Accounts Hub – Content and Blueprints
The Accounts Hub, previously referred to as the Master Dashboard, is only used by organisations with multiple subaccounts
For organisations that use multiple subaccounts that are managed via the Accounts Hub, Blueprints are a user-friendly way of delivering templates and skeleton pages to your account users, to save time in the creation of new pages and to allow them to amend templates without needing to understand HTML.
The Accounts Hub user can create, edit and share the blueprints down to selected subaccounts, who can then go to their Community Assets area to copy them to their own subaccount.
Template blueprints
Template blueprints are HTML templates that can be shared down to your subaccount users. They are unique in that they can contain placeholders which your subaccount users will then decide what values should go into them. The blueprint contains the majority of the HTML needed to created the page, and the user does not need to see or understand the HTML to be able to amend it.
For example, the blueprint could have a replaceable part for a banner’s background image. Then, the users can browse for their own images to place there, rather than having to edit the HTML (although they still can if they wish).
Other examples of replacements you could include in your blueprint are heading colors, fonts, Google Analytics account numbers, contact details in footers or the width of paragraph margins, although it can be anything you like.

Creating a new template blueprint
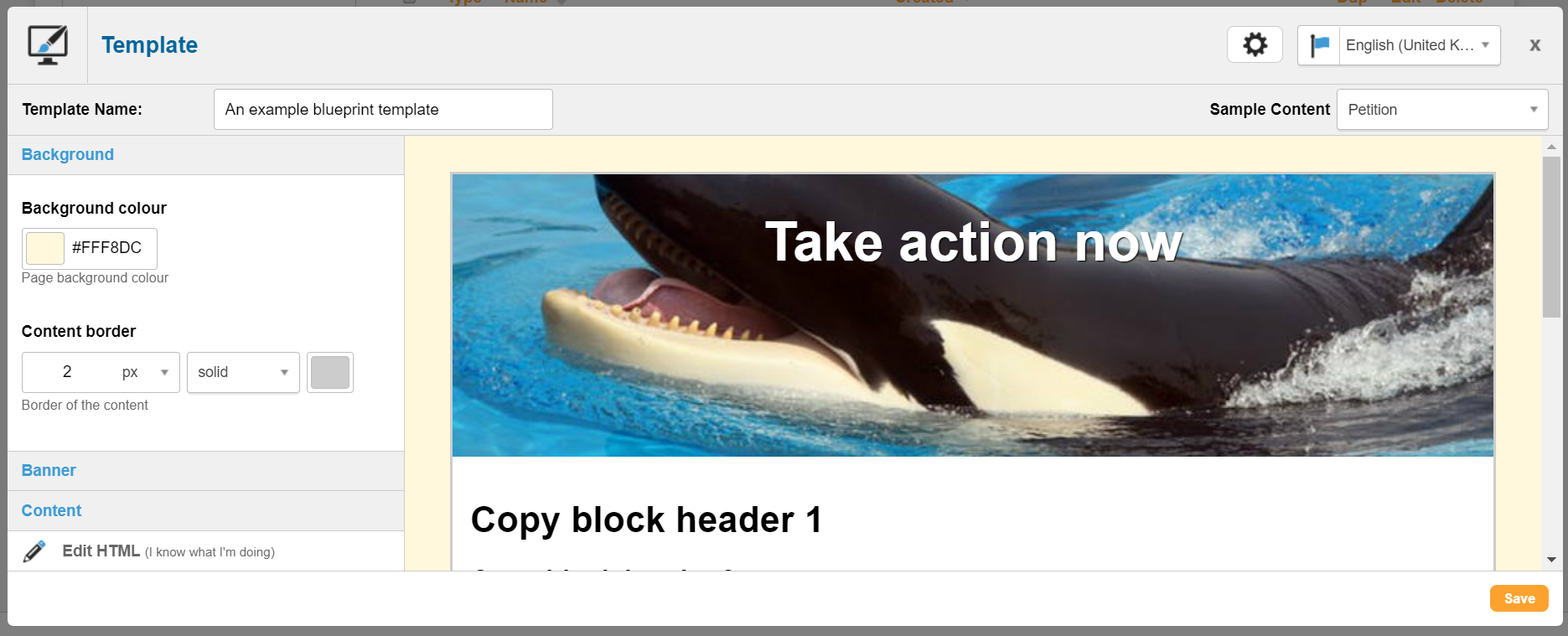
To create a new template blueprint, log into your Accounts Hub. Go to Content > Components and then Templates, and click “New Blueprint”. A panel will appear.
- Name – this is the name of the blueprint template. This will be seen by your subaccount users if you share the template.
- Thumbnail – this is an image representing your blueprint template.
- Description – this is a description of your blueprint template.
- Header and Footer – just like in standard HTML Templates, these areas are used to store the HTML that will surround the page-builder area of pages.
Inserting replacements
The key difference between a blueprint template and a standard HTML template is that it can contain replacements which allow your subaccount users to insert their own values.
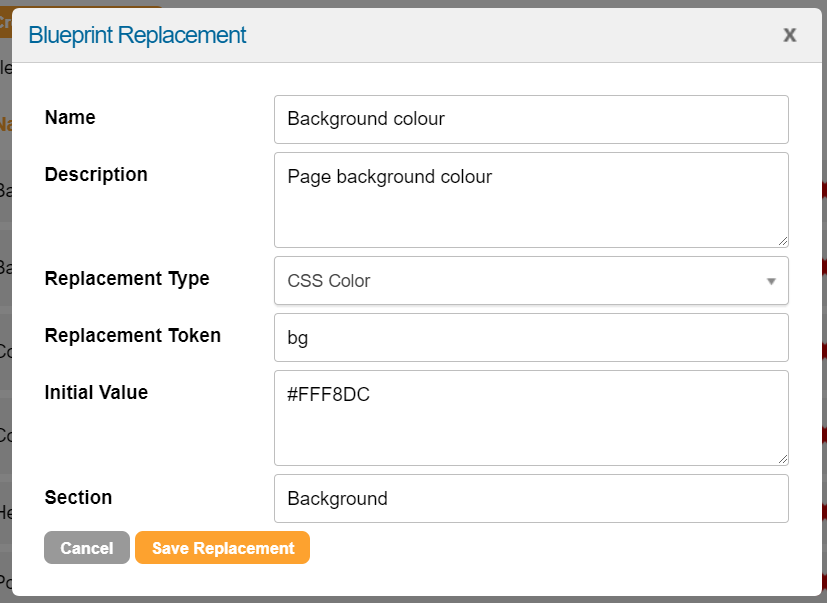
To add a replacement, just insert your cursor where you want the insert to appear and then click “Insert replacement”. Or, you can also select existing text, e.g. a color “#333333” and click the button which will then use this as the default. A box will appear in which you can give your replacement some information for the user.
- Name – the title of the replacement, e.g. “Background colour of banner” or “Logo URL”
- Description – optional extra information to explain what the replacement is for
- Replacement Type – the type of input that will be used to amend the replacement. The default is “Text”. See below for what each does
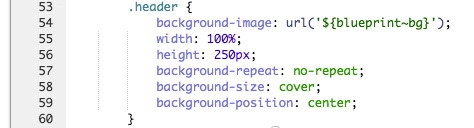
- Replacement Token – when you insert your replacement into the HTML template, it will display like ${blueprint~bg} where the second parameter is the token you choose. These should be unique and it is recommended they are descriptive so when you read through your code you understand what they relate to
- Initial Value – an optional initial value for the replacement
- Section – the section box will categorise your replacements into sections. Give them the same name to group them together

When you insert the replacement, it will appear as a value within curly brackets, such as ${blueprint~bg}:

Replacement types
The possible replacement types, with examples, are:
|
Text – The most flexible input. A text box in which the user can type information into, such as heading text, a Google Analytics account number, or contact address for a footer
|
|
Textarea – A larger text box useful for longer paragraphs
|
|
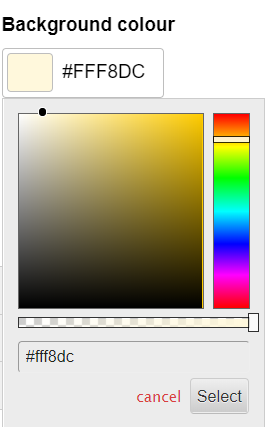
CSS Color – For choosing hexadecimal CSS colors, such as #aa0000
|
|
CSS Size/Dimension – this can be used to select sizes, for example a font size or image width. The units available are px, %, em, rem, pt, pc, vh, vw
|
|
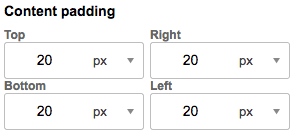
CSS Margin/Padding – this can be used values of rules that can take four separate values (top, right, bottom, left), such as margin or padding. The example below would produce a value of “20px 20px 20px 20px”. The units available are px, %, em, rem, pt, pc, vh, vw
|
|
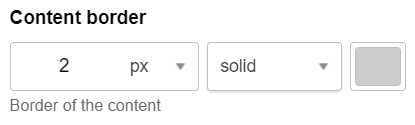
CSS Border – used for setting a CSS border property, with a width, border style and color
|
|
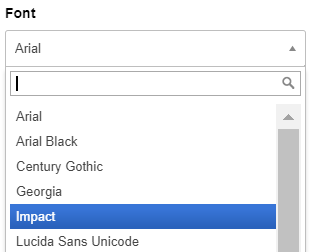
CSS Font – a dropdown of web fonts for a font-family property. Custom fonts are not available for this input, so they should either be hard-coded or if you need them to be editable use a text input
|
|
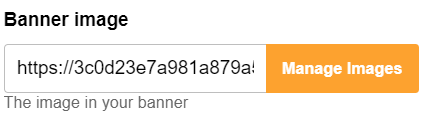
Image URL – an input that allows you to select, edit and upload images. Will insert the URL of the image. Useful for a background-image or as the “src” of an img tag
|
Saving template blueprints
Press the Save button to save the template blueprint. Note that this will not change any templates that your users have already copied over, but it will update the templates they can get from their Community Assets.
Sharing template blueprints
To share blueprint templates with your subaccount users, click on the cog icon next to your template in the list, and select the subaccounts to share them to. Click “Update share options” to give these subaccounts access. Note that the subaccount users need to go to their Community Assets (under Pages > Components) to access these.
Page blueprints
Page blueprints are skeleton page-builder pages, that can contain text, image and form blocks. These pages can then be shared down to your subaccount users to save time in the creation of new pages, or to ensure they are all using the same basic design.
Creating a new page blueprint
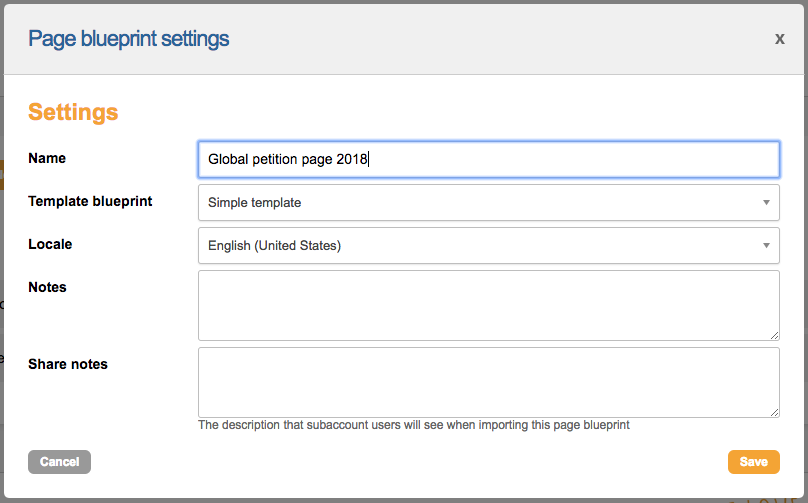
To create a new blueprint page, log into your Accounts Hub. Go to Content > Components and then Pages, and click “New Page Blueprint”. A panel will appear:

Currently you can create two types of page blueprints – a petition or a fundraising page. Select the appropriate one and click Next to continue.

Complete the settings:
- Name – the name of the blueprint page. This will be shown in the Accounts Hub page blueprint list, and be seen by the subaccount users in the Community Assets area
- Template blueprint – optionally, you can assign one of your blueprint templates (see above) to the page. This means the blueprint template will also be shared with the users if you share the page blueprint, and automatically assigned to the page if they choose
- Locale – the locale of the page. You can only choose one locale. If it matches the subaccount’s then that will be assigned to the page
- Notes – internal notes should you wish
- Share notes – these are extra notes to explain what the page is to your users
Once you click Save, you will enter the page-builder editor.
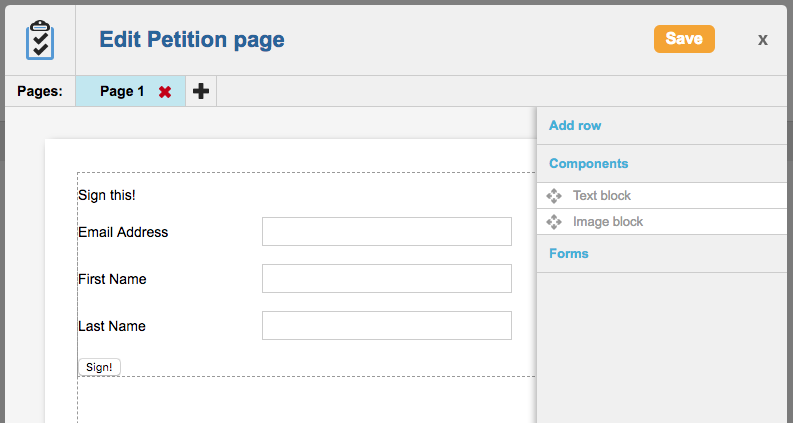
Editing the page blueprint
The editor is a cut-down version of the standard editor, so not all options are available.

Note that the template you assign to the page is not displayed in the editor – you can only preview that as a subaccount user.
Currently you can add Pages, Rows, Text blocks, Image blocks and Form blocks. They all operate in the same way as their counterparts, except for the form block.
Adding form blocks
When you drag in a Form Block, you will see an editor like this:

The fields listed are just the tagged fields, such as Email Address, since the Accounts Hub won’t know the subaccount’s actual fields they have in their database. Drag the fields you want into the form block as usual, and when the page is shared with the user, they can map these against their actual fields.
For opt-ins and questions, you can drag in a “Question” field which can be mapped against their actual opt-in or question.
Save the form block to store it in your page blueprint.
Saving page blueprints
Press the Save button to save the blueprint page. Note that this will not change any pages that your users have already copied over, but it will update the blueprint pages they can get from their community assets.
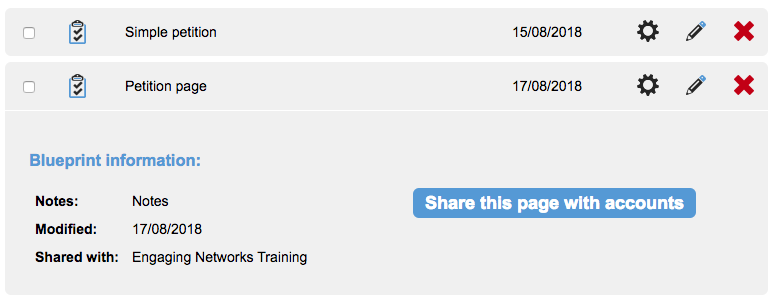
Sharing page blueprints
To share the page blueprint with your subaccounts, click on the page so it slides open.

Click “Share this page with accounts” and you can then select the account(s) to share it with, so it appears in their Community Assets. They can then copy it to their account from there.