Donation Page – step-by-step
You use a ‘Donation page’ when you want to build a page that allows your supporters to make donations to your organization.
Summary of the steps
Here is a summary of the steps we’ll be going through, which you can also use as a reminder if you have created one before. Click Next at the bottom of this page to get a detailed explanation of each step.
Prerequisites. Before you start
Create your Donation page. Create from scratch or duplicate an existing page
Update your page settings. Determine what template to use
Select your gateway(s). Choose your payment gateway or multiple gateways.
Select a notification recipient.
The editor
Add the content of your pages. Add text, personal dna payment fields, and a thank you email
Test and launch your campaign!
Before you start…
You will need a working gateway set up before you start. You should have a test and a live gateway, so you can ensure that the page works as expected.
If you haven’t yet got tagged fields set up in your Account Data Structure to hold donation amount, payment type, expiry date, card number, and card name you should do that first.
If you are based in the UK and would like donors to be able to make a Gift Aid declaration with their donations, you may also want to set up a field tagged to Tax Deductible to indicate this.
Create your page
To create a new campaign, you can either duplicate or create a new one from scratch.
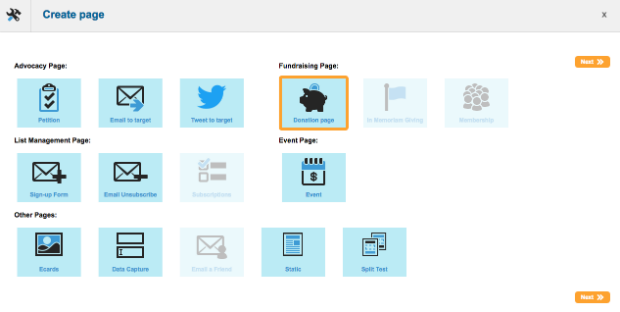
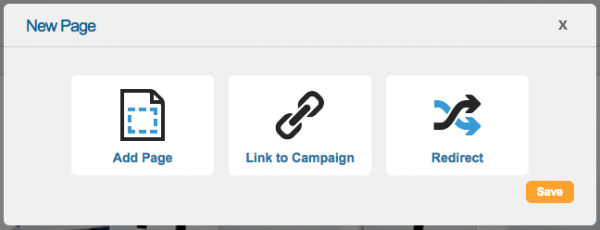
To create a brand new page, click + New Page. You will be shown a variety of different pages you can make:

Click on “Donation page” and click Next. You will be taken to the settings page which you can read about on the next step.
Duplicating an existing campaign instead
Alternatively you can duplicate an existing page you have previously created. To do this, go to your list of campaigns (by clicking on Page Builder in the menu) and next to the one you wish to duplicate, click the Copy paper icon under the “Dup” column
Update the page settings
You can also access this screen later on via the cog/ gear icon
The following fields can be completed:
Name: This is the reference name of your page for your own purposes (the supporter won’t see this). It is a good idea to come up with a naming convention so you can keep track of your campaigns, which is especially useful when using the query builder. For example, “2017 Save the Earth Donation Page”
Public title: This field is the public name of your page. You can reveal this by using page tags.
Status: By default, pages are “New” until you are ready to launch them. New means that the live URL is not available until you set the status to “Live”. You can also close pages here.
Base URL: The Base URL is the first part of the address of your page. You can read more here about where to set your default base URLs, and here for more about changing the Base URL to something more familiar to your supporters.
Notes: Any notes you want to add, type in here. This is for internal use and isn’t visible to supporters.
Closed landing page and Error landing page: read more here.
Language: You can optionally add the ability to have different locales for your page, so that text blocks, forms and so on show different versions depending on the browser language.
Template: The template determines how your page looks – the header and footer, as well as fonts, colours and so on. For more about templates, click here.
Attributes: You can optionally categorize your page according to Attributes.
Once you click next, you can optionally set notification settings which will can send you an email when a supporter completes the page. Click ‘Save’ and the admin screen will close, showing you the page-builder itself.
Donation settings
This screen allows you to choose your payment gateway(s). Using the gateway dropdown, choose your primary gateway.

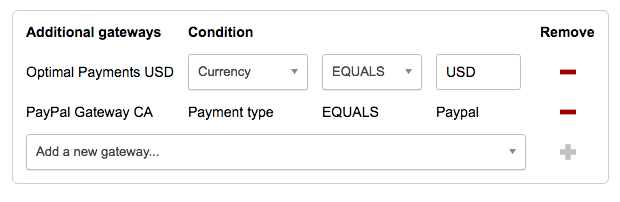
If you would like to add additional gateways, click “I would like to add additional gateways…”. You will need to choose the gateway and the condition under which it should be used. Example: Currency = USD.

If you are adding a PayPal gateway to process pay via PayPal payments, you do not need to select a condition.
Setup a notification recipient
If you would like to receive an internal notification email each time a successful donation is made, you can choose the recipient from the default drop down menu.

If you want to create custom notifications for certain criteria, click the link below the drop down menu.

The following choices need to be made:
Name of Rule: This is the reference name of your custom rule (the supporters won’t see this). For example, “Large gifts”
Short Name: An abbreviated reference name for the rule.
Priority: Select a numeric priority for this rule, 1 being highest.
Message: Choose the message you wish to send. To edit or create new messages click Manage Message.
Recipient: Choose the person(s) that should receive this message. To add recipients click Manage Recipients.
Filter: Choose the filter type (Donation Amount or Supporter Data) to use to create a condition under which the message will be sent. To create multiple filters, click the plus sign.
Condition: Create your conditional rule for when to send this message.
The editor
Once you have completed your notification settings, you will be taken to a page editor which allows you to add content such as text and form fields to your campaign.

This editor is “WYSIWYG”, and shows how your page will look once it is live, allowing you edit the page by dragging in components, and hovering over them to edit them or move them around.
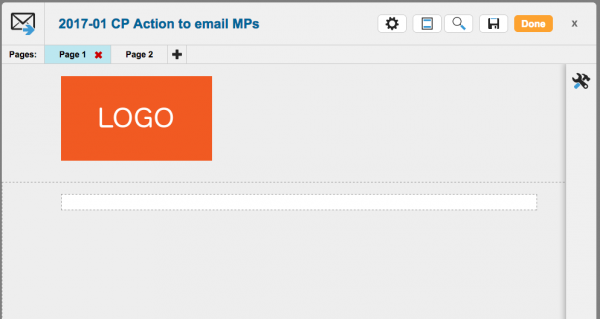
Pages
Note that you are on “Page 1” initially. You can have several pages, allowing the supporter to move through the donation page step-by-step. You can navigate between pages using the “Page 1, Page 2” buttons at the top. To add more pages, click the “+” button next to those buttons.
When you add new pages, you have a choice of adding a standard page, or to link to another campaign (pre-populating any fields) or a redirection to your website:

Rows
Rows hold the content of your page, and can be one or two column. You can only drag components into “rows”, shown as a white box with a dotted border in the screenshot above. For more about rows, click here.
The toolbar
By hovering over the toolbar on the right you have access to the types of content you can add. For more about the toolbar, click here.
Components
To add a design element to your page layout, click on the name of the tool to show which items are available. Once you have identified the item you’d like to add to your page, click and drag it into the layout. A common component is the “text block”, for example, which allows you to add formatted text to your page, and a “form block” that allows you to add form fields and questions, such as email address or an opt-in checkbox, as well as the submit button. For more about components, click here.
You may also want to include social sharing buttons, allowing the supporter to share your campaign by Facebook, Twitter or Google+.
Also consider whether you wish to add an automated thank you email – to do this, go to auto responders in the toolbar. More here.
Save, save, save…
Remember to continually Save your page as you add components and edit them. You can lose your amendments if you close your browser tab or the editor itself without saving.
Add the content of your pages
A common set-up for donation pages is as below – just drag in the appropriate blocks and set their content up, saving as you go:
Page 1
Two-column row
Left column – a Text block explaining what the donation page is about
Right column – a Form block with fields for the supporter to add their name and address, including an opt-in question and button. You could include the donation amount here too
Page 2
Two-column row
Left column – a text block explaining you need to collect their donation details, and any policies or alternative ways to donate you may have
Right column – a Form block with the necessary donation fields, such as payment type, card name, card number, cvv, expiry date (these will depend on the gateway you use – see the documentation on your gateway for more information), and a button to submit the payment. You may also want to include a gift aid field here as well.
Page 3
One-column row
Text block saying thanks to the supporter
Social share buttons
Test and launch your donation page!
Test your pages
Click the orange Done button to validate the page once you have saved the page and are ready to test it. This button reports on any missing elements, and reminds you about other things you may want to think about.
You can view the page as if it were live by clicking the Preview magnify glass button. The page is shown in a new tab in “DEMO” mode (which you can confirm by viewing the URL – it will end with “?mode=DEMO”). If you have created versions for different locales or profiles, you will be able to view them via the preview button too.
When the page is in demo mode, it means you can make test donations to verify that the form is set up properly to process. In this way you can confirm that the page is working for your gateway.
Test transactions do not appear in the query builder. If you need to see the test transactions you would need to go through the finance reports area to pull those or via the export API
Make it live
Once you are happy it is working correctly, you can change the status from New to Live. To do this, click the cog/ gear button and change Status from New to Live, then click Save.
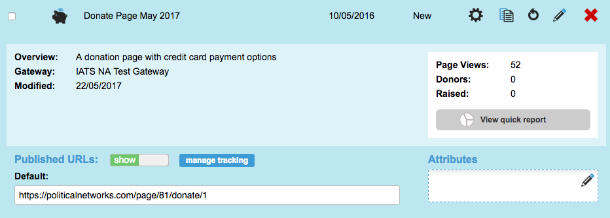
In the page-builder list of pages, you can then click on the name of your page to view the Live URL.

Under “Published URLs” you can see the URL of your page. Click “Add tracking” to add different versions of this URL for use on other channels, such as your website, in emails, or on Facebook. Then you can easily see how people come to see your page.
Once it has been running for a while, you can click “View quick report” to see how your action is doing, or look at the visual reporting for more details.
