Donation pages: accepting recurring and single payments
This document will cover how to set up donation pages in Engaging Networks to accept either single or recurring payments.
Note that there are two kinds of recurring payments: those managed by Engaging Networks (recurring card payments, FCR) and those that we do not manage the subsequent payments for, for example direct debits (FUR).
Although it may seem complex at first, a donation page is essentially a petition with a few additional elements. Namely:
A payment gateway: a 3rd party service with which you have an account which we can post payments to.
When someone fills out a donation form in Engaging Networks, we pass the personal, address and credit card details off to the gateway. They process the payment, and tell us if it was a success or not. They handle debiting your account and charging the donation to the custom.
Because all payment gateways operate slightly differently, you will also need the relevant help document for your gateway to hand. Check out the fundraising section of this site, search for your gateway in the search section or ask your local client support.
Additional form fields to accept payment details (more on them later).
Before setting up
You will need to sign up to a payment gateway for your Engaging Networks forms to send your donations to. We currently support:
IATS, Vantiv, RBS Worldpay Gateway, PayPal Gateway, Payflow Gateway, Moneris eSelect Canada, Moneris eSelect Vault US, Moneris eSelect Vault Canada, Paysafe, Paysafe PDD, Paysafe SEPA, Stripe
Each gateway has individual requirements regarding form fields, submitted values and API credentials. Please refer to the documentation for your gateway for more details.
Setting up donation pages
Follow the sequence below to set up your donation page. Please have a look at the subsequent sections below for more details:
Setting up a gateway
Creating a donation page and applying the gateway
Setting up form fields
Setting up error alerts
Designing donation pages
Testing donation pages
Making the donation page live
1. Setting up a gateway
It is recommended that you create and keep two separate gateway records in your account, one for testing and one linked to your live gateway. Donation pages should be linked to a test gateway initially, and then switched to a live gateway before launch. To create each one:
Go to Hello [Username] > Account Settings > Gateways
Click New Payment Gateway to create a new entry
You will need to enter the API credentials for your gateway, These will differ depending on the gateway. Please refer to the relevant documentation
2. Check the retry logic
You can specify how long the software will take to retry a failed recurring donation in your account preferences.
3. Creating donation pages
Refer to the step-by-step guide for creating donation pages here. We’ll also summarise it below:
Click Pages > Create Page
Enter a reference name, base url (see ‘Before setting up’ on the first page of this document.), select your payment gateway (which should initially be a test one) and your HTML Template. The template needs to be secure (https) so make sure all the images, css, js etc are sourced from a secure server, and ensure all references to external files begin ‘https’. You can either host files on your own secure server, or upload to Pages > Components > Manage Images and Files. Submit the page whenever you are ready
Continue to create the content of your donation pages. You will need the following items:
A form block or blocks to collect the supporter’s personal information and payment information
Instructional copy inside text blocks and on the thank you page, or between fields
Error alerts
Thank you email
Tracking parameters allow you to track where supporters are clicking through from by publishing modified URLs in different online locations. For example, you might want to know how many supporters have clicked through from Facebook, how many have come from a broadcast email, etc.
You create tracking values by clicking on your page and going to manage tracking. These tracking values are then linked to donation pages in the ‘define’ screen, accessed when creating a donation page, or by clicking the status of an existing donation page in “Pages > Manage Pages”.
4. Form fields
In addition to standard fields like first name, email address and last name, you will need to add credit card fields and address fields to your donation page. The list of required fields and accepted values is different per payment gateway and are listed in the documentation for each.
For gateways where recurring payments are scheduled and processed by Engaging Networks, you can add the following fields.
Additional Fields for Recurring Payments
Form Field | Value | Description |
Recurring Payment | Alpha | Submitting ‘Y’ will flag the transaction as a recurring payment. Any other value will result in a single payment. |
Recurring Frequency | Alpha | Permitted values are MONTHLY, QUARTERLY, SEMI_ANNUAL and ANNUAL. Please see the notes below on ‘select’ field types for details of ways of presenting these fields to supporters. |
Recurring Day | Numeric | The day of the month on which the recurring payment should be taken. |
Recurring End Date (optional) | Numeric | When this recurring payment should cease. The value must be in the format DD/MM/YYYY |
If you wish to fix the frequency, day or end date, you can set a “Default value” of the field, and select the Field Type to be Hidden. While the supporter won’t see the field, it will still be submitted with the default value that was provided.
If you aren’t defining the options for specific fields with radio buttons or select drop-downs, it is strongly recommended that you apply validators (e.g. numeric validator, date validator). The validators will need to be created in Pages > Alerts & Validators and then applied to specific form fields in your form block”. In particular, the donation amount validator should be in place to successfully validate your donation page.
Select and radio
These field types allow supporters to choose a response from a list of pre-defined options. These are displayed as a drop-down (select) or a list of options with a radio buttons against each one (radio).
For both types you need to define the list of options when setting up the form in build. In the ‘Default content’ box for the form field you are defining.
It is also possible to display one value to a supporter (eg. Pounds Sterling) and submit the required value in the back-end (eg.GBP). This is done by placing “Pounds Sterling” in the label box and “GBP” in the value box.
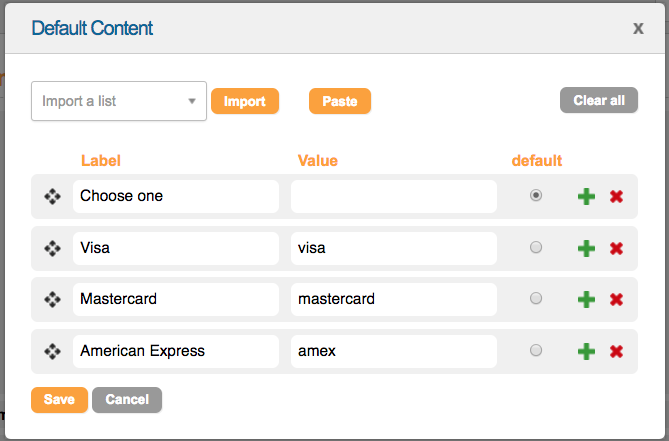
You can also have an initial ‘prompt’ value that will not be saved to the database, by giving it a blank value. If the field is set to mandatory, then the supporter will not be able to submit this initial value, e.g.

Split Select
This is recommended for ‘expiry date’ field. Works similarly to ‘select’, but the supporter is presented with two drop-down lists that are then concatenated in the same field (eg. a month drop-down plus a year drop-down.) Please see the payment gateways document for the required card expiry date format as this varies. The correct delimiter will be inserted depending on the gateway.
Select with input and Radio with input
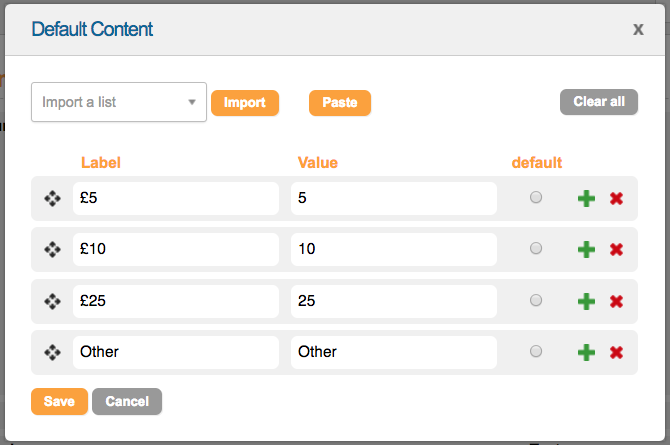
These work similarly to ordinary select and radio field types, but generate an additional open text field if the last option is selected. For example, suppose you want to suggest various donation amounts for a supporter to select from, but want to give them the option to type their own value. You could create your donation amount field as a ‘radio with input’ type field, and then for the default content you could enter:


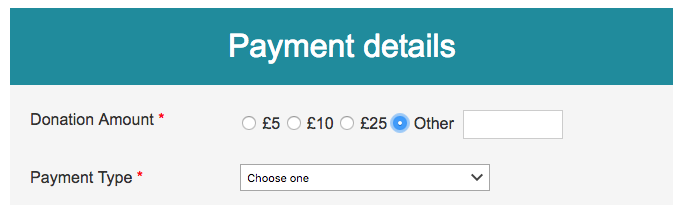
If the supporter selected one of the first three values, that donation value would be submitted, but if they selected ‘Other’, a text field would pop up allowing them to enter a donation amount of their choice.
Hiding form fields
For certain fields, you may wish to set a fixed default value and hide the field, rather than giving donors the opportunity to change the value. For example, you may want to hide the ‘Country’ field if you know that all your supporters will be from the same country.
To do this:
In your form block, add the field that you wish to have on your page but hidden
Enter your desired value in ‘Default content’ and choose a field type of ‘Hidden’.
Form dependencies
You can tell the software to only show certain fields if a particular option is selected. For example, it’s a good idea to only show the credit card details fields if the donor selects one of the card payment types but hide them for Paypal.
Note that any changes you make to the form element will be applied to all actions using that particular form if you have saved it to the library. If you don’t want this to happen, you can unlink it from the library so it only exists in the page you are creating. Form dependencies are managed in the right-hand toolbar under Forms > Dependencies. More information here.
Note that it automatically creates the opposite rule. So if you had set:
If ‘Payment Type’ equals ‘paypal’
then hide ‘Credit Card Number’
Then the show condition for the opposite case would also apply automatically (i.e, If ‘Payment Type’ not equals ‘paypal’ then show ‘Credit Card Number’)
5. Error alerts
Error alerts should be set up in Pages > Alerts & Validators. The following are donation-page specific alerts and should be set up:
Generic payment error
Lost and stolen card
Check CVV2
Check CVV2 or Expire date
Over limit
Check credit card number
Bank timeout or system error
Card expired
The following error alerts are not specific to the payment gateway, but should be set up and selected as best practice for building any form page.
Mandatory form field empty
Invalid email address
Session expiration alert (The page will time out if the supporter spends a very long time on the page without submitting anything. This error alert will warn the supporter with a pop-up window before this happens.)
6. Designing donation pages
Please have a look at the suggested layout of donation pages. Page elements need not be in this order. You may want to consider, for example, collecting data over two pages, or testing different layouts with parts of your list to gauge which one is more effective.
Page 1:
Text block Image block | Text block Form block Text block Form block |
Page 2:
Text block Share buttons |
7. Testing donation pages
It is crucially important that you test your donation pages before making them live. Every payment gateway provides this functionality, but in slightly different ways. Your payment gateway documentation will contain more details.
8. Making the donation page live
Once your donation page is designed, tested and ready for publishing, you will need to make it live. Go into “Pages > Manage Pages”, and click on the status link (eg. ‘New’) next to the action name to bring up the page.
Change the ‘Status’ to ‘Live’.
You should have selected a test gateway to begin with. Now that the donation page is validated and tested, you should switch the ‘Payment Gateway’ field to your live gateway. You will see a warning message if you try to make live an action that is still pointing to a test gateway.
Submit the page. The donation page is now live and ready to accept donations. You can obtain the live URL(s) by clicking the donation page name.
9. Managing recurring payments
Once a recurring payment has been initiated (as long as it is managed by the software, i.e. an FCR type transaction), it will be possible to view and make changes to the scheduled payment on an individual basis through your client dashboard.
The functionality is accessed through Data & Reports > Lookup Supporter via the Recurring Payments gadget.
