Adding videos to your pages
You can add videos by embedding them in code blocks within your page-builder pages. The video needs to be first uploaded to a site such as YouTube or Vimeo. Make sure the video is not set as private.
Those sites will be able to generate “embed code” which you can copy. Then within the text block, click the Source button to view the HTML. Paste in the embed code here and it will display the video inside the text block.
Embedding a YouTube video
To embed a YouTube video, follow these steps:
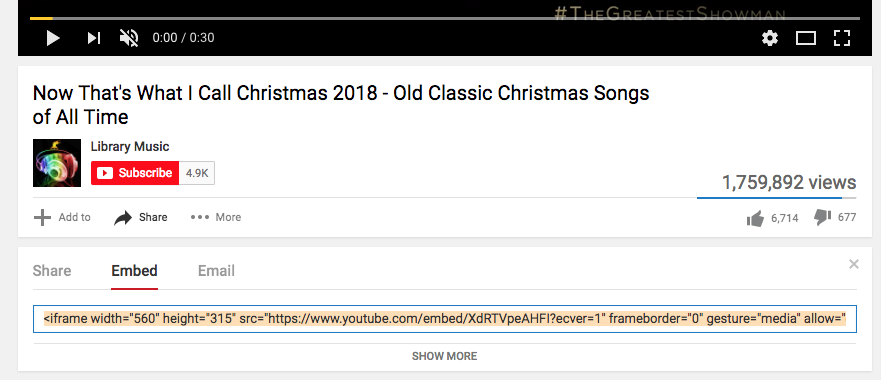
Find the video and click on the Share button
Click on Embed
Copy the code that it gives you:

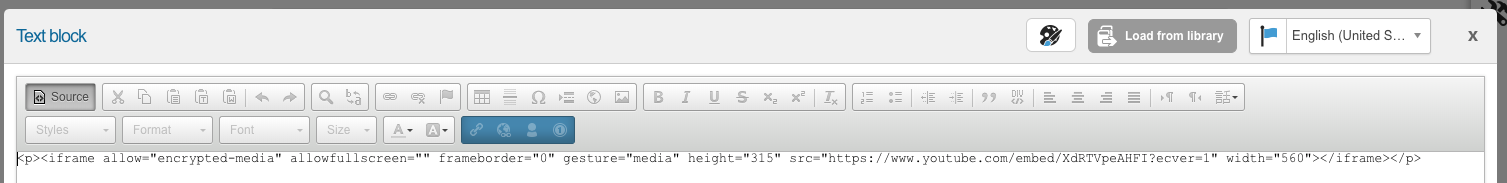
In page-builder add a new code block and then click the Source button. Paste in the code there:

Save the block and the video will appear.
Embedding a Vimeo video
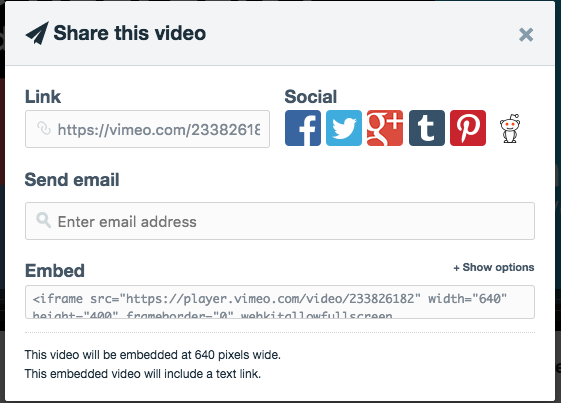
Find the video and click on the Share button
Copy the Embed code it displays

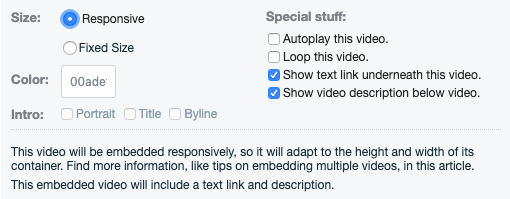
To change the options for the video, click + Show options. Choose an appropriate size for your video, or select Responsive to make the video adapt to your users screen size (e.g mobile vs desktop).

For more information on embedding videos, check out the article from Vimeo about the tool: https://vimeo.zendesk.com/hc/en-us/articles/224969968-Embedding-videos-overview
In page-builder add a new code block and paste in the code.
Save the block and the video will appear.
Making videos responsive
While Vimeo allows you to choose a responsive embed code, there are instances when you may want to use other services that do not have such functionality. When you choose to embed a video, the video may appear inside an “iframe” with a set width and height. However you may wish for the video to resize itself depending on the size of its container on the screen. For example, if the video is 640 pixels wide and your column in 500, it might appear outside of the column since it is too wide.
To correct this you need to add some styles to the code block. You also need to add a “video-responsive” class to the iframe in the code block.
The styles you need to have are below. To add this code to your text block, click its Source button and paste it at the very top. Otherwise you can add this to your HTML template’s Header so it is available across every page using this template:
<style>
/* make video embeds responsive (use this class on text block with embed) */
.video-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.video-responsive iframe {
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
</style>