Social Network Share Tools
You can use the page builder’s social network tools to insert buttons into your campaign page that allow your supporters to share your campaign content via Facebook, Bluesky, WhatsApp, LinkedIn and X.
When first adding social share buttons to a page, they may not display unless you’ve updated the settings.
Adding social share functionality to your page
The content your supporters will share using the social share buttons is set on the page. | |
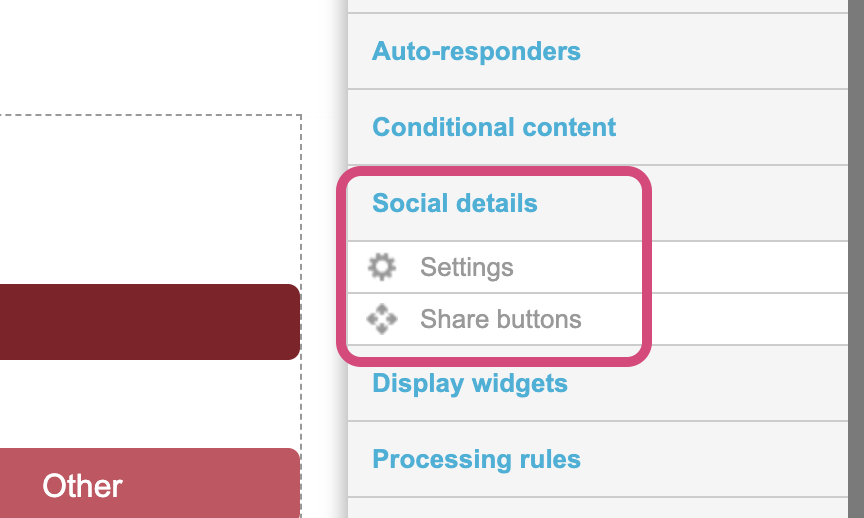
To add or update your content, open the toolbar, select Social details and click Settings. |  |
Managing your social share settings
Once you’ve clicked settings, you’ll be shown a new screen where you can begin editing the social share settings.
Social Share Settings - General
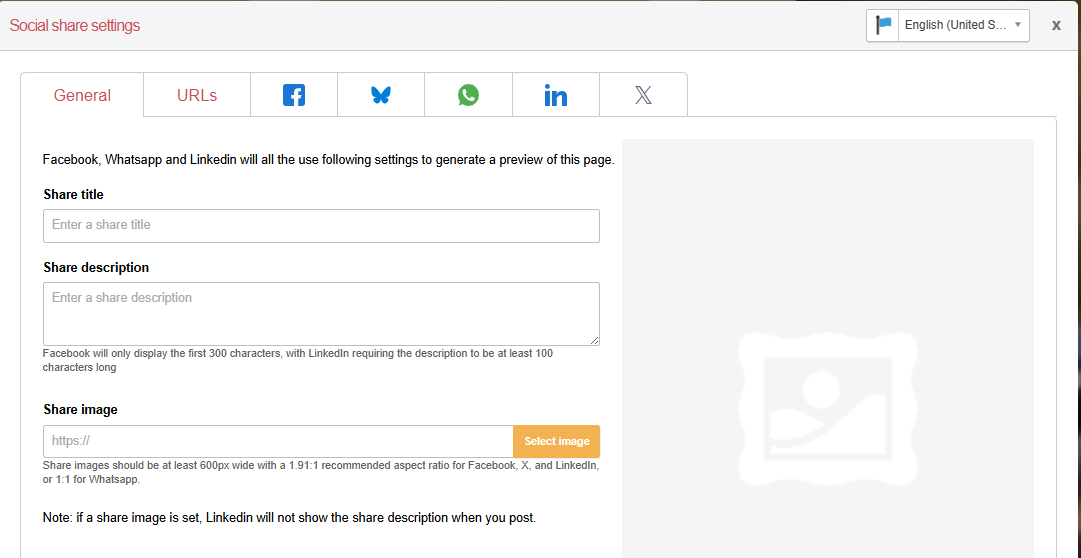
Here you can update the page's share title, description and add a campaign image. |  |
These details appear when the content is shared on social media via the social share function on your page or in an autoresponder email, and when the page URL is shared in another application.
Examples of social sharing
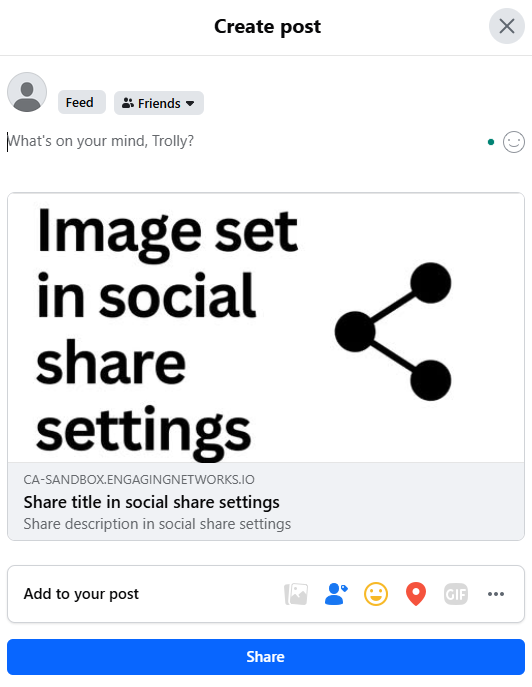
Facebook Social share example |  |
|---|---|
Bluesky social share example |  |
WhatsApp link sharing example |  |
Social share settings - URLs
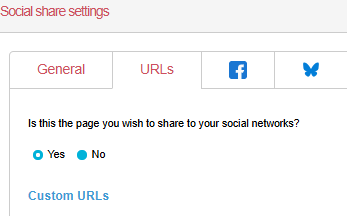
Here, you can set the shared page, add custom URLs, and create unique tracking parameters for social sharing. |  |
|---|
Choosing the page you want to share
The social share function lets you choose whether to share the current page or an alternate page.
By default, the setting is set to share the page you’re working on. However, by answering No to - Is this the page you wish to share with your social networks - you’ll be asked to choose between sharing:
Another Engaging Networks Page (from a drop-down menu)
An external URL (by typing the URL into the field).
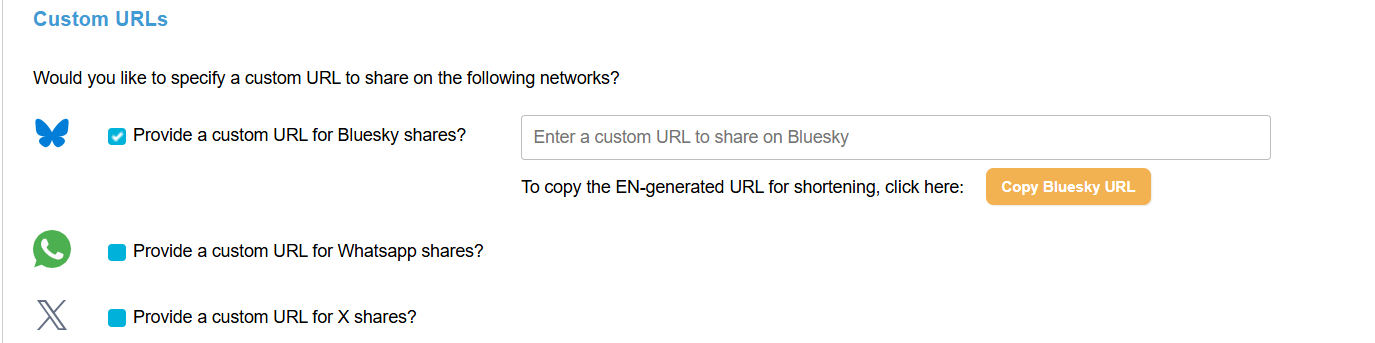
Provide a custom URL
This function is designed to help reduce the character count by allowing you to use a shortened custom URL for Bluesky, WhatsApp and X by selecting the appropriate radio button. |  |
Once enabled, you can enter a custom URL or copy the existing page URL and add the corresponding channel parameter to use with a link shortening service. | Channel parameters added to URL by default:
|
A third-party link shortening service will be needed to create a shortened URL.
You can’t use custom URLs, tracking parameters, and marketing channels together.
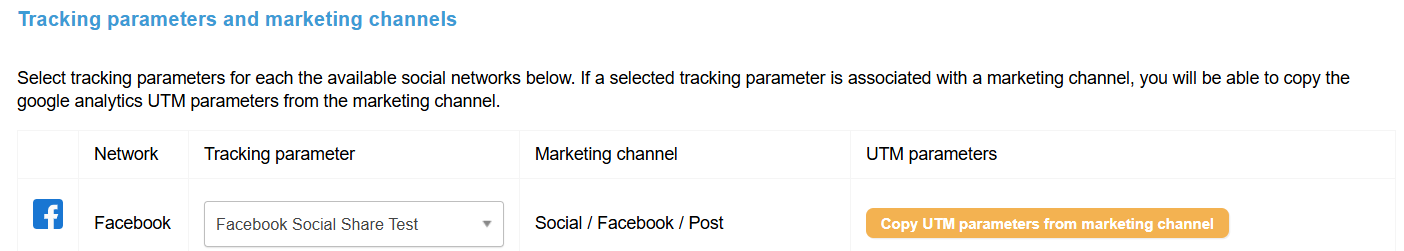
Tracking Parameters and Marketing Channels
This function enables the tracking and channels functionality within your social share buttons.
This function can be used instead of custom URLS by selecting the tracking parameter from the dropdown menu. If the parameter is associated with a Marketing Channel, that column will automatically populate or show as “Unavailable”.
If the Marketing Channel is available, you can copy UTM parameters from the marketing channel by clicking on the orange button in the UTM parameters column. |  |
UTM parameters will add the UTM medium and source as defined in Pages > Component > Marketing Channels, and the UTM Content will be the page name. | |
Social share setting - Facebook
When using the Facebook social share button, whether creating or updating content, it’s always recommended to use the Facebook Debug function, which is available under this social share setting.
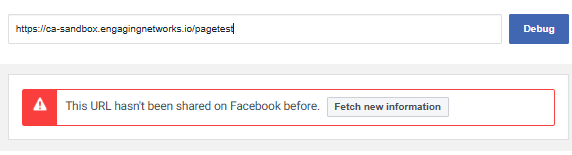
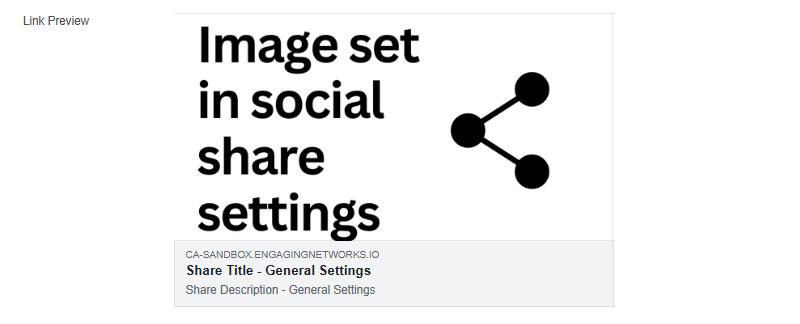
How to use debug via Facebook
|  |
|  |
|  |
Social Share Setting - Bluesky
This setting allows you to create custom content for your Bluesky sharing posts. This works in conjunction with any URL settings you’ve added.
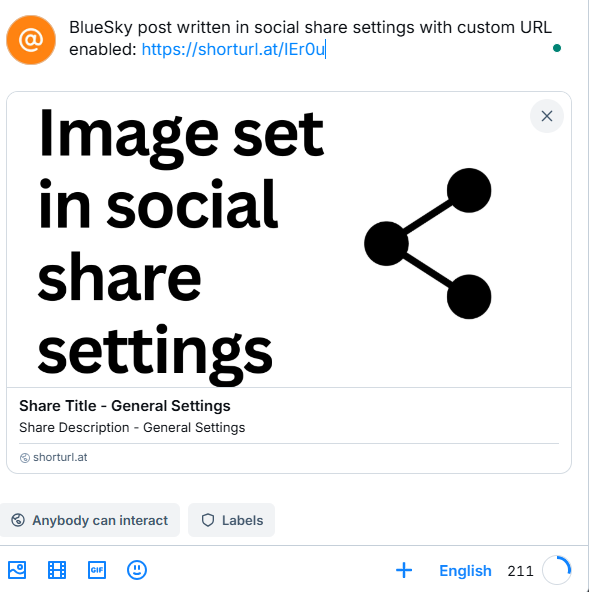
Bluesky Examples
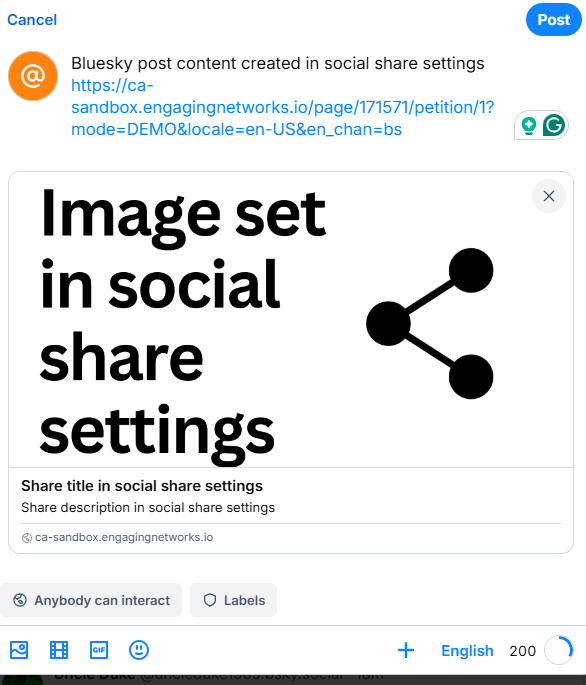
Bluesky example post using Custom URL and custom content |  |
|---|---|
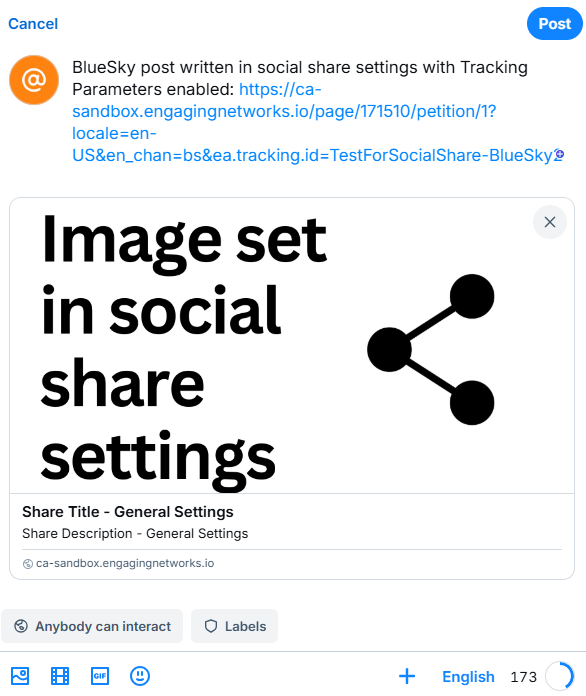
Bluesky example post using Tracking parameters and custom content |  |
Social Share Setting - WhatsApp
This setting allows you to create custom content for your WhatsApp sharing posts. This works in conjunction with any URL settings you’ve added.
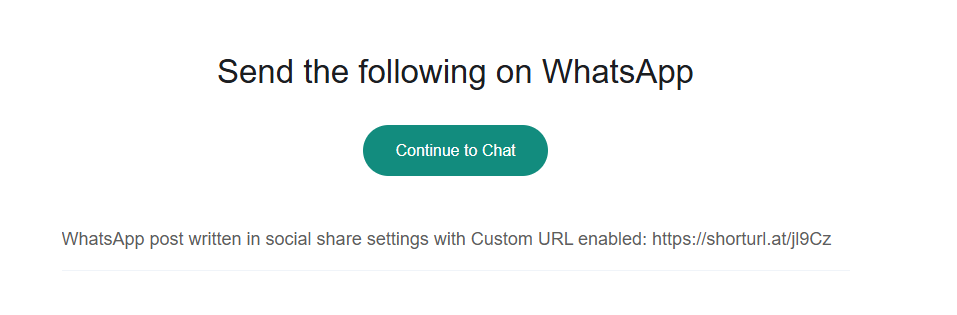
WhatsApp Examples
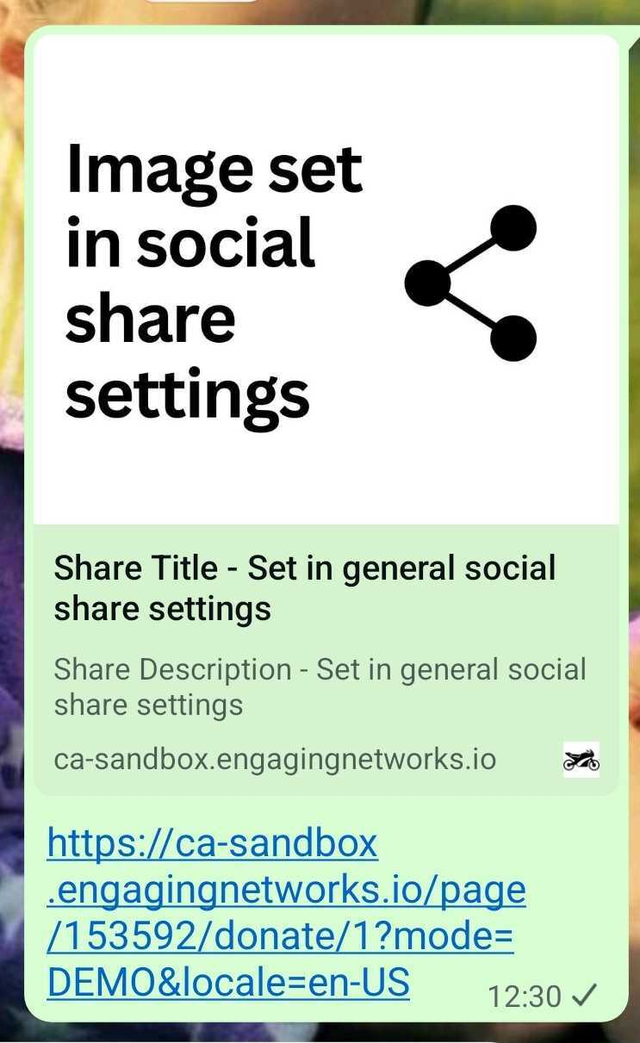
WhatsApp example post using Custom URL and custom content: |  |
|---|---|
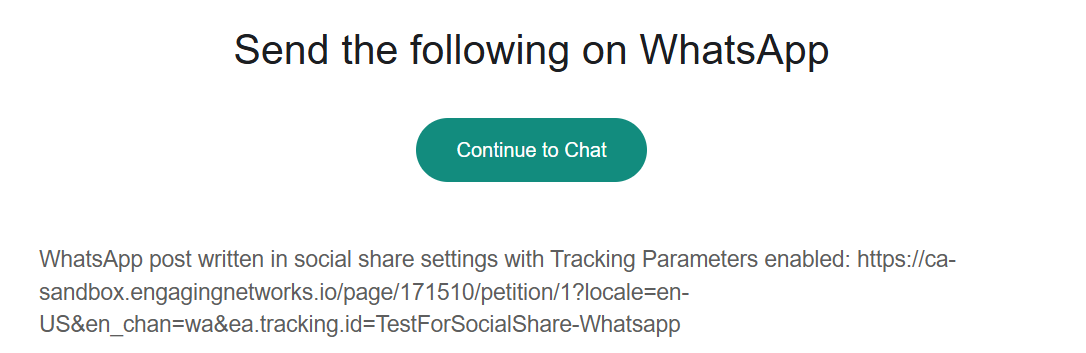
WhatsApp example post using Tracking parameters and custom content |  |
Social share setting - LinkedIn
When using the LinkedIn social share button, whether creating or updating content, it’s recommended to use the Preview via LinkedIn function, which is available under this social share setting.
How to use Preview via LinkedIn
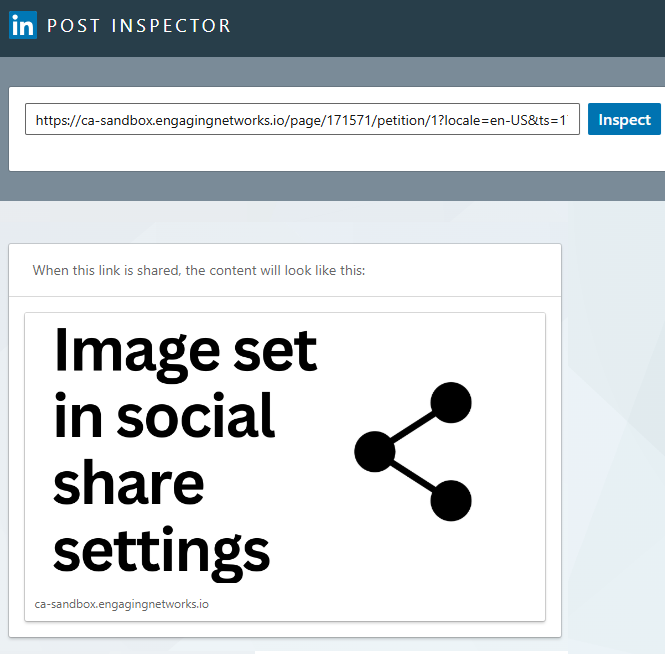
|  |
|  |
LinkedIn Examples
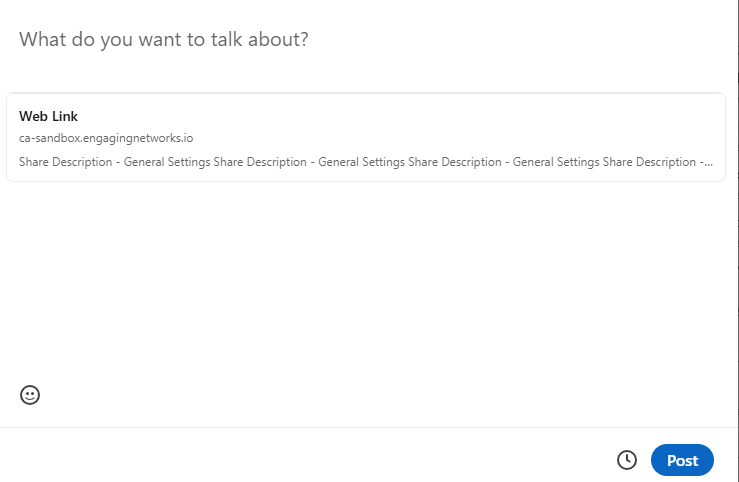
LinkedIn post without a share image |  |
|---|---|
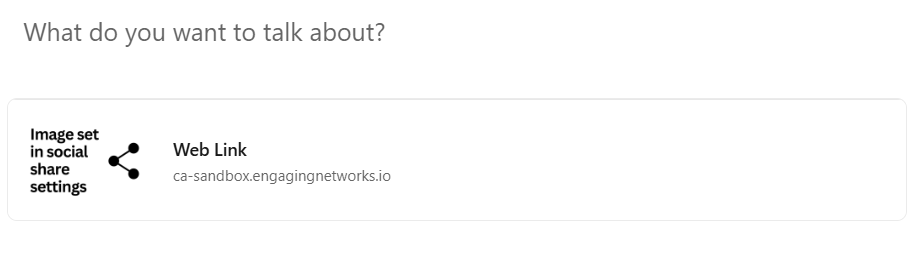
LinkedIn post with a share image |  |
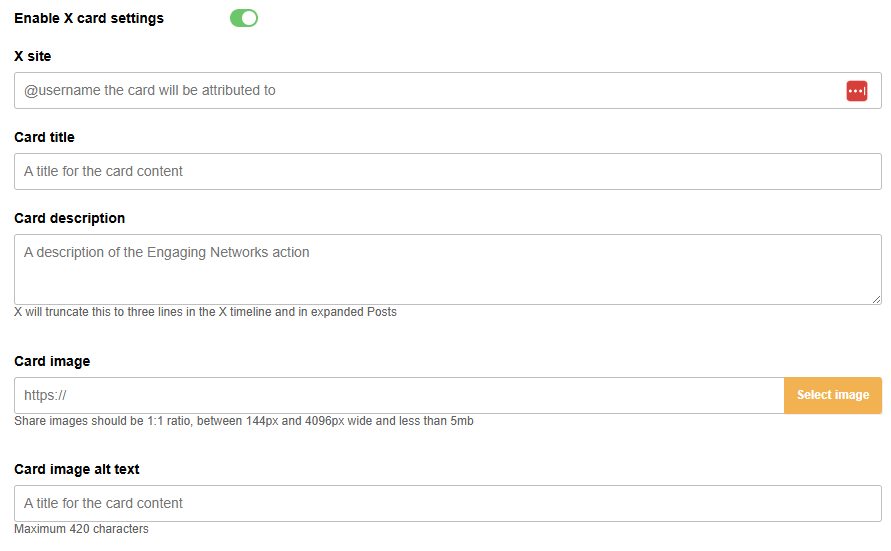
Social Share Setting - X
This setting lets you create post content to accompany the page URL on X, or turn your post into an X card.
X Examples
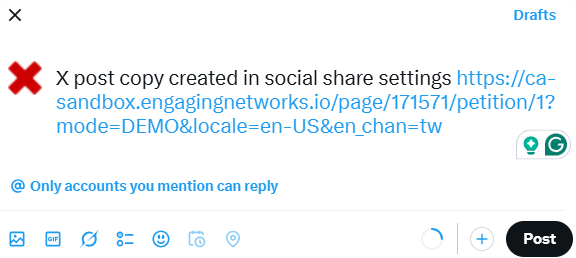
X post without X card enabled |  |
|---|---|
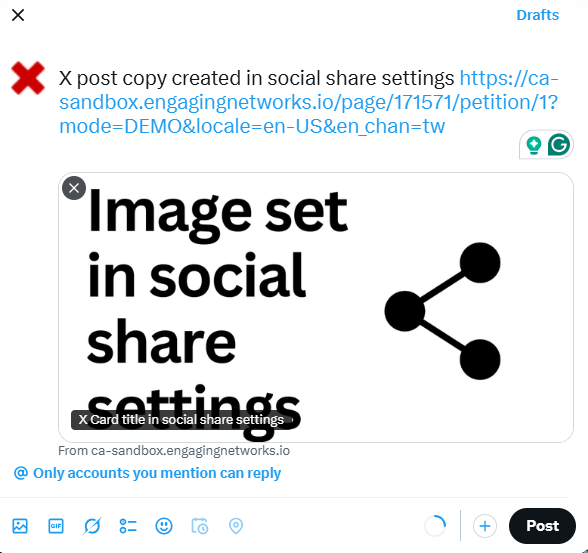
X post with X card enabled |  |
Creating X Posts:
|  |
|
|
When using X cards for social share buttons, whether creating or updating content, it’s recommended to use the Preview via X tool to ensure your X card functions correctly.
How to Preview via X
|  |
|  |
|  |
Why does my X card not work?
Due to continual improvements in Engaging Networks site security, X cards are disabled for clients as standard, as the X card security standards do not support the latest certificates. If you require X cards to be reinstated, please contact support@engagingnetworks.community
Also, be aware that X caches the images used on X cards, which can cause issues when duplicating pages.
Adding the social share buttons to your page
Once you’ve updated the page settings, you can add your social share buttons to your page by opening the toolbar and selecting Social details, then dragging and dropping the share button into the required area on your form. |  |
Share button settings
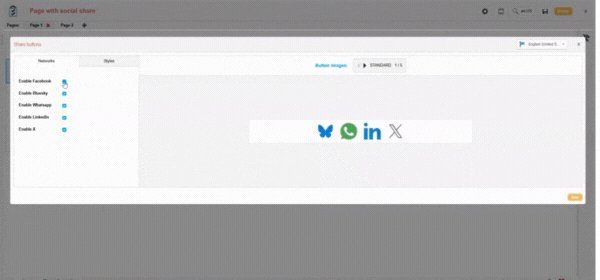
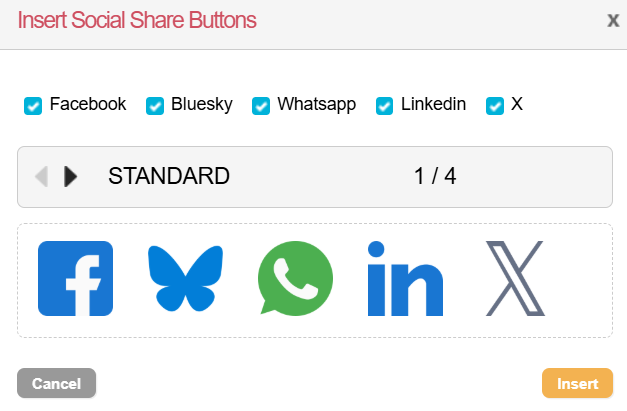
Once you’ve added your share buttons to the page, you’ll be able to enable and disable the channels you wish your content to be shared on and select how you want the social channel to open:
Same Tab: Takes supporters away from your page
New Tab: Keeps your page open and moves supporters to a new tab
New Window: Keeps your page open and opens a new version of the supporter's browser.
You can also adjust the styling and choose between four button image styles and one customised option, where you can add your button images by selecting the pencil icon above the logo.
Standard |  |
|---|---|
Bevel |  |
Simple |  |
Black |  |
Custom (Use pencil icon to upload your custom icons) |  |
Adding social share buttons to your autoresponder emails
In addition to adding social share buttons to your page, you can also include them in your autoresponder emails without needing to adjust the social share settings.
| |
|  |
Testing and troubleshooting
Always test your social sharing buttons in both demo and live mode before sharing a page publicly, to ensure that all the correct content is being posted..
Demo mode vs live mode
When the page is in demo mode, you are sharing the page's demo URL. This isn’t the live URL; Facebook will consider it a separate page. Therefore, you may want to test whether the live URL also generates the correct post. To do this, you can submit the live pages as if you were a supporter, or if you want to “skip” to the thank you page, you can adjust the live URL to force that page to show (by changing the last number 1 to the page number of the thank you page, e.g. 2).
Facebook caches URLs, meaning that once a URL is processed, it will permanently store a post associated with that URL. This is to speed up its software. However, if you change your social settings, Facebook may not immediately update this information and might still show your old post. Therefore, you need to tell Facebook to re-cache it, so it takes another look. Most Facebook issues can be resolved by completing the debug process outlined above.
If you still have issues, it's possible the URL you're rescraping isn't precisely the one being shared. Remember, Facebook treats each URL variant differently. If you are using tracking IDs, ensure you account for them and scrape them as well.
Also, our sharing tools can add additional tags to the end of the URL, which are similar to this (amend this to use your default locale):
?en_chan=fb&locale=en-GB
Again, this can make the URL unique, and that’s the one you need to scrape.
X Cards
If your X cards aren’t displaying, it’s likely because you are using the latest security certificates for your hostname. By default, Engaging Networks SSL certificates utilise the newest version of TLS (Transport Layer Security), currently TLS 1.3. Unfortunately, X Cards are not compatible with this version of TLS, and cards that use TLS 1.3 will fail. Clients can request that their hostnames be reverted to TLS 1.2 to resolve this issue; however, please be advised that this is not a long-term solution, as TLS 1.2 is a failover protocol that may be deprecated in the future.
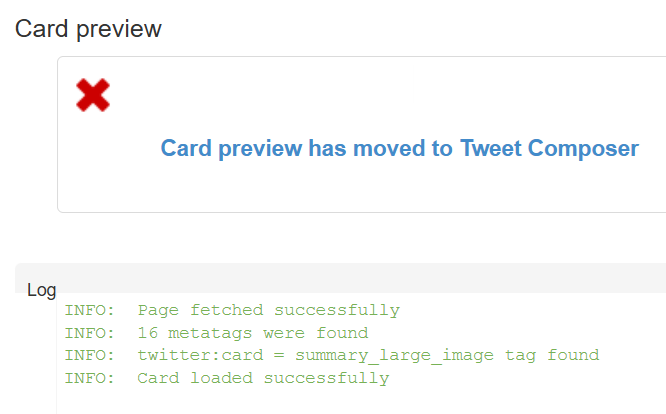
If your X cards are not displaying correctly, it’s recommended to run the URL displayed in your post through the X Developer Tool https://cards-dev.x.com/validator, following the steps outlined above.
Open graph tags
If you are interested in how our social tools work, they add “open graph” tags to your page. Social networks read these tags to determine your page’s title, description, associated image and so on.
The following is an example of the types of tags that might be added to the area of your page by the page builder:
code class="html"><meta name="title" content="Tell your MP you want to save the whales"/>
<meta property="og:title" content="Tell your MP you want to save the whales"/>
<meta property="og:description" content="Email your MP and let them know that whales and dolphins need our help"/>
<meta name="description" content="Email your MP and let them know that whales and dolphins need our help"/>
<meta property="og:image" content="http://example.com/whale.png"/>
<link rel="canonical" href="https://actnow.ca.engagingnetworks.app/page/12345"/>
<meta property="og:url" content="https://actnow.ca.engagingnetworks.app/page/12345"/>
<link rel="image_src" href="http://example.com/whale.png"/>The title is taken from your page’s title, the URL from your page’s URL, but the social tools insert the other tags.
When you post a link to Facebook, for example, it will extract the og:title, og:description, and og:image tags and use them to construct a post. This is why it is important not to hard-code these into your HTML template yourself.