Display widgets
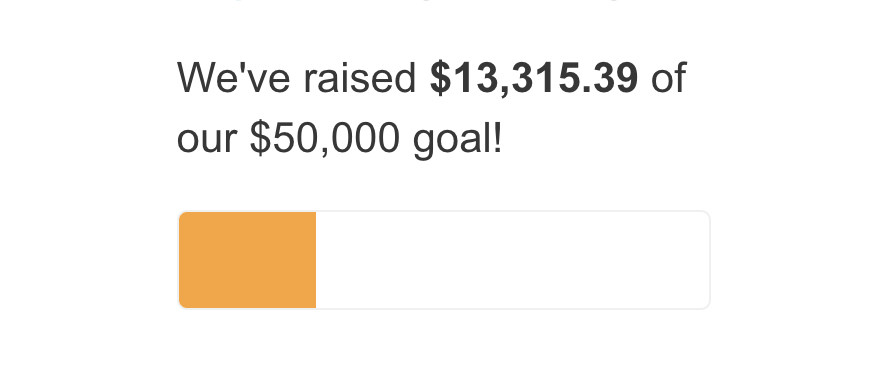
Display widgets are social proofs such as progress bars that show the current level of donations or actions taken towards a goal.

What kind of widgets can I use?
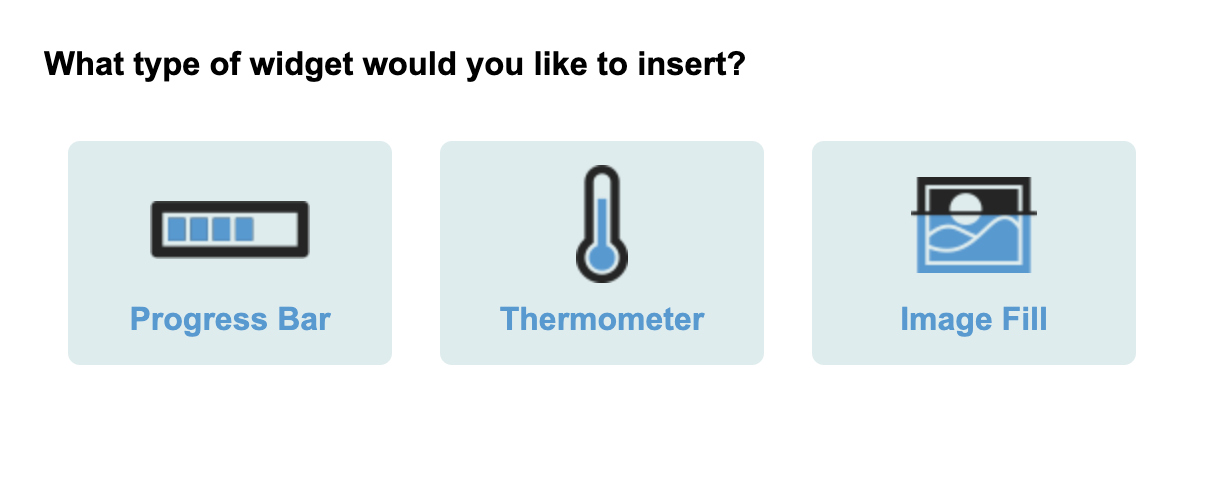
There are three types of display widgets – Progress bar, Thermometer and Image Fill. A progress bar fills horizontally with color, a thermometer fills vertically, and an Image Fill fills a black and white image with color.

How do I add them to my page?
To add a display widget to your page, hover over the toolbar on the right when editing a page. Under Display widgets, drag in the component into your page as you would with a text block or form block.
It will ask you the type you wish to insert – click the type of display widget you want and click Next. You will now see a screen in which you can amend how your widget works and looks. You have several sections to look at.
Main widget settings
Name – this is the name of the widget for your own internal reference
Type – this is not amendable and shows the widget type you chose at the previous step
Pages (dotted area) – this section will show your current page by default. But you have the option of adding in other pages too, which will add data from those additional pages into your widget. For example, you may want to amalgamate four different campaigns into one widget. More about this below
Preview and customize
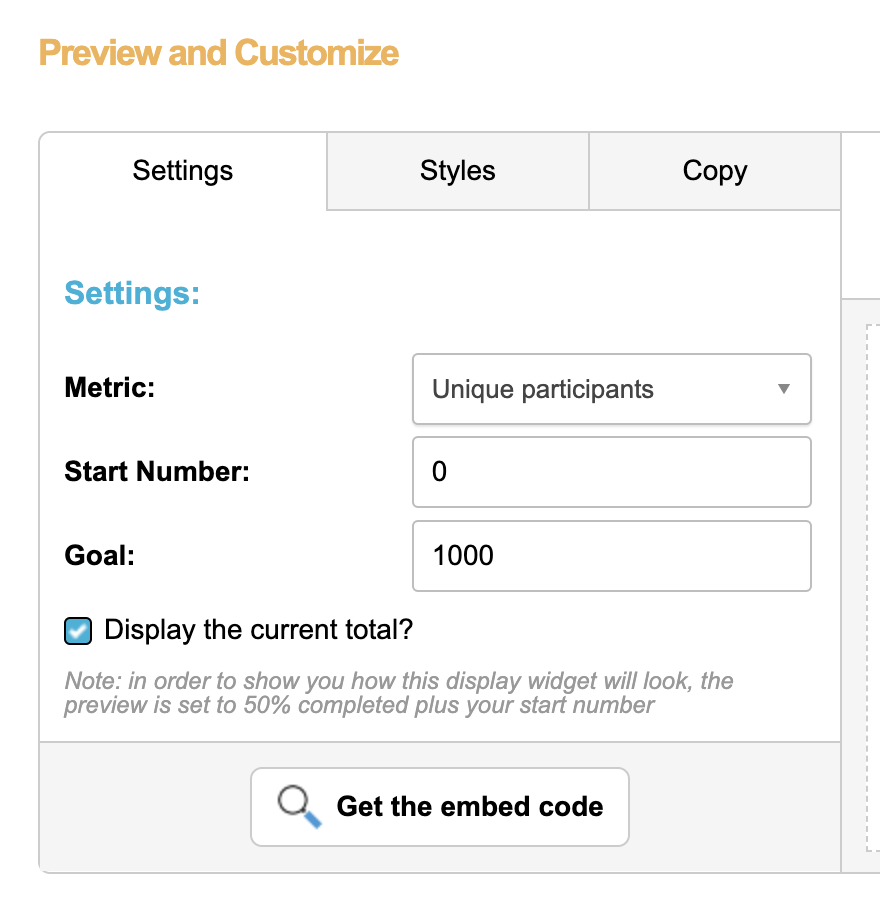
This section allows you to customize how the widget looks.

Preview
You can see a preview of how your widget will look on the right. The preview updates as you make changes to its settings. The value of the counter in the preview is not related to the real value. Instead it shows an example of 50% of the goal (plus any start value) so you can see how it will look.
Templates
Some widgets come in different versions, which you change by selecting the template.
Settings
Metric – this determines what kind of data the widget will display. The metrics available depend on the page type that the widget gathers its data from.
Metric | Pages | Defintion |
|---|---|---|
Participations (letters sent) | Advocacy | The number of participations on an advocacy campaign. If an ETT page has multiple targets, one supporter submitting the page one time can create multiple participations. For example if the page targets both the US Senate and House, there will be three participations (two for the Senators and one for the congress representative) |
Registrations | Advocacy | If a supporter does not fully complete an action, it will be recorded as a registration. For example, if an ETT page is two pages and the supporter only submits the first page with their address details and does not submit the page with the letter, it will be counted as a registration. |
Unique participants only | Fundraising | The unique number of supporters that have successfully taken part in an advocacy action or donated. This will not include registrations. |
Unique participants and registrants | Fundraising | The unique number of supporters that have successfully participated an advocacy action or donated |
Number of donations | Fundraising | Count of donations Refunded transactions are included in the count due to a bug. This is being fixed in a future release. |
Donation total | Fundraising | Sum of donations The widget will show the unconverted total of donations in the selected currency. |
Imported financial transactions and participations are included in display widget metrics.
Start number – add a number here if you want the counter to not start at zero. For example, if you have collected 250 signatures offline, if you type in “250” here the counter will start at 250, essentially adding 250 to the total displayed. This can be used to account for offline giving as well.
Goal – this is the goal of your campaign which will be reflected in the widget. If your goal is 1000 and you have 500 signups, then the widget will be half full
Display the current total? – if you untick this, the number will not be displayed, just the graphic
Styles
You can style the widget from the default if you wish. The styles available depend on the type of widget and template you have chosen.
Background – for progress bars, this is the background color inside the widget. For thermometers, it is the color inside the boder of the thermometer. For image fills it is the number bar’s background color
Fill – for progress bars and thermometers, this is the fill color of the bar
Count color – the total’s text color
Border color – for progress bars, and thermometers, this is the color of the bar’s border
Border width – progress bars only. The width in pixels of the border around the widget bar
Width – image fills only. This is the width of the widget in pixels or percent. Note that if you choose percent it refers to the width of the containing element. e.g. 100% will make the widget the full width of its container
Height – the height in pixels, or percent, of the thermometer or widget bar. Note that if you choose percent it refers to the height of the containing element. e.g. 100% will make the widget the full height of its container. If the container has no height, note that the widget will not either
Before and After image – some templates include images which you can set here
Copy
You can add descriptive text copy above and below the widget and include variables in the text that relate to the widget’s reported numbers.
Copy – Select whether you’d like to add copy above and / or below the graphical elements of the widget
Copy window – You can insert text into the WYSIWYG editor here using the text formatting tools
Insert Widget Data – There are also three dynamic buttons (in blue) available in the WYSIWYG editor menu that allow you to insert dynamic content into your widget copy.
Campaign Link |  | Link to an existing campaign in your account. You’ll need to highlight the text in the editor that you want to use as the link and the campaign link button will then activate. Clicking this button enables you to name your link, select the campaign you want to link to and specify which page in the target campaign you want supporters to land on. You can also specify the link colour. |
Insert Static Link |  | Link to an external URL anywhere on the web or a static web page in your Engaging Networks account. You’ll need to highlight the text in the editor that you want to use as the link and the Insert Static Link button will then activate. Clicking this button enables you to name your link, specify the URL or the static page. You can also specify the link colour. |
Insert Widget Data |  | Insert the numerical data from your widget into your text copy. You can include variables that will show the total participants, percentage of your target completed, the target number or the remaining number needed to reach your target goal. These variables will show up in the editor as placeholders, the live numbers will be replaced in a live campaign the supporter sees. |
Embed code
If you wish to embed the widget elsewhere, for example your website, click “Get the embed code“. You have two options for how to embed the widget, either as an iframe or as javascript.
Which one you use depends on how you want the widget to respond to styling of the website it is embedded on. The iframe is isolated from the CSS of the page on which it is embedded, and also from manipulation by scripts on that page, so it should look the same wherever it is embedded. But if you want it to pick up styles, then script is better.
Here’s an example of an iframe embed:
Locales
Like with many components in page-builder, widgets are integrated with locales. If you use locales, it will try to match the locale of the page it sits on, so make sure that the right locales are set in the widget if you are using them.
For embedded widgets, the locale is set in the embed code.
Showing data from more than one page (same account)
By default, the widget will be set up to show counts from the page you create it on. However it is possible to totalise several pages together. To do this, go to the widget’s settings and click the pencil icon in the dotted area. Under the “current account” tab it will show all the available pages you can select.
Note that when it totals supporters from different pages, it will not de-duplicate. So if a supporter took action on two pages, they will be counted twice.
Showing data from more than one page (different accounts)
This is only relevant to clients with multiple subaccounts
If you are a client that has several subaccounts, then it is possible to select pages from different subaccounts here. To do this, go to the “Other accounts” tab. The pages from other subaccounts can be selected by their attribute, so other teams will have to use the correct attribute on the relevant page(s) first for them to be selectable.
The way attributes are compared between accounts is by matching the name of the attributes (case insensitive). So “bears” in account #1 will match to “Bears” in account #2 and “BEARS” in account #3.
Troubleshooting display widgets
If your widget is not showing when previewing your page, check that you have a public token set in your account.
Display widgets are automatically saved as re-usable, shared assets. When you duplicate a page that is using a display widget, the original display widget will come over to the new page.
If the number it displays looks incorrect, check that:
are you are looking at unique participations? Unique participations do not double-count duplicates
do you have a start value? This will add on to the widget total
check which page, or pages, the data is coming from – is it the right one?
note that widgets don’t work off live data – for efficiency, they work off aggregated data tables. Therefore deleting live data will not reduce the number in the widget
