Image blocks
Image blocks are used to add a single image to your page. You can load one directly from your image library, paste in the URL from an external source, or upload a new image. Text blocks can also contain images, but image blocks can only contain a single image.
To create a new image block, drag in an image block from the toolbar components.

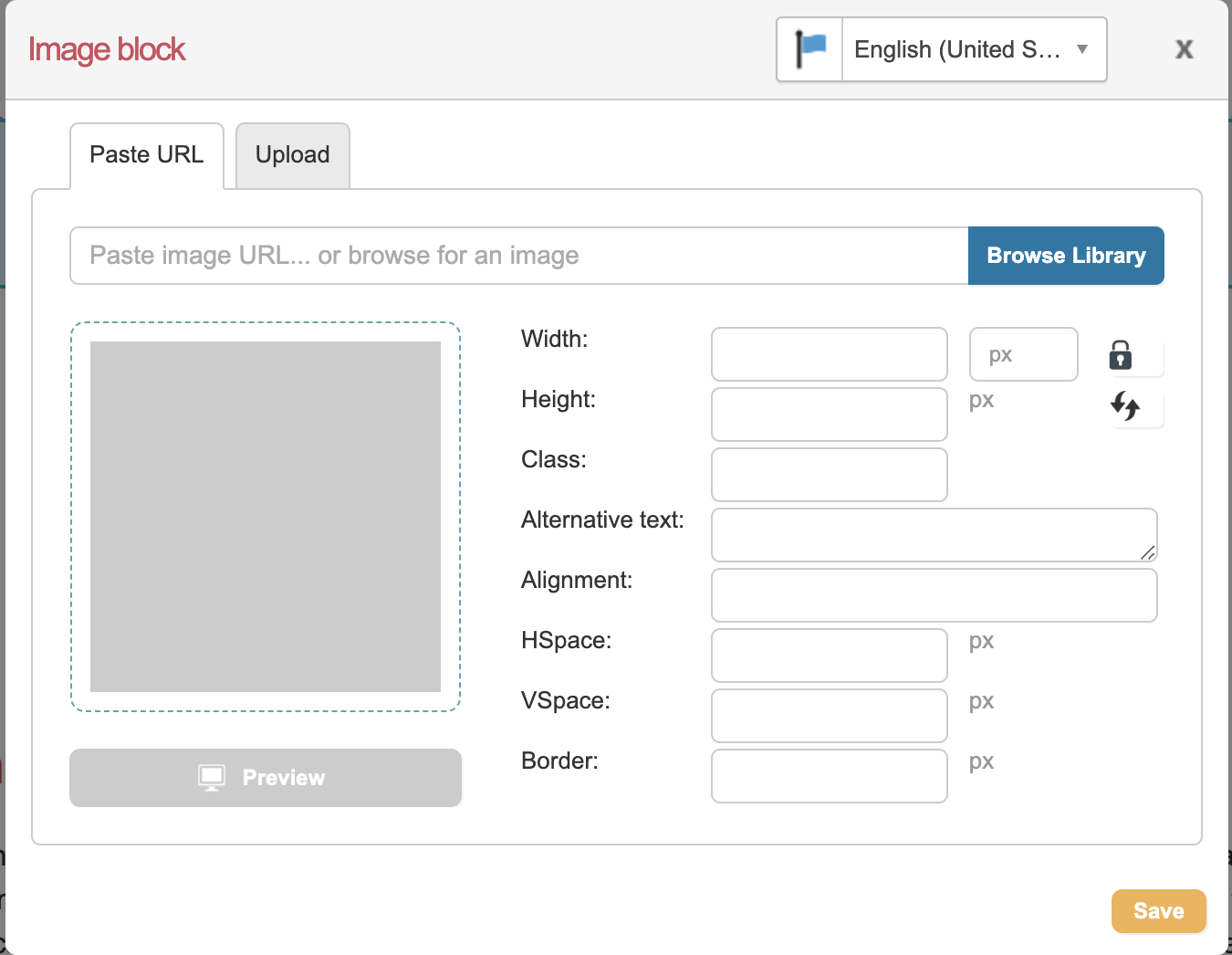
For an image block you will have three options. Paste in the URL of the image from an external source, browse your image library for an existing image, or upload a new one to use for the image block.

You have the following options to format an image inserted as an image block.
Option | Description |
|---|---|
Width | Sets the width of the image. This can be set in pixels, ems, or as a percentage. |
Height | Sets the height of the image. This can be set in pixels, ems, or as a percentage. |
Class | Set the CSS class for the image. We use “pageImage” by default, but you can change this to match your custom CSS if necessary. |
Alternative text | This is the text that is displayed if your image cannot be loaded or if a screen reader is reading the page allowed. |
Alignment | Align the image to the left or right of its containing HTML element. |
HSpace | This is the space around the image to the left and right and is measured in pixels. |
VSpace | This is the space above and below the image and is measured in pixels. |
Border | Add a border to your image measured in pixels. |
Ratio lock/unlock   | Use this to lock/unlock the aspect ratio of the image so you can safely set your width and have the height automatically adjust to the new size. |
Reset size  | Reset the size of the image to its original size that is stored in your library. |
Saving Image Blocks
To save your changes, just click the Save button. Images are automatically saved in the image and files library and can be edited in a page or via Pages > Components > Images and Files.
Editing Image Blocks
You can edit, delete or drag and drop an existing text block by hovering over the block in your page and clicking Edit or Delete or the ![]() .
.

