Survey step-by-step
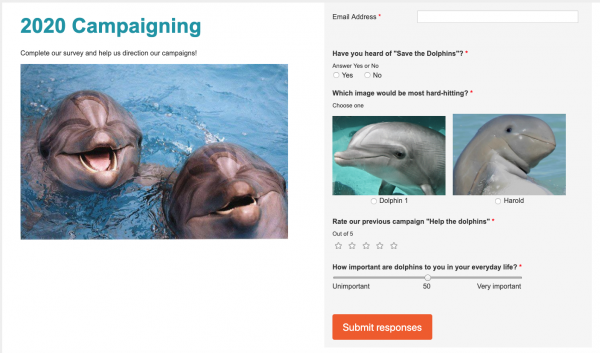
A ‘survey’ is an advocacy page that appears in the form of a questionnaire to your supporters.
Surveys are different from regular data captures or petitions in that the question responses are collected in a consistent block structure rather than individually, which means you can download all responses to questions in one go. This allows for better reporting for the entire survey lifetime or individual time periods.
Survey Block vs Component Questions
The Survey Block must be used to create questions in order for questions to appear in the survey results download. Component type questions will not appear in the survey results. You must query on those separately in Query Builder.

Summary of the steps
Here is a summary of the steps we’ll be going through, which you can also use as a reminder if you have created one before. Click Next at the bottom of this page to get a detailed explanation of each step.
Create your survey page. You can create from scratch or duplicate an existing page of the same type.
Update your page settings. Determine what template to use
Add the content of your page. Add text, form fields, buttons and at least one survey block.
Test and launch your campaign!
Create your survey page
To create a new survey, you can either duplicate an existing page of the same type, or create a new one from scratch.
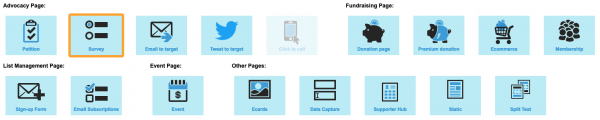
To create a brand new page, go to Pages > Manage Pages and click “New Page”. You will be shown a variety of different pages you can make:

Click on “Survey” and click Next. You will be taken to the settings page which you can read about on the next step.
Duplicating an existing campaign
Alternatively you can duplicate an existing page you have previously created. To do this, go to your list of campaigns (by clicking on Pages > Manage pages in the menu) and next to the one you wish to duplicate, click the copy button under the “Dup” column. It will ask you for a new name (the box may further down the screen so you might need to scroll). Enter this and click Duplicate.
Click the cog icon in the toolbar and go to the next step.
Update the page settings
You can also access this screen later on from within page builder by clicking the cog icon. This screen is just like other page admin screens.
The following fields can be completed:
Name: This is the reference name of your page for your own purposes (the supporter won’t see this). It is a good idea to come up with a naming convention so you can keep track of your campaigns, which is especially useful when using the query builder. For example, “2017-01 Ocean Health Survey”
Public title: This field is the public name of your page. You can reveal this in your template HTML by using page tags.
Status: By default, pages are “New” until you are ready to launch them. New means that the live URL is not available until you set the status to “Live”. You can also close pages here.
Base URL: The Base URL is the first part of the address of your page (the domain). Unless you have changed the default Base URL in your account preferences, this will be https://ca.engagingnetworks.app or https://us.engagingnetworks.app .
Notes: Any notes you want to add, type in here. This is for internal use and is not visible to supporters.
Closed landing page and Error landing page: read more here.
Automatically expire: If your campaign is time sensitive, you can set the page to automatically expire. The expiry date will prevent supporters from taking action after this date.
Language: You can optionally add the ability to have different locales for your page, so that text blocks, forms and so on show different versions depending on the browser language.
Template: The template determines how your page looks – the header and footer, as well as fonts, colours and so on. For more about templates, click here.
Attributes: You can optionally catergorise your page according to Attributes.
Clear Data: WARNING: Checking this box and then saving the settings will result in all transactional data (e.g supporter participation, etc.) to be deleted. Use with care, for example to clean up before launch to get rid of test transactions etc.
Origin Source: If you would like to select a specified origin source for new supporters joining from this page, select this here. You can learn more about the Origin Source parameter here.
Campaign References: This section is only visible if you have at least one Campaign Reference parameter enabled in your account settings.
Session validation: Session validation helps stop “cross-site request forgery”, because the session cookie and session held by the page’s form must match for it to work. We recommend that you have this setting enabled on your pages, unless you are using them to POST into from an external site.
Iframes: For some browsers, you are able to “Allow page to be hosted in iframe on third party page”. This essentially means that only the “whitelisted” domain in this setting will be allowed to embed the page in an iframe.
Once you click next, you can optionally set notification settings which will can send you an email each time a supporter completes the survey. Click Save and the admin screen will close, showing you the page-builder itself.
This editor is “WYSIWYG”, and shows how your page will look once it is live, allowing you edit the page by dragging in components, and hovering over them to edit them or move them around.
Pages without any mandatory questions will be skipped
Pages
Note that you are on “Page 1” initially. You can have several pages, allowing the supporter to step through the campaign step-by-step. You can navigate between pages using the “Page 1, Page 2” buttons at the top. A common set-up for survey pages is:
Page 1
Two-column row
Left column – a Text block explaining what the survey is about
Right column – a form for the supporter to add their name and perhaps also their address, including an opt-in question and button
Page 2
One-column row
Text block with further information about the survey
Survey block with questions
Page 3
One-column row
Text block saying thanks to the supporter for taking part in the survey
Social share buttons
Rows
Rows hold the content of your page, and can be one or two column. You can only drag components into “rows”, shown as a white box with a dotted border in the screenshot above. For more about rows, click here.
The toolbar
By hovering over the toolbar on the right you have access to the types of content you can add. For more about the toolbar, click here.
Components
To add a design element to your page layout, click on the name of the tool to show which items are available. Once you have identified the item you’d like to add to your page, click and drag it into the layout. A common component is the “text block”, for example, which allows you to add formatted text to your page, and a “form block” that allows you to add form fields and questions, such as email address or an opt-in checkbox, as well as the submit button. For more about components, click here.
You may also want to include social sharing buttons, allowing the supporter to share your campaign by Facebook, Twitter or Google+.
Also consider whether you wish to add an automated thank you email – to do this, go to auto responders in the toolbar. More here.
The Survey block
In addition to the regular page components, a survey contains one or more “Survey blocks”. These are self contained areas of the page where you define the questions you would like to present to the supporter. You can add multiple survey blocks to a page, or spread survey blocks over multiple pages. Within a survey block, you can also define additional options such as whether you would like a question to depend on an answer given to a previous question. The dependent questions need to be held within the same block.
Once you have added multiple questions, you can re-order them by using the arrows button to drag them up or down in the list, so that the order makes sense.

To change how the survey block behaves, you can click on the block’s cog icon.
Here, you can choose how questions are displayed – either:
Display all questions on load, or alternatively – display them as questions are answered
You can also choose whether questions are numbered. Selecting ‘add numbering before questions’ will use CSS in modern browsers to automatically number the questions in the order they appear on page.
To return to the list of questions, click on the questions icon.

Save, save, save…
Remember to continually Save your page as you add components and edit them. You can lose your amendments if you close your browser tab or the editor itself.
