Content Security Policies
This requires developer level understanding of security headers and Content Security Policy (CSP) directives. Modifying a CSP without understanding its impact can break the functionality of Engaging Networks pages.
A Content Security Policy (CSP) is a security header that can be used to enhance the security of a web page by dictating what assets (e.g., script files, CSS files, etc) can be loaded on it. It is a best practice to use a CSP on all web pages and one can be used to meet PCI or other regulatory requirements such as script authorization and integrity. This feature allows Super Admins to enable a CSP on their Engaging Networks pages (except peer to peer pages) and to use either an Engaging Networks predefined policy or define their own.
The CSP for peer to peer pages is defined differently. Read more here.

How to access Content Security Policies
The Content Security Policies are available to Super Admins by navigating to Hello > Security Center > Content Security Policies
Options for Enabling Content Security Policies
No policy
The default behavior for all accounts if no policy has been enabled. There will be a message at the top of the CSP area indicating there is no enabled CSP.

Engaging Networks (Standard)
This option uses an Engaging Networks defined CSP. It is designed to be a stricter policy that prevents inline script injection using nonce (“number used once”).
The Applicable Content Security Policy allows you to preview the CSP as it will be applied to your Engaging Networks pages. The Engaging Networks defined CSP includes all core Engaging Networks resources. Please see directives and allowed sources below to better understand how the Engaging Networks CSP is defined and how it works.
Define your own
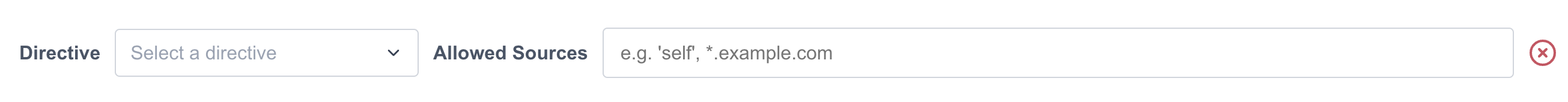
This option allows you to define your own CSP. Select ![]() to begin adding elements to your defined CSP. See a list of available directives and what they control along with examples of allowed sources below.
to begin adding elements to your defined CSP. See a list of available directives and what they control along with examples of allowed sources below.

Available Directive | What it controls |
|---|---|
| Specifies the default policy for fetching resources if no other directive matches. |
| Controls where images can be loaded from. |
| Controls where JavaScript can be loaded and executed from. |
| Controls where CSS stylesheets can be loaded from. |
| Controls where resources can be loaded via XHR, WebSockets, or Fetch API calls. |
| Controls where font files can be loaded from. |
| Controls where plugins like <object> or <embed> can be loaded from. |
| Controls where media (e.g., audio, video) can be loaded from. |
| Controls where <iframe> and <frame> content can be loaded from. This directive can also be configured at the page level with an iframe setting. |
| Applies restrictions to a page or specific resources (e.g., disables forms, scripts, plugins). |
| Specifies the endpoint where CSP violation reports are sent. |
| Deprecated. Previously controlled <iframe>, <embed>, or <object> resources. |
| Specifies valid endpoints for submitting forms (<form> tag actions). |
| Specifies which URLs can embed the site using <iframe>, <frame>, or <object>. |
| Specifies allowed MIME types for plugins (e.g., Flash, Java applets). |
| Specifies valid URLs for the <base> element, used to set a base URL for relative URLs. |
| An alternative to report-uri, integrates with the Reporting API to handle violation reports. |
| Specifies valid sources for workers (e.g., Web Workers, Service Workers). |
| Specifies valid sources for web application manifests. |
| Controls where resources can be prefetched or preloaded from. |
Allowed Sources | What it does |
|---|---|
| Allows resources to be loaded from the same origin as the page. |
| Disallows loading resources from any source. |
| Allows scripts dynamically added to the DOM (e.g., via appendChild) to load other scripts, but only if they are explicitly allowed by the CSP. |
| Allows resources to be loaded from blob: URIs, such as Blob objects created in JavaScript. |
| Allows resources to be loaded over HTTPS only. |
Specific Domains | Allows loading resources only from specified domains or subdomains (e.g., https://example.com). |
| Matches all sources or a specific part of a URL. For example: * matches all sources. *.example.com matches all subdomains of example.com. https://*.example.com matches subdomains of example.com over HTTPS. |
| Allows inline scripts or styles with a specific nonce attribute. Prevents injection attacks. The tag |
| Allows inline scripts or styles with a specific hash (e.g., SHA-256) of the content. Prevents modification. |
| Allows specific inline scripts or styles and enables violation reports when they are blocked. |
The Generated CSP area will show the generated CSP based on all the directives and allowed sources you configure. The core Engaging Networks resources will automatically be included in your policy and will be shown in the generated CSP preview.
Important note: As Engaging Network's core script-src directive includes nonces as an allowed source, implementing any CSP requires that all custom inline scripts (meaning scripts defined in a template or a code block) include a nonce attribute. Any inline scripts added by Engaging Networks include the nonce attribute by default.<script nonce="{nonce}">xxxxxx</script>
How to enable selected Content Security Policies
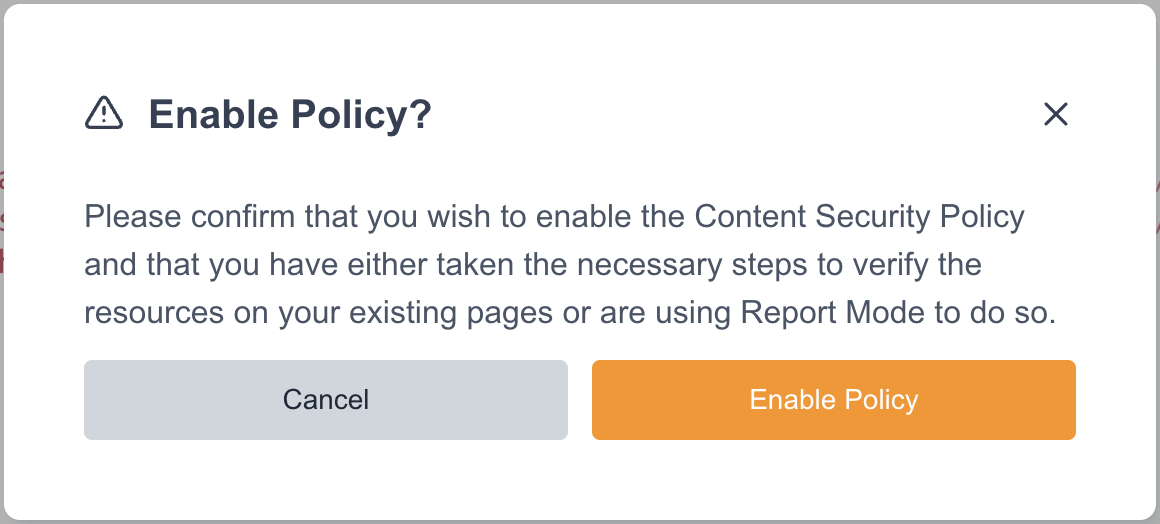
Once you have selected the Content Security Policy that is best for your organization and are ready to enabled the policy you can select ![]() . You will see an overlay to confirmed the policy should be enabled.
. You will see an overlay to confirmed the policy should be enabled.

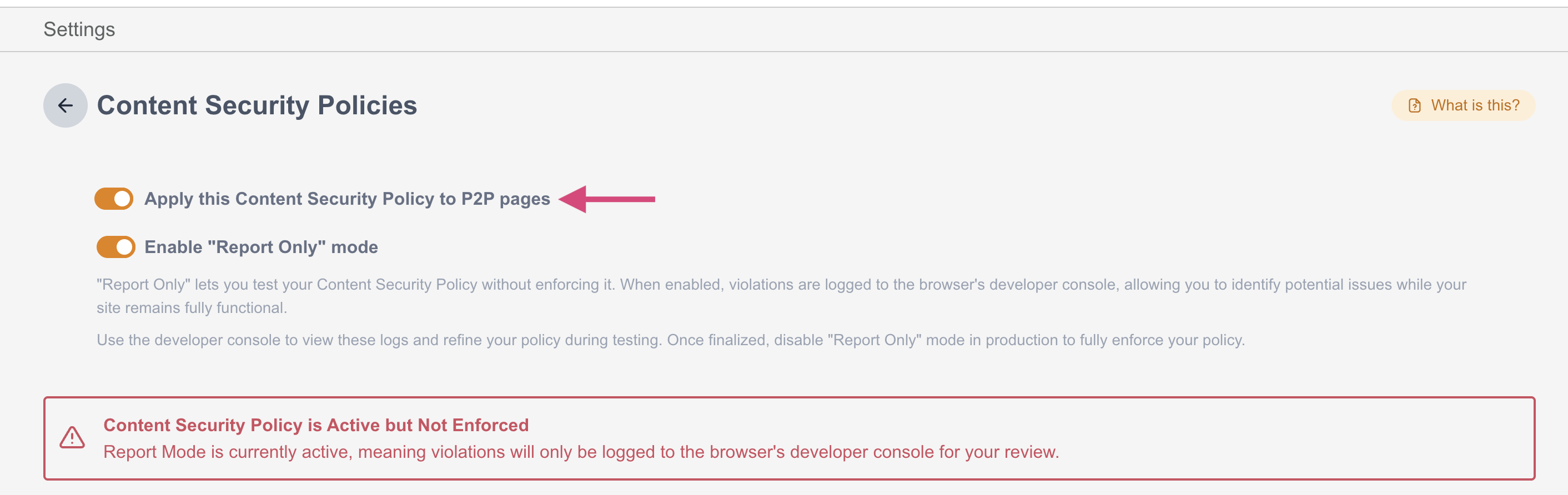
After choosing to enable the policy there will be a banner on the top right of the selected policy indicating it is enabled.

Testing a CSP

Once a policy has been enabled, an option to enable in Report Only mode will become available at the top of the CSP screen. Report only mode allows you to test your Content Security Policy without enforcing it and it is highly recommended to use it to test. With the setting enabled, policy violations are logged in a browser's developer console, allowing you to identify potential issues while your site remains fully functional. You can use the developer console to view these logs and refine your policy during testing. Once testing is finalized, toggle the Report Only mode off to fully enforce the policy.
How to disable Content Security Policies
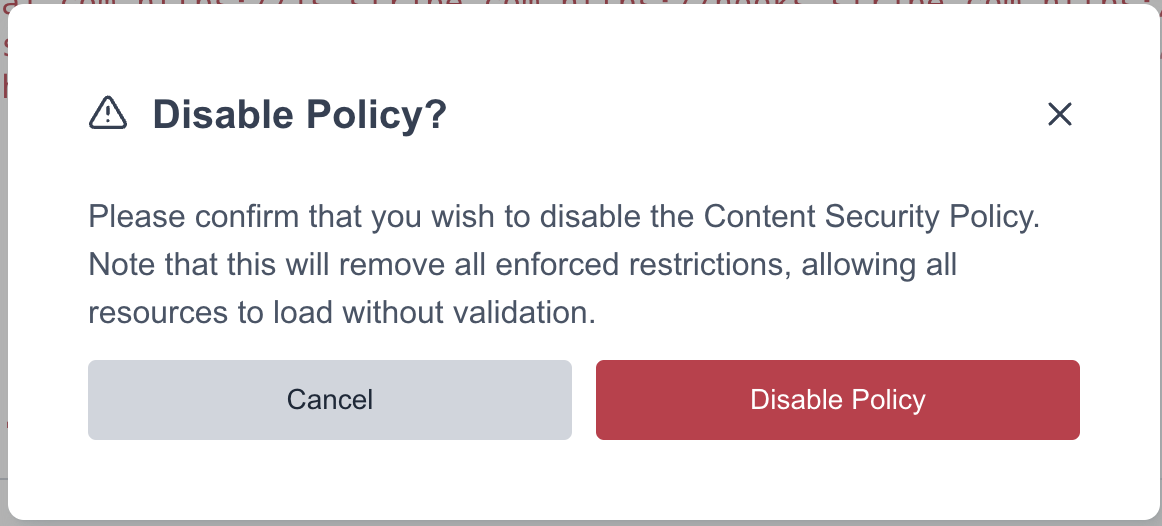
Once a CSP has been enabled, the button at the bottom will update. Select ![]() and then confirm you would like to disable on the overlay. This will remove the header from your pages and all assets will begin to load with no directives in place.
and then confirm you would like to disable on the overlay. This will remove the header from your pages and all assets will begin to load with no directives in place.

Peer to Peer CSP
There is an Engaging Networks defined CSP in place by default for Peer to Peer sites. The policy for peer to peer includes the following directives:
default-src 'self';
base-uri 'self';
frame-ancestors 'self';
form-action 'self';
object-src 'none';
font-src 'self' https://fonts.gstatic.com *.rackcdn.com;
style-src 'self' 'unsafe-inline' https://*;
script-src 'self' 'nonce-{nonce}' *.cloudflare.com *.rackcdn.com *.googletagmanager.com *.freshaddress.biz;
connect-src 'self' *.pagead2.googlesyndication.com *.google-analytics.com *.giphy.com *.cookielaw.org *.onetrust.com https://analytics.google.com;
img-src 'self' blob: https://*;
frame-src 'self' https://challenges.cloudflare.com https://www.youtube.com https://www.youtube-nocookie.com https://www.googletagmanager.com;
manifest-src 'self' *.rackcdn.com;Clients can alternatively choose to enable the account level CSP for peer to peer. When enabling the CSP, there will be a toggle to apply the policy to P2P as well.

Engaging Networks Page Resources
These are the following resources managed by Engaging Networks. These will be automatically added to any CSP created in Engaging Networks.
Self References |
|---|
enPage.css |
pagedata.js |
enPage.js |
suggestedgift.js |
productvariant.js |
enHub.js |
enEcommerce.js |
enEcommerce.css |
External References |
|---|
https://doublethedonation.com/api/js/ddplugin.js |
https://doublethedonation.com/api/css/ddplugin.css |
https://js.verygoodvault.com/vgs-collect/2.23.0/vgs-collect.js |
https://www.google.com/recaptcha/api.js |
https://platform.twitter.com/widgets.js |
https://www.paypal.com/sdk/js |
https://js.stripe.com/v3/ |
https://cdn.plaid.com/link/v2/stable/link-initialize.js |
https://centinelapi.cardinalcommerce.com/V1/Cruise/Collect |
https://centinelapistag.cardinalcommerce.com/V1/Cruise/Collect |
https://cdn.givechariot.com/chariot-connect.umd.js |
