Code Blocks
Code blocks are a block that can be dragged into your page-builder pages to run code like JavaScript and CSS. Unlike code in your page template, they run on the page they are placed on but only when previewing the page, or loading it via its Live URL. They are generally used to add CSS styles or Javascript to your page, but anything else can be added such as YouTube embeds, or Facebook pixels.
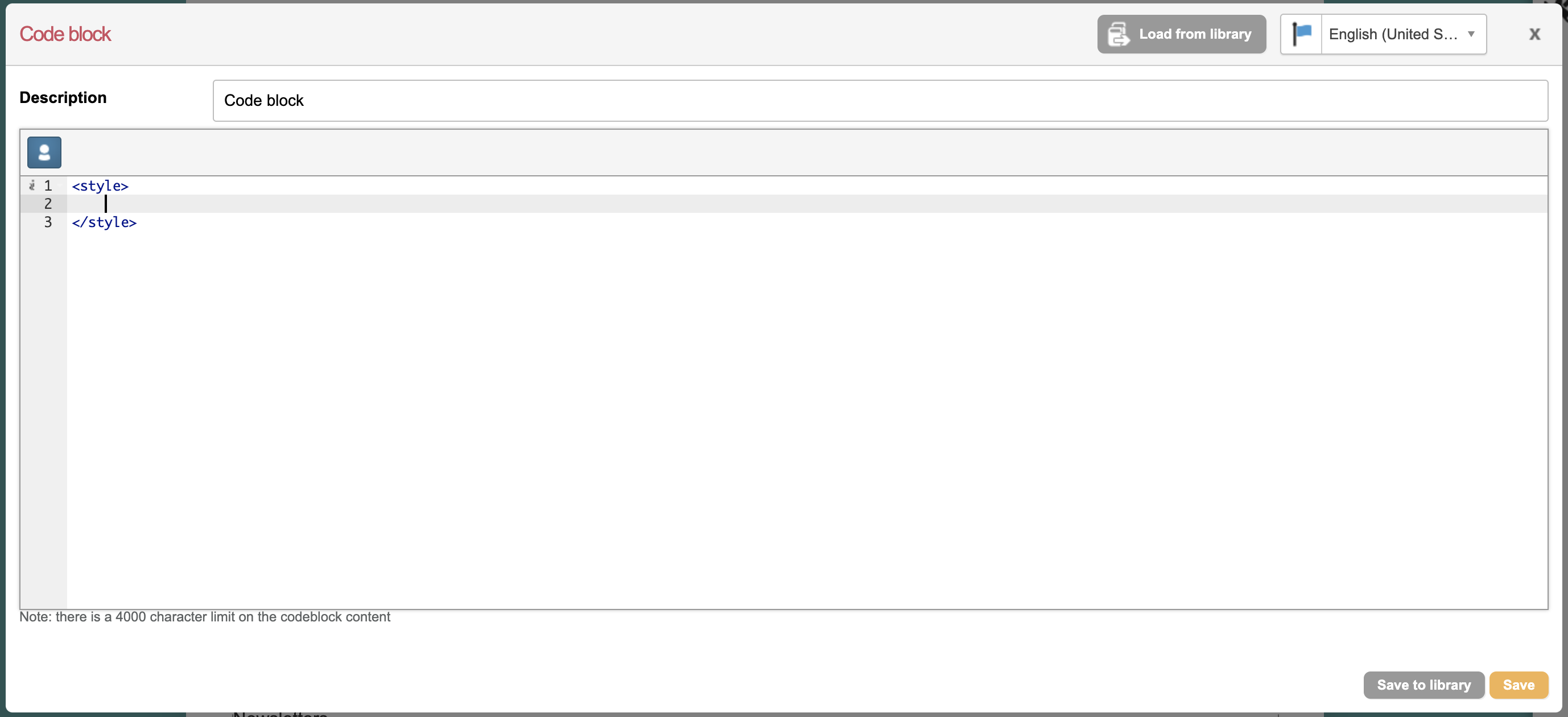
You drag a Code Block from the under toolbar’s Components menu onto the page and an editor will be added to the page.


You can type your code in here and it will run at the point of where it is placed on the page when previewing or viewing the campaign. For example this would turn the any h2 headers on the page purple, but not within the editor:
<style>
h2 {
color: purple;
</style>Or this javascript will force an ETT plain text target message to have 100 as the maximum number of allowed characters:
<script>
$(".en__contactMessage__plainText").attr("maxlength",100);
</script>Saving Code Blocks
To save your changes, just click the Save button. If you want to save to the library (so that you can share the same text block across multiple campaigns) then click ![]() . Library components can be edited in a page or via Pages > Components > Code blocks.
. Library components can be edited in a page or via Pages > Components > Code blocks.
Editing Code Blocks
You can edit, delete or drag and drop an existing code block by hovering over the block in your page and clicking Edit or Delete or the ![]() .
.
Github
We have a Github area with some useful examples of code here. Please contribute anything you think would be useful to the Engaging Networks community here.
