Community Assets
On some accounts that use the Master Dashboard (typically these are multi-country clients) there will be a Community Assets area under Pages > Components.
This area is where sub-account users can pick up shared components sent down from their master user.
If you do not have access to Community Assets, contact the support team to discuss this further.

There are two types of Community Assets:
Blueprint templates
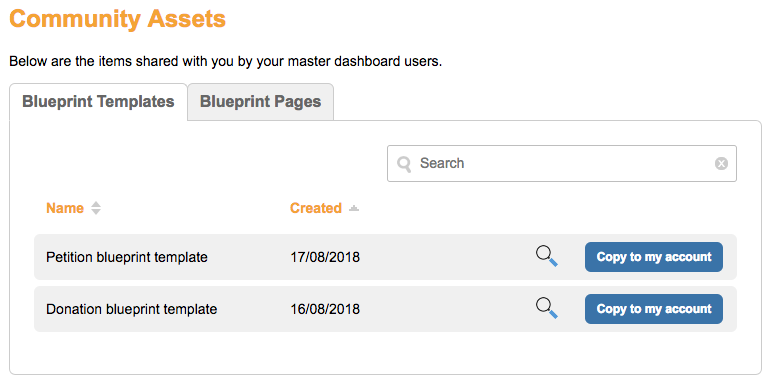
Blueprint templates are HTML templates created by a master user. Any blueprints that the master user has shared with your subaccount will appear in the Community Assets.
Blueprints differ from standard HTML Templates in that rather than having to amend HTML code to make them suitable for use, you can just change selected bits (such as the logo) via various inputs which makes it very quick and easy. For example, the master user might have set heading color as an editable attribute, that you can change via a color chooser. Once you make your changes, you can save the blueprint as a template which can use as with any other template.
To preview the template before copying it, click the magnifying glass. It will give you a preview of a page with some standard text and fields. To save one of the listed blueprint templates, click Copy to my account.

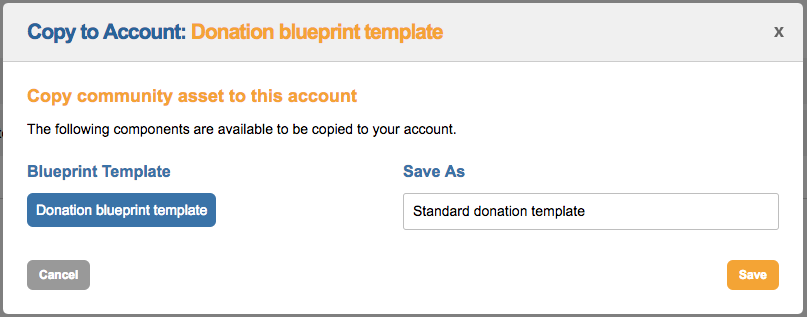
You will be asked to give the template a name (under Save As). Click Save and the template will be saved to your components library with that name.
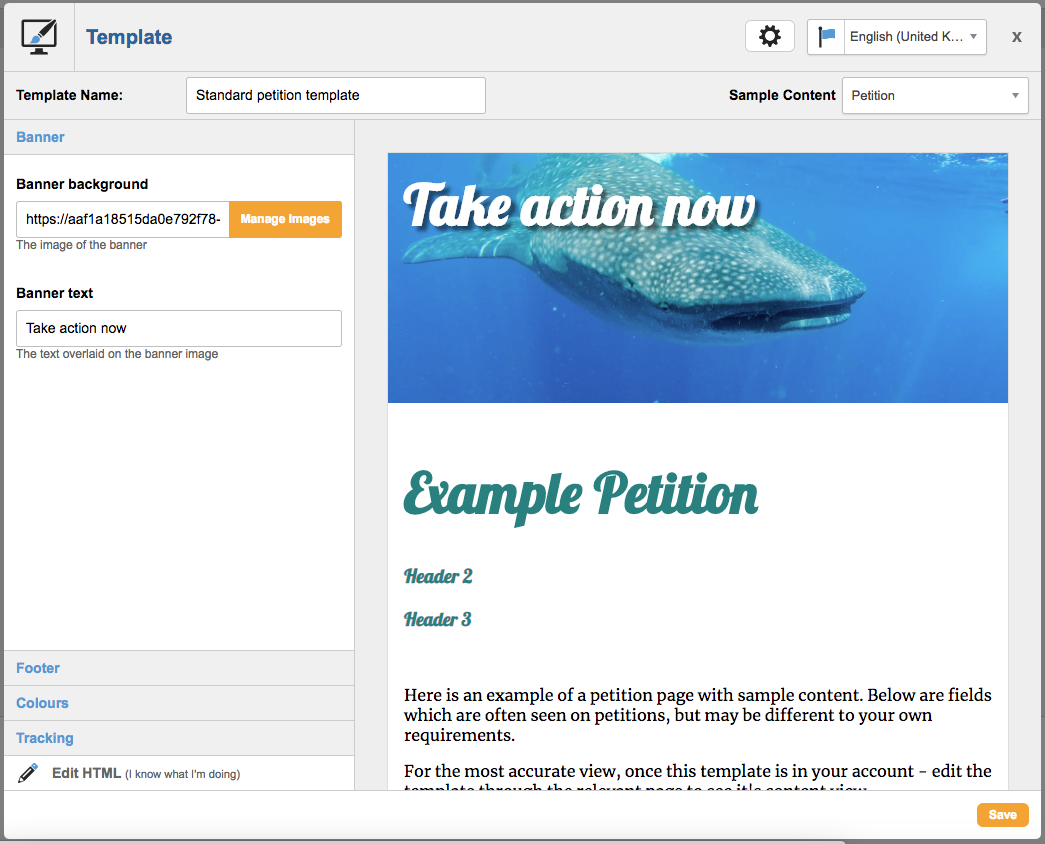
Go to Pages > Components > Templates to view the template. When you edit it, instead of seeing HTML, you will see an editor like this:

Editable parts will be shown in the left column, so you do not necessarily need to edit any HTML to make it your own. This editor is exactly the same as the one you’ll see when adding Sample Templates (read more here).
Blueprint pages
From the Master Dashboard you can build a page blueprint of petition or donation pages. This will allow the master user to copy over a skeleton page, complete with text, code, image and form blocks to the community assets of shared accounts, so sub-account users will not have to construct shared pages from scratch.
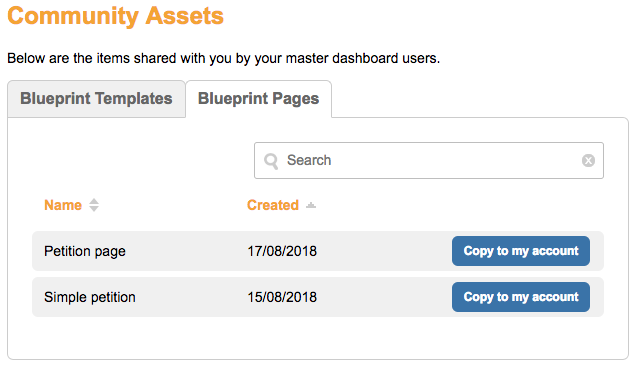
To retrieve the Blueprint Page, the user goes to Pages > Components > Community Assets and then the Blueprint Pages tab:

Any pages listed in this area of the community assets will have been shared by the master user.
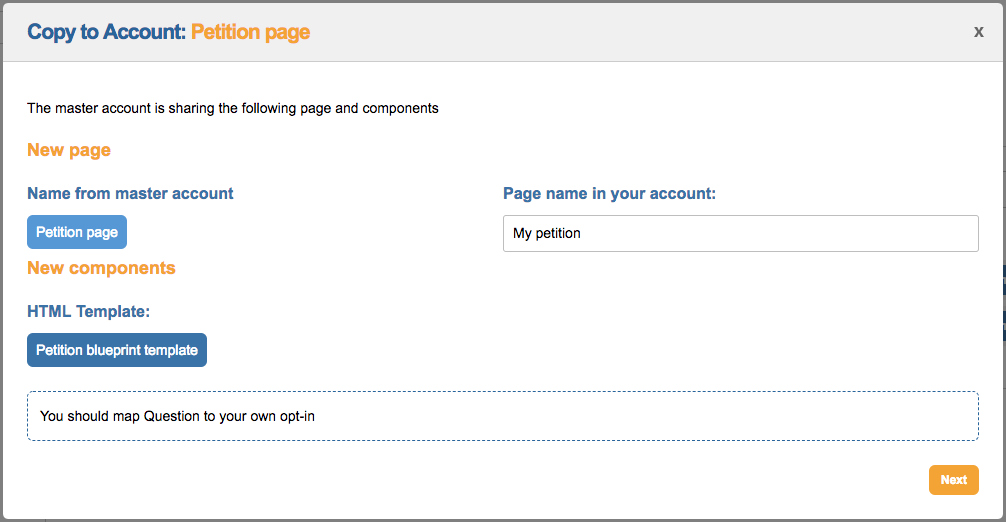
To copy over a blueprint page, click Copy to my account. You will be presented with a new screen:

- Give the page a name under “Page name in your account:”
- If the page also has a template attached, then this will be listed under “New components”
- If the master has given you some instructions or information, these will be shown in a dotted box at the bottom of the screen
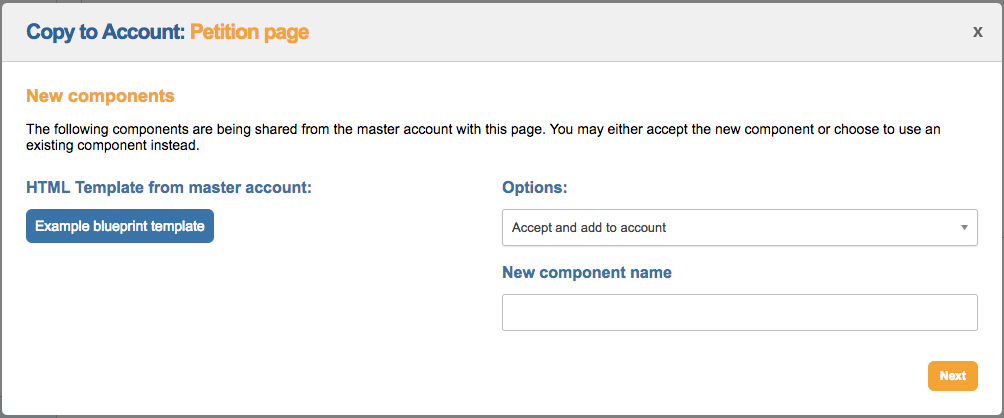
Click Next, and if a template was included you’ll be given some options of how to manage that component:

You can either Accept and add to account and give it a name. If you do this, it will copy the template as well as the page to your account. It will also set the template with that page. Otherwise you can choose Use existing component instead, in which case you will be asked to choose one of your templates to apply to the page.
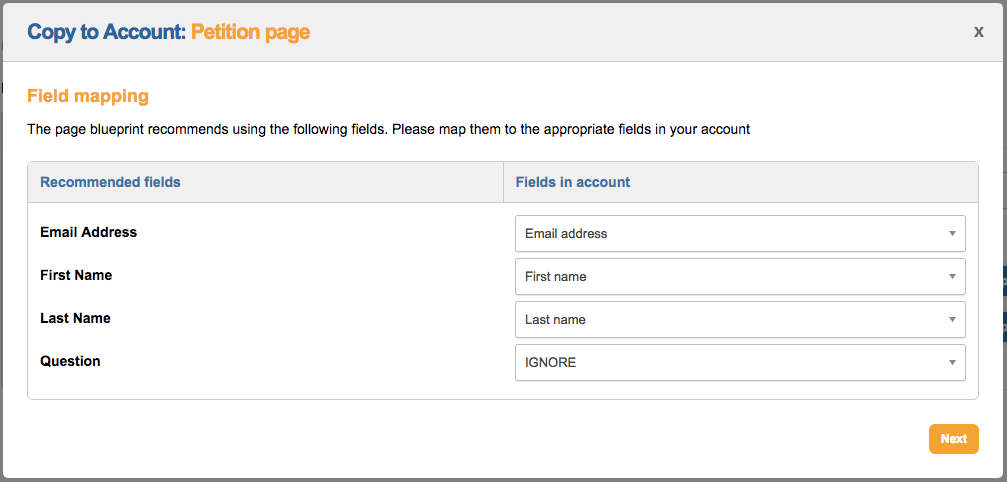
Click Next, and it will ask you to map the page’s form block’s fields to your own account data structure:

Because the master user needs to be able to send the page blueprint to more than one subaccount, it won’t be able to exactly match your own data structure. Therefore you need to map them here. It will recommend some for you, but you can change them if you wish, or choose IGNORE if you do not want the field to be copied over into a form block.
You might see one called Question. These are often added so you can map it to an opt-in, but your master should have given you instructions on how to use them. Once ready, click Next.

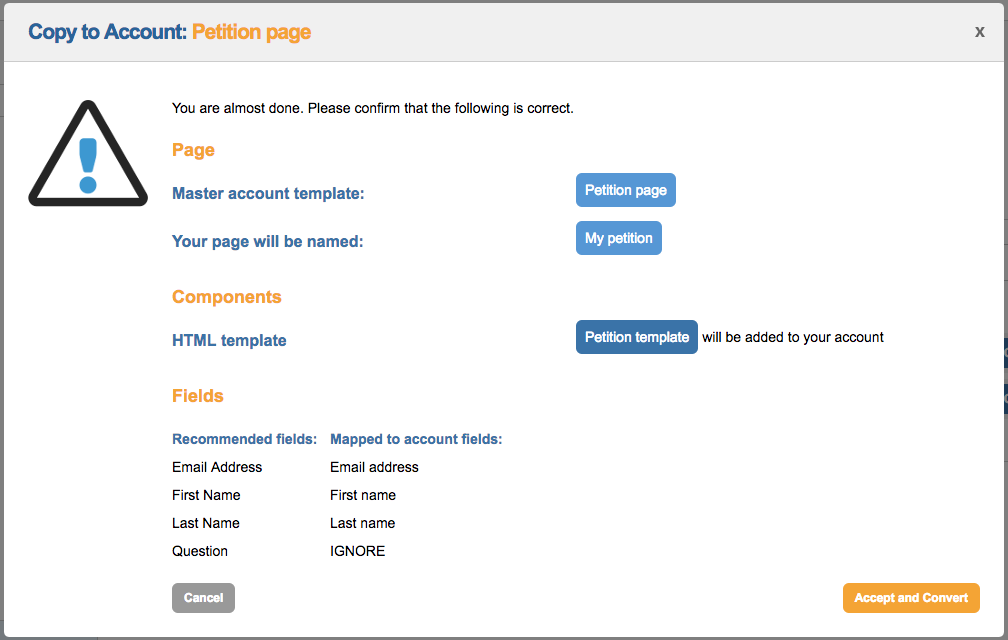
This the final confirmation screen, summarising your choices. Click Accept and Convert, and it will automatically create the page (and optionally the template) and open the page-builder editor.
Blueprint pages do not contain thank you emails, social settings and a few other page builder features, so you will need to manually add these to pages in the normal way in page builder.
