundraising pages, thereby taking visitors more directly to the fundraiser’s content and donation form.
Fundraising Page Logo/Banner
In addition to the general site logo/banner, you can designate a logo that appears specifically on fundraising pages,
Add favicon
Favicons are the logo that appear in the browser tab. The recommended size is 32×32 pixels
Site footer
Your ‘Peer-to-Peer’ site will automatically generate a copyright message in the footer of your pages that includes the site name. A set of links will also appear based on the settings under “Menus & Pages“. You can edit the footer here. This area accepts HTML.

Advanced customization
With each ‘Peer-to-Peer’ site you build you are able to customize the design by adding your own CSS to the template you use. Simply paste in your styles and save.
The example below will change the padding on all buttons from 2rem to 1rem (relative to the font-size of the root element).

Default CSS: “.button {padding: 2rem 2rem;}”

Customized CSS: “.button {padding: 1rem 1rem;}”

Save
Remember to save any changes you make before proceeding.
