Add row
The Add row tool is used to layout your page in page-builder. Rows hold the different types of content blocks that make up the page.
You can add any combinations of these to your page to create your layout:
One Column Row
Two Column Row
Custom Layout (advanced row)
When creating a new page, a one-column row is inserted automatically.
The editable area on the page is identified by a grey dotted line. You can drag and drop rows into this area and each row will have the same outline. Hovering over a row will reveal the move and delete tools and highlight the row and its content.

Adding rows
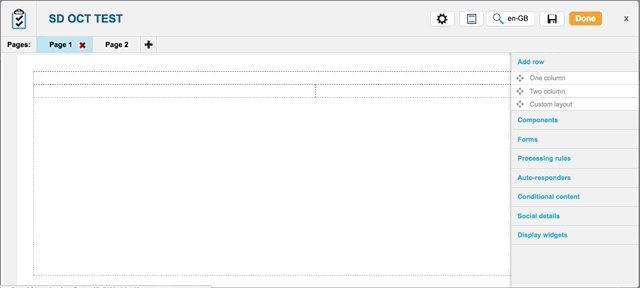
To add a row to your layout, expand the toolbar by hovering over it with your mouse.
Click on Add row to reveal the tool options, one or two column.
Using your mouse, drag the column you wish to use into your layout.

Moving rows
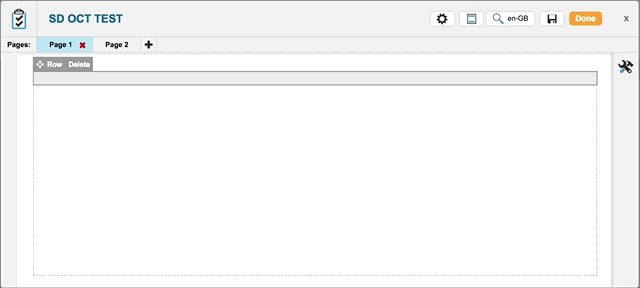
To move a row, hover over the top-left side of the row to reveal the move and delete tools.
Click on the move icon and drag the row into the new position. This will also move any content blocks housed within the row.

Deleting rows
To delete a row, hover over the top-left side of the row to reveal the move and delete tools.
Click “delete” to delete the row, which will also delete any content blocks housed within the row. A confirmation dialog will appear before the deletion is final.

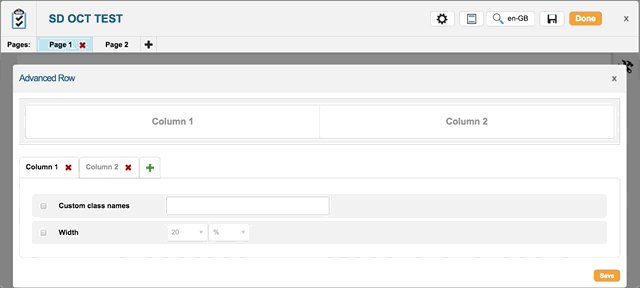
Custom Layout
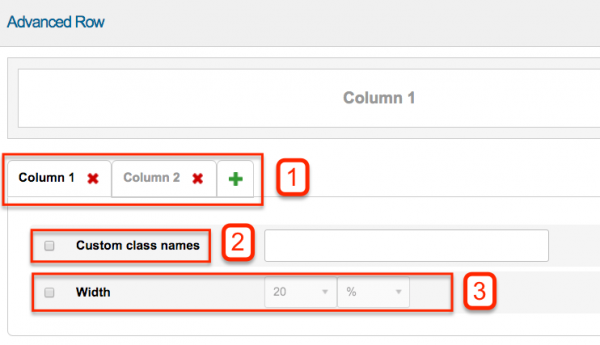
Dragging the custom layout row option allows you to add rows with a user specified number of columns. This is called an Advanced Row. Here are the user settings you can change in an advanced row.

1. Add or remove columns in an Advanced Row. Click on the green + Icon to add a column. Click on the red X next to an existing column to delete it
2. Custom class names. If you need to address the CSS styling of this specific row you can add a custom class name by checking this option and entering your chosen class name in the text box.
3. When checked the Width column allows you to select the column width. Any columns that have no width specified will auto adjust to fill the available space on the page.
