Managing HTML page templates
Templates are the HTML wrapper for your pages. In addition to design and branding elements, templates can also contain references to external style sheets and any HTML code to manage web analytics or other customizations.
To view your templates, and to edit and create new ones, go to Pages > Components > Templates.
Editing templates
It is strongly recommended you make a duplicate of a working template before updating it. Templates are shared components and so amending it will cause a change in all pages using it! You will, however, be warned of this.
In the template screen you’ll see a list of your current templates. Simply click the pencil icon next to a template to edit it.
The editor you see when you edit a template depends on whether it is a standard template or a template created from a sample or blueprint. A standard template was created from scratch, and you’ll see the HTML editor for the header and footer (see below). Blueprints/samples are made differently and contain “replacements” which make editing templates a lot easier since you do not need to edit the HTML.
Templates are shared components, which means they can apply to more than one page. Therefore be careful of editing a template since it can effect several pages. It will warn you of this, but you can click the Associated Pages icon to view which pages it is currently applied to. Instead you may wish to duplicate a template before making any changes in case you make a mistake.
Creating HTML Templates
Click on the New Template button to create a new template or duplicate an existing template by clicking on the duplicate icon .
You will see a list of your templates – you can select one to “create from” if you wish. Each template is either labelled as (T) which means it was created from scratch using only the HTML editor, or (BP) which means it was created from a sample template, or fetched from a blueprint template from the Community Assets (only available to some organizations).
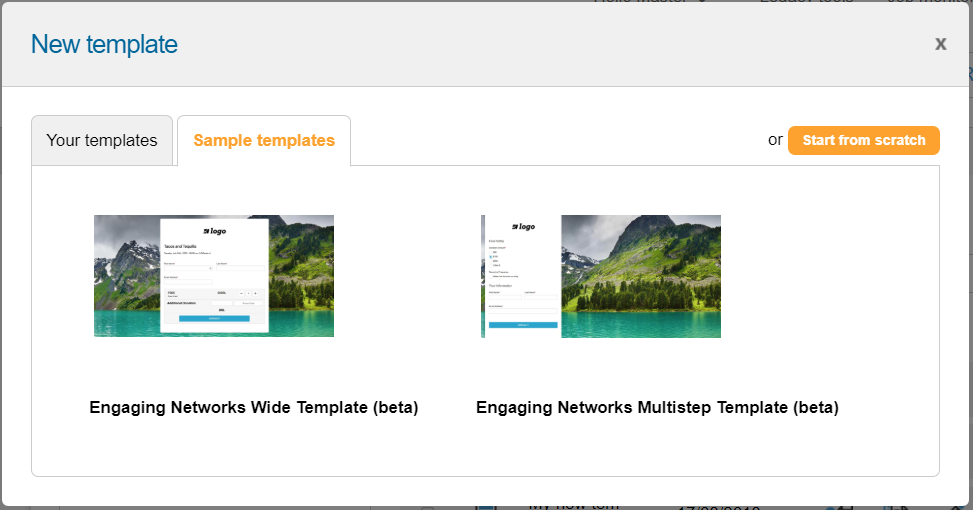
When creating a new template, you have three choices:
to Start from scratch (you will have no HTML code and you will need to complete the header and footer from scratch),
to Create from selected (this will duplicate an existing template) or,
to use Sample templates (you do not need to edit any HTML and instead can adjust some sample templates to add your own branding)
Which one you choose is up to you and will depend on how your organization manages their templates.
Starting from scratch
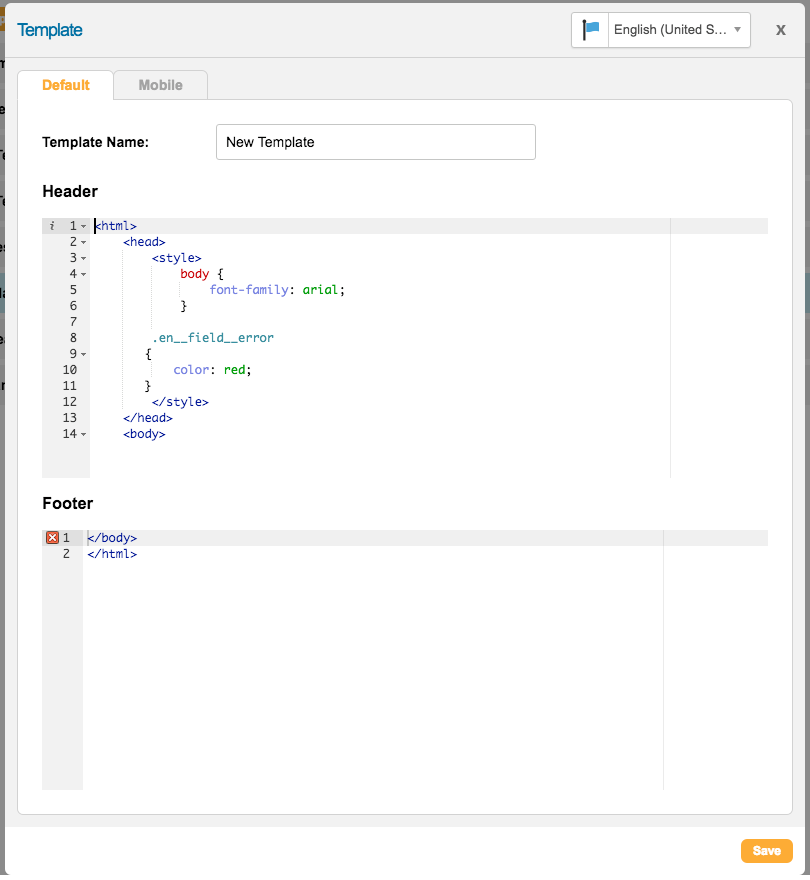
If you decide to start with a blank template, then when you click this option a new layer will appear that allows you to edit the name, locale, header and footer of your template.
You can also include a mobile template here if you wish, although it is generally better to use the Default one to cover all kinds of devices by building a responsive template.

Adding the template’s HTML code
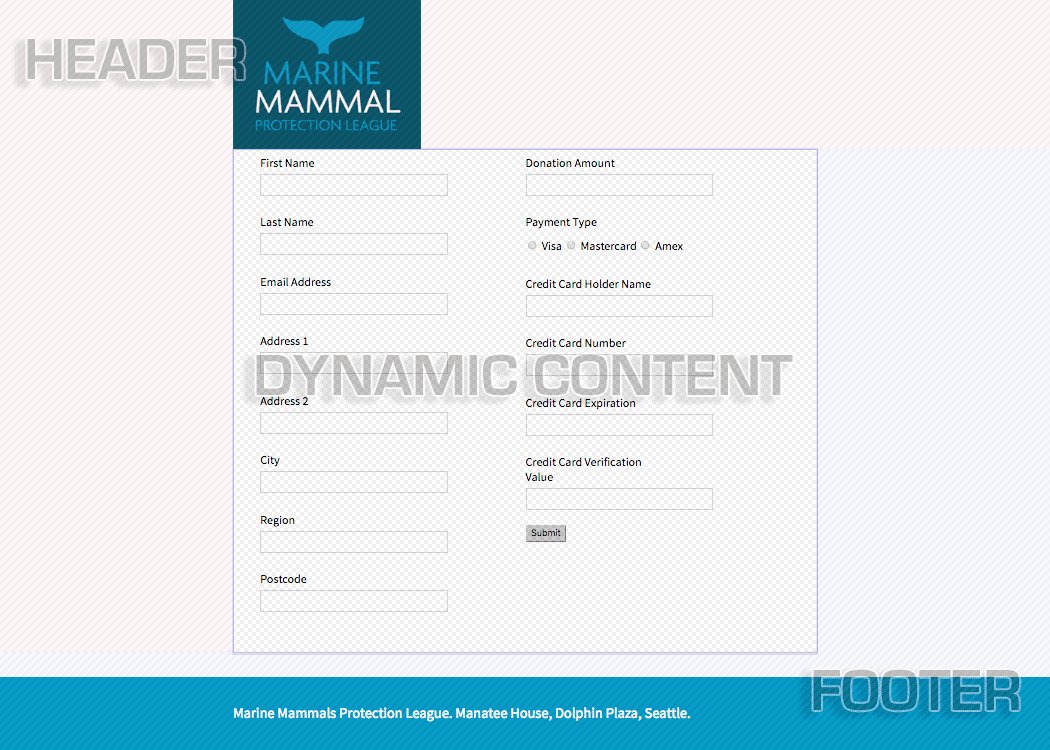
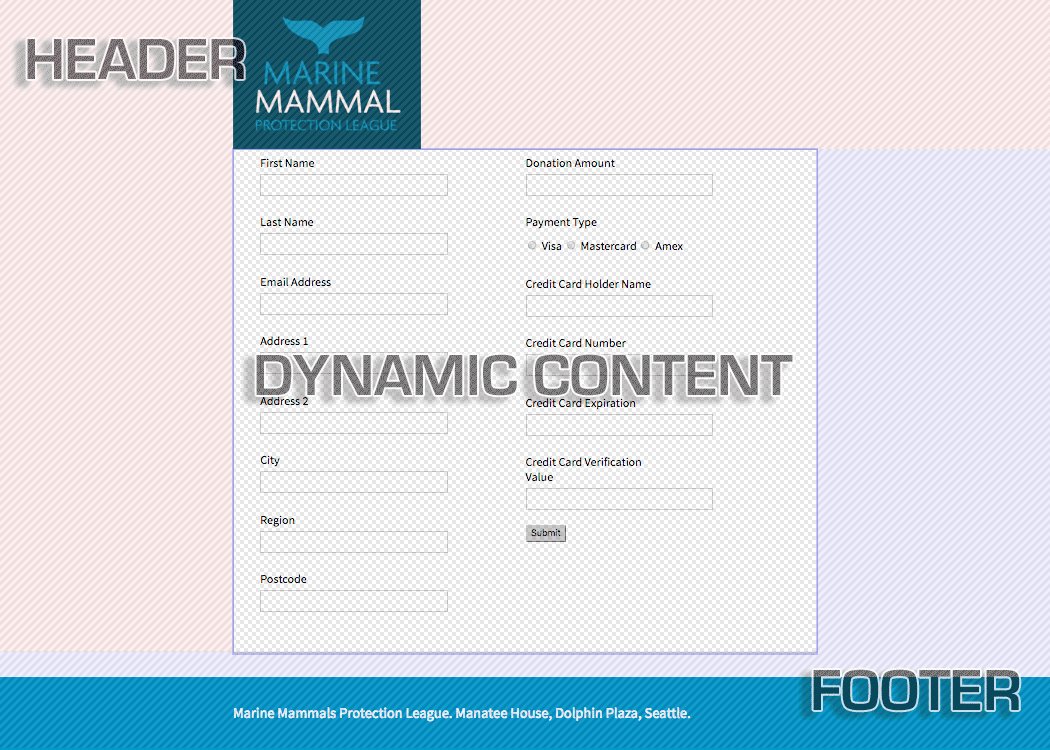
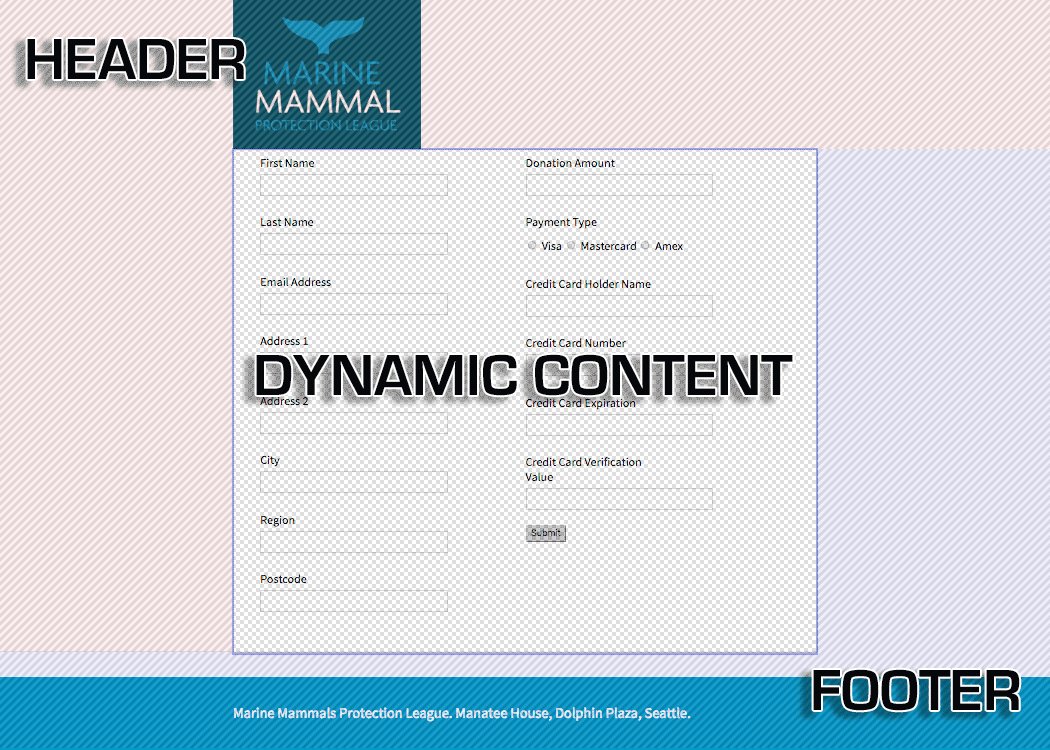
An HTML template is constructed with a “header” and “footer”. A template should be coded so as to create a work area within the page where all dynamic content from the software application is pulled in (e.g. form fields, optional questions, message templates, etc.).

You can add any code you like here, just as long as it makes a valid HTML document.
Creating a template based on an existing website
If you wish your template to look like one of your own website’s pages, then you will need to use the source code of the page that you would like to use as a wrapper for your Engaging Networks actions (“view source” in your browser window). Copy and paste the code into Dreamweaver or a plain text editor to start working with the code. You will need to remove the code responsible for the main content of the page to create a space for page-builder’s dynamic content.
Complete URLs need to be used throughout the template code. Please make sure that all the pages and files referenced in the code are following this format:
https://hostname/directory/file rather than /directory/file
The easiest way to do it is to run ‘Find and replace’ query for all the ‘href=”/ ‘ and ‘src=”/ ‘ and any other sequences and substitute them by ‘href=”https://host/ ‘ and ‘src=”https://www.host/’ etc. correspondingly.
Any declarations should be removed from the head section of the code.
It is recommend that all external resources are loaded from a secure location using the HTTPS protocol. This is required for donation page templates, paid events, or paid memberships, but for security is a good idea to have for all your pages.
All files uploaded to your Engaging Networks dashboard are secure.
Creating from an existing template
If you duplicate or select a template an “create from selected”, then the template will be duplicated and the current code displayed in the header and footer. You can then edit this to adjust the template for your new campaign. This is useful if your new design is similar so it is quicker than starting from scratch.
Using a Sample Template
There are a couple of sample blueprint templates available, which you modify. This is useful if you do not have the capacity to create a template from scratch, or if you would prefer a different look and feel for your Engaging Networks pages.
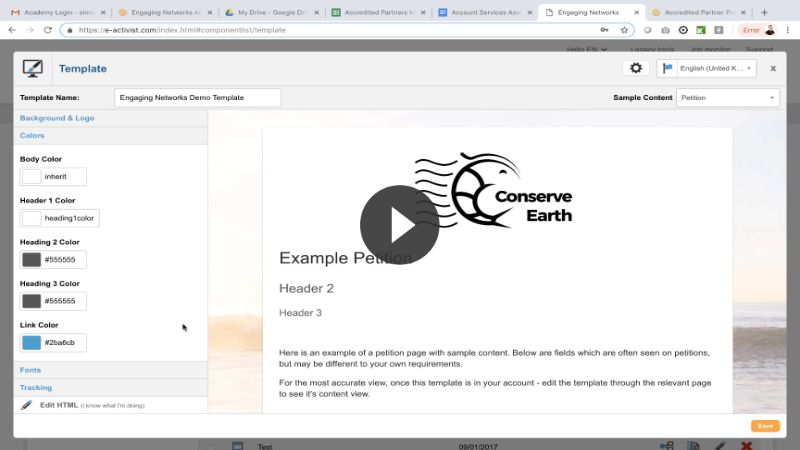
You can watch this short video walkthrough or follow the instructions below


Click on a sample template to see some more details. You can step through the templates here, or if you are happy click Select to choose the blueprint template.
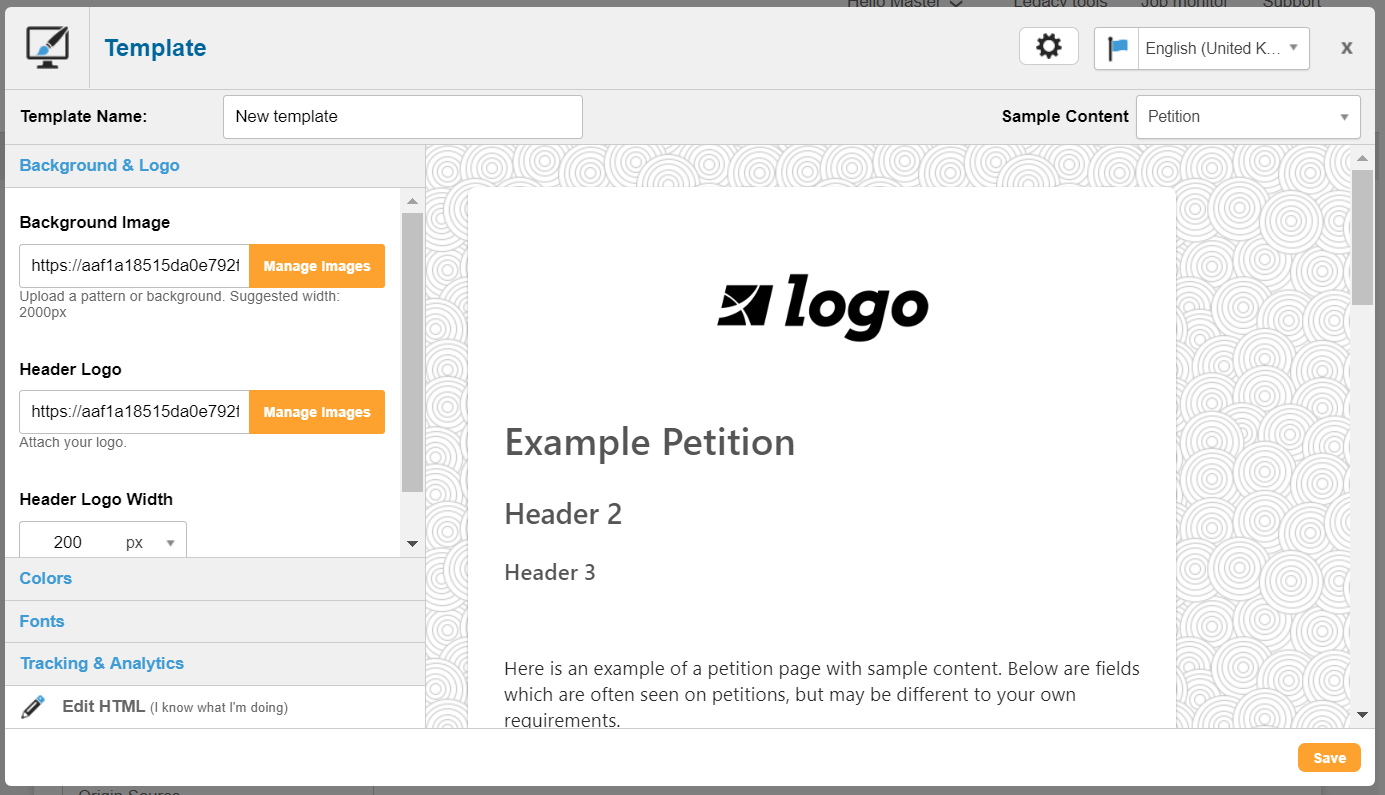
A new panel will display. In the main area in the right-hand side, you’ll see a sample of how the page might look. You can choose different page types, such as Petition, to get a better idea.

You have several settings to look at:
Template Name: this is the name that the template will be given. You will see this in the list of templates and also as an option when you attach the template to a page
Settings (cog): some advanced settings for the template – see below
Locale (flag): the locale of the template – see below
On the left side is a list of template-specific settings that allow you to modify the template without editing its HTML. What is listed depends on the blueprint template chosen. They will be grouped into similar settings which you can click on to show. Common settings you might have include changing the logo and uploading your own, amending the background image, or heading colors.
Once you are ready to use your template, just click Save and it will be available for use. If you go to edit it again later, you will see the same template editor screen.
Advanced users can click Edit HTML if you wish to see the header and footer HTML. Note that this will contain some replacements in curly brackets which relate to the available settings – you cannot create new ones here, so be careful of editing these. Only master users can create new blueprint templates and replacements.
Common template settings
Locales
If you have more than one locale set up you have the option to create a locale-specific version of your template. To edit the template for a locale other than you default, click on the locales drop down at the top-right-hand side of the template window and select the locale you wish to edit.

For more information on Locales please read the separate help resource here.
Mobile template
You can also create a version of your template that is displayed when supporters view the page on their smart phones. However, it is common practice to make sure your main template is “responsive” and so resizes to any type of screen, in which case a separate mobile template is not required.
Advanced settings
If you click on the cog icon when editing your template, you can choose to “Prevent the Page Builder editor from visual rendering this template”. This can be useful if you have a very complex template that you are finding is slowing down the process of creating your page.
Page tags
You can add “page tags” inside your template which automatically populate using information from your admin settings. More information here.
More information
For a more in-depth article about HTML and other template tips, click here.
